Desenvolvimento - CMS
Criação de formulários no Joomla
Veja neste artigo como desenvolver formulários, desde os mais simples até os mais complexos no Joomla, utilizando o componente Chornoforms.
por André AndradePor ser um CMS, o Joomla! disponibiliza um conjunto de componentes que permitem o desenvolvimento de portais altamente profissionais. Dentre esses componentes, um comumente utilizado é o componente de contatos. Neste contexto, para quem já utiliza o CMS Joomla, mas ainda fica restrito ao componente de contatos, veremos neste artigo como é simples implementar formulários avançados com envio de e-mails de forma muito profissional e com total flexibilidade tanto para o programador quanto o designer.
O que precisamos
Para conseguir desenvolver a solução proposta neste artigo, iremos precisar inicialmente de uma base Joomla instalada e o componente de criação de formulários “Chronoforms” que no momento de escrita deste artigo está em sua versão 3.2.0, que ainda não é compatível com a versão 1.6 do Joomla, com isso a base Joomla deve ser a 1.5.22, versão mais recente da 1.5.
Para instalar o Chronoforms devemos seguir alguns passos:
- Primeiramente acesse o site do Chronoengine.com e navegue no link de download até o componente na versão indicada ou inserir o link: http://www.chronoengine.com/downloads/chronoforms/chronoforms-j1/component/131-chronoformsv3-2-0.html
- Após realizar o download, acesse a área administrativa de seu Joomla, clique no link “Extensions - Instalar/desinstalar”
- Agora clique no botão para encontrar o pacote que você baixou do site do ChronoEngine. Após isso mande instalar.
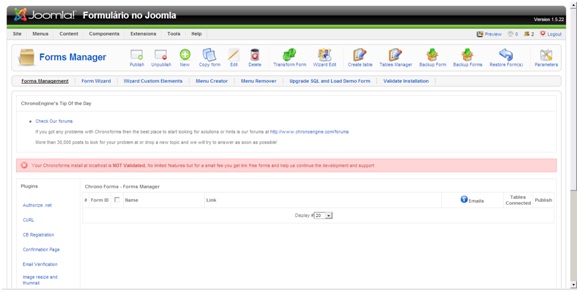
- Após instalado, navegue na aba “Extensions - ChronoContact” para visualizar a tela como na Figura 1 que apresenta a tela inicial do Componente Chronoforms.

Figura 1: Tela Inicial do Componente Chronoforms após instalado
Preparado nosso ambiente de desenvolvimento, partiremos agora para o desenvolvimento do formulário de contato proposto neste artigo.
Primeiros passos para criar o formulário
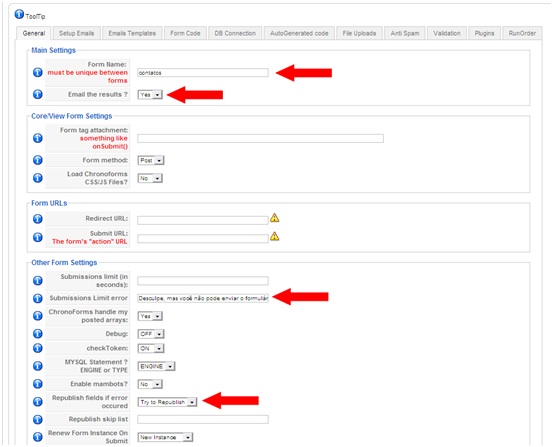
Após a instalação do componente Chronoforms, iremos acessá-lo pelo menu superior da área administrativa do Joomla e clicar no botão “Novo” ou “New” na versão não traduzida. Na tela apresentada (ver Figura 2) precisamos alterar algumas pequenas informações. Primeiramente daremos um nome ao formulário, lembrando-se de não inserir caracteres especiais. Em seguida devemos habilitar a função de envio de e-mails. Feito isso, traduzimos a mensagem de erro quando o usuário tentar enviar várias vezes o mesmo formulário. Por último, habilitamos uma função para não obrigar o usuário a preencher tudo novamente caso ele erre os caracteres do captcha (ferramenta muito utilizada para diferenciar maquinas de humanos) reduzindo com isso os preenchimentos feitos com a finalidade de spam. Para as demais variáveis deixamos o valor padrão.

