Desenvolvimento - Javascript
Criando uma tabela mestre-detalhe com HTML, CSS e jQuery
Veja neste artigo como desenvolver uma tabela com estrutura mestre-detalhe (master-detail) utilizando HTML, CSS e jQuery.
por Joel RodriguesÉ comum, em aplicações comerciais, a utilização de tabelas para exibição de dados em formato mestre-detalhe, onde cada linha da tabela mais externa pode possuir outra tabela com detalhes referentes ao registro externo.
Um exemplo disso é a listagem de vendas em tabela com detalhamento dos itens da venda. Tomaremos então essa situação como base para o desenvolvimento deste artigo, cujo objetivo é apresentar uma solução simples de como desenvolver uma tabela com relacionamento mestre-detalhe utilizando HTML, CSS e jQuery.
Vale ressaltar que não é o foco deste artigo discutir a origem das informações exibidas, ou como elas serão inseridas na tabela, logo, trabalharemos com dados estáticos.
Na tabela, teremos uma linha para exibir os dados da venda e, em seguida, uma linha para os itens da venda. Desta forma, alternadamente para quantidade de vendas que se possa ter, no caso, apenas duas para exemplo.
A Listagem 1 apresenta estrutura da tabela HTML que será utilizada.
Listagem 1: Tabela HTML utilizada no exemplo
<table id="tbVendas" rules="rows"> <thead> <tr> <th></th> <th>Codigo</th> <th>Data</th> <th>Itens</th> <th>Total</th> </tr> </thead> <tbody> <tr class="linhaVenda"> <td></td> <td>01</td> <td>01/01/2001</td> <td>2</td> <td>10,00</td> </tr> <tr class="linhaItens"> <td colspan="5"> Itens <table class="tbItens" rules="rows"> <thead> <tr> <th>Codigo</th> <th>Descricao</th> <th>Quantidade</th> <th>Valor Unitario</th> </tr> </thead> <tbody> <tr> <td>A1</td> <td>Produto A 1</td> <td>1</td> <td>7,00</td> </tr> <tr> <td>A2</td> <td>Produto A 2</td> <td>1</td> <td>3,00</td> </tr> </tbody> </table> </td> </tr> <tr class="linhaVenda"> <td></td> <td>02</td> <td>02/02/2001</td> <td>3</td> <td>20,00</td> </tr> <tr class="linhaItens"> <td colspan="5"> Itens <table class="tbItens" rules="rows"> <thead> <tr> <th>Codigo</th> <th>Descricao</th> <th>Quantidade</th> <th>Valor Unitario</th> </tr> </thead> <tbody> <tr> <td>B1</td> <td>Produto B 1</td> <td>1</td> <td>10,00</td> </tr> <tr> <td>B2</td> <td>Produto B 2</td> <td>2</td> <td>5,00</td> </tr> </tbody> </table> </td> </tr> <tbody> </table>
Como foi dito, temos, em linhas alternadas, o cabeçalho da venda e seus itens. Na linha dos itens, temos apenas uma coluna contendo outra tabela que, por sua vez exibe as informações referentes aos produtos contidos na venda.
Agora aplicaremos uma folha de estilos para dar uma aparência mais adequada às tabelas e deixas as linhas de itens inicialmente invisíveis. O código CSS é mostrado na Listagem 2.
Listagem 2: Folha de estilos aplicada ao documento
#tbVendas, .tbItens{
width:100%;
border:solid 1px;
}
#tbVendas thead th, .tbItens thead th{
text-align:left;
}
#tbVendas tr td, .tbItens tr td{
border:solid 1px;
}
#tbVendas tr td:nth-child(1){
width:20px;
}
#tbVendas tbody tr{
background:#DCDCDC;
}
.tbItens tr{
background:red;
}
#tbVendas thead{
background:#4682B4;
}
.linhaItens{
display: none;
}
.tbItens{
font-size:12px;
}
Uma vez as tabelas tendo sido formatadas, precisamos implementar a funcionalidade de expandir as linhas de detalhes. Isso geralmente é feito com um botão na linha mestre (venda), então seguiremos este padrão e adicionaremos uma imagem na primeira coluna das linhas de vendas. Notem que realmente foi deixada uma coluna em branco em cada linha, a qual será preenchida com uma tag inserida dinamicamente via jQuery.