Figura 2: Aba General do Chronoforms
Definido nosso formulário, trabalharemos agora na configuração do envio do e-mail.
Configurando o e-mail
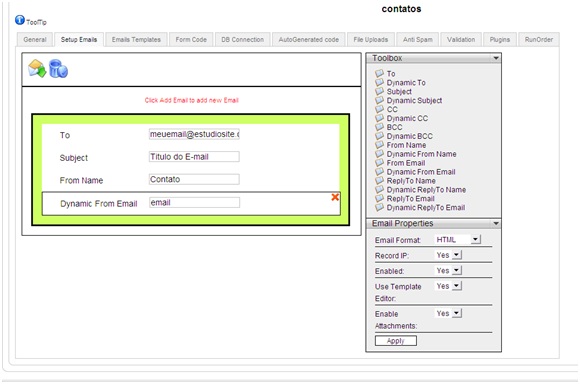
Na segunda aba da tela apresentada na Figura 2 iremos configurar as informações pertinentes ao e-mail. Essa área é bastante simples e intuitiva. Para configurar o e-mail basta arrastar os elementos que estão no bloco “Toolbox” representados na Figura 3, que considera importante, lembrando-se dos elementos básicos: To, Subject, From Name e Dynamic From Email.
Quando inserimos todos os campos necessários para o envio do email, a caixa que envolve os elementos muda de vermelho para verde como na Figura 3. Na Figura 3 temos definido como ficará a configuração de nosso e-mail ao terminar de definir todos os itens necessários.
A terceira aba “Email Templates” é o local onde você poderá configurar o layout do email que será enviado. Inicialmente ele estará em branco, com isso, após você inserir o HTML na próxima aba e aplicar, automaticamente todas as variáveis estarão disponíveis conforme o layout que será inserido na aba “Form Code”. Esse passo veremos com mais detalhes nos próximos tópicos.

Figura 3: Aba Setup Email do Chronoforms
Inserindo o código HTML
Até aqui configuramos informações sobre o funcionamento de nosso formulário. Dando prosseguimento, é na aba “Form Code” que iremos efetivamente construir nosso formulário. O próprio Componente Chronoforms possui um assistente para construir esse formulário, mas queremos total liberdade na hora de criar os campos e não ficar limitado à apresentação do componente. Por isso iremos usar a forma mais flexível e mais avançada do sistema.
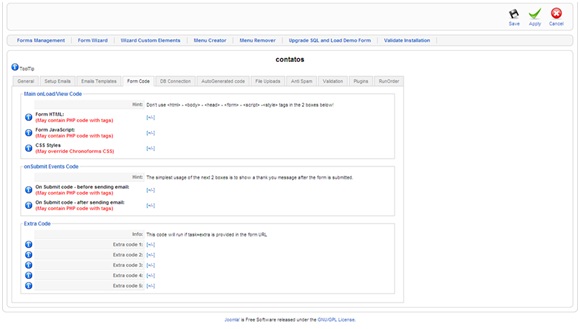
Dentro da aba “Form Code” existem vários campos conforme pode ser observado na Figura 4. Para esse tutorial iremos usar os campos:
- “Form HTML”: que serve para inserirmos o código HTML do formulário, ou seja, sua estrutura;
- “CSS Styles”: que serve para inserirmos os estilos CSS do formulário;
- “On Submit code - after sending email”: que serve para inserir a informação que será apresentada após o preenchimento do formulário pelo usuário;
Para abrir os campos basta clicar no símbolo [+/-]. No primeiro campo (Form HTML) inserimos o HTML sem a tag “”. A Listagem 1 apresenta o código HTML inserido. Como pode ser observado, ele contem a definição do formulário com os campos nome, e-mail, empresa, telefone, mensagem e caracteres de verificação. No segundo campo, o estilo CSS que será utilizado para formatar as informações do formulário deve ser inserido conforme podemos observar na Listagem 2. Por último, no terceiro campo teremos a mensagem que será exibida após o envio do formulário - pode ser um simples texto ou mesmo HTML (ver Listagem 3).
Conforme pode ser observado, na Listagem 1 temos a definição de um formulário contendo todos os campos necessários para a estrutura de nosso formulário HTML.