A forma como o script será tratado, se inserido direto no documento HTML ou mantido em um arquivo externo, não terá influencia neste ponto, logo, o leitor pode optar pela forma de sua preferência. Porém, é importante lembrar da necessidade de referenciar a biblioteca jQuery, o que é mostrado na Listagem 3.
Listagem 3: Referência à biblioteca jQuery
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
Inserir o botão na primeira coluna das vendas não é uma tarefa difícil, apenas uma linha de código dá conta desta parte, como pode ser visto na Listagem 4.
Listagem 4: Inserindo botão para expandir os detalhes da venda
$(".linhaVenda td:nth-child(1)").html("<img src=’botao.png' class='btnDetalhe'/>");
A imagem utilizada pode ser qualquer uma conforme a preferência do leitor, apenas sugiro que as dimensões sejam semelhantes a 16x16, para que se tenha um botão “adequado” à linha da tabela.
O próximo passo é, então, tratar o clique desta imagem para expandir a linha logo abaixo daquela que foi selecionada. Como veremos na Listagem 5, o código para esta função também é bastante simples.
Listagem 5: Clique do botão para expandir a linha de detalhes
$(".btnDetalhe").click(function(){
var indice = $(this).parent().parent().index();
var detalhe = $(this).parent().parent().next();
var status = $(detalhe).css("display");
if(status == "none")
$(detalhe).css("display", "table-row");
else
$(detalhe).css("display", "none")
});
Primeiramente obtemos o índice da linha clicada (utilizamos a função parent() duas vezes pois o que recebeu o clique foi a imagem que está dentro da coluna que, por sua vez, está dentro da linha da qual queremos obter o índice) e, a partir dele, selecionamos a linha seguinte utilizando a função next(). Feito isso, identificamos o estado da linha de detalhes, se esta já estiver expandida, a escondemos, caso contrário, a expandimos alterando a propriedade CSS display.
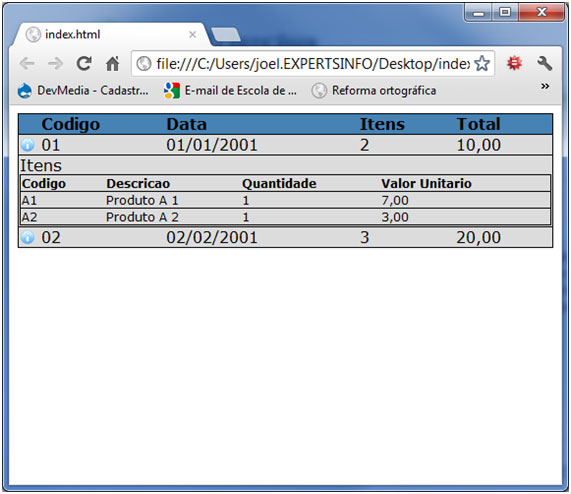
Com a execução deste código, juntamente com a aplicação da folha de estilos no arquivo HTML, deveremos ter um resultado semelhante ao exibido na Figura 1.

Figura 1: Tabela mestre-detalhe implementada
Na figura, a primeira venda está com os detalhes expandidos, enquanto a segunda mantém os detalhes ocultos. Clicando no botão (na figura, uma imagem azul no canto), os itens da venda devem ser exibidos e ocultados.
Apesar de simples, espero que os códigos aqui apresentados possam ser úteis, contribuindo com quem possa precisar desenvolver uma tabela deste tipo. Não foi nosso foco aqui a aparência dos elementos, logo, o leitor pode trabalhar na folha de estilos para dar à página uma aparência mais adequada a sua necessidade.
Agradeço a atenção. Até a próxima.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