Figura 4: Aba Form Code do Chronoforms
Listagem 1: Form HTML - Código XHTML 1.1 do campo html
<fieldset>
<legend>Fale conosco!</legend>
<label>Nome: <input type="text" id="nome" name="nome" title="(*)" /></label>
<label>Email: <input type="text" id="email" name="email" title="(*)" /></label>
<label>Empresa: <input type="text" id="emapresa" name="empresa" title="(*)" /></label>
<label>Telefone: <input type="text" id="telefone" name="telefone" title="(*)" /></label>
<label class="labmensagem">Mensagem: <textarea name=”mensagem” id=”mensagem” ></textarea></label>
<label>Digite os caracteres: {imageverification}</label>
<br />
<input type="submit" class="botao" value="Enviar" />
</fieldset>
Listagem 2: CSS Styles - Código CSS do campo de estilos css
form {width:500px;margin:20px;}
fieldset {border:0px solid #FFF;}
form fieldset legend {font:bold 23px verdana, arial tahoma; color:orange;margin:0 0 10px;}
form fieldset label {color:#000;font:20px arial, tahoma, sans-serif;display:block;width:240px;float:left;}form fieldset label.labmensagem {width:470px;}
form fieldset label.labmensagem textarea {width:455px; height:200px;font:13px arial, tahoma, sans-serif; padding:3px;border:1px solid #000;}
form fieldset label input {width:220px;border:1px solid #000;padding:3px;}
form fieldset input.botao {float:right;margin:20px 40px; border:1px solid #000;background:black;color:#FFF; padding:5px;font:13px verdana, arial, tahoma, sans-serif;cursor:pointer;}
Listagem 3: Mensagem de retorno
<!-- Para este campo podemos inserir alguma mensagem de texto ou HTML informando ao usuario que seu formulário foi preenchido corretamente, por exemplo: --> <p>O formulário foi enviado corretamente e em breve iremos entrar em contato.</p>
Observações sobre os códigos
Ao analisar o código da Listagem 1, um dos pontos que você deve ter percebido é o atributo “title” nos campos “”. Esse atributo serve para informarmos a mensagem de erro para campos obrigatórios que são definidos na aba “Validation”. Mas o seu funcionamento exige algumas pequenas configurações que serão apresentadas no tópico Finalizando o formulário.
Outro ponto importante é o “{imageverification}” (também na Listagem 1) que serve para inserir o campo de captcha no formulário, campo de validação de caracteres, e com isso evitar formulários preenchidos automaticamente por sistemas de spam. É importante ter em mente que você pode inseri-lo onde desejar.
Fora esses detalhes, todo o restante é comum a todos os formulários, lembrando apenas de que você não deve inserir a tag “”.
Finalizando o formulário
Alguns pontos importantes que devemos ter em mente para finalizarmos o formulário são:
- Habilitar o item captcha na aba “Anti Spam”. Esta definição é importante para que o campo “{imageverification}” que inserimos no formulário HTML funcione;
- Na mesma aba traduza a mensagem de erro (que vem escrita por padrão) que poderá ser apresentada em caso de problemas na validação do formulário;
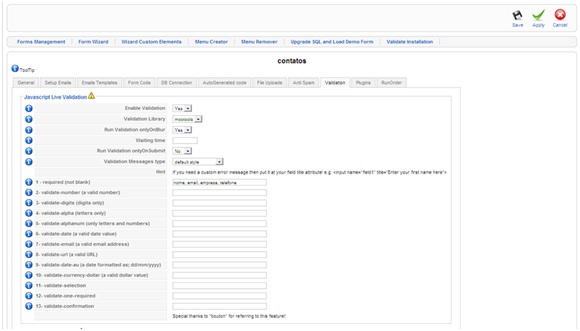
- Agora na aba “Validation” (ver Figura 5) ative a validação e no campo “1 - required (not blank)” insira os names do “” que deseja validação. Com isto, estamos definindo os campos que serão de preenchimento obrigatório e a mensagem de erro será a que foi informada no atributo “title” que inserimos nas tags .

Figura 5: Aba Validation
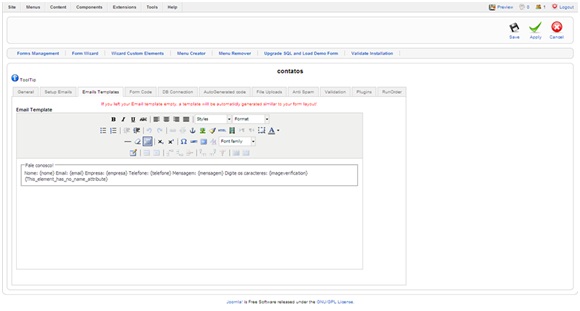
- Na aba “Emails Templates” (ver Figura 6) configure o layout do email que será enviado ao usuário que preencheu o formulário, lembrando de manter as variáveis que nesse caso são diferenciados por “{nome_do_campo}”. Todas as variáveis dessa aba são inseridas automaticamente pelo componente Chronoforms após inserir as tags HTML da aba “Form Code” e aplicar o formulário.

Figura 6: Aba Emails Templates
- Na sequência, publique o formulário criado na tela inicial do componente “Chronoforms”. Para isso, basta clicar no botão ao lado direito do nome do formulário que é representado por uma esfera vermelha com um x no meio.
- Por fim, crie um link para o formulário na parte de “Menus” do Joomla, clicando em NOVO, escolhendo o tipo que o Chronoforms disponibiliza e inserindo o nome do formulário que criou. Para esse item, basta acessar o menu do topo da área administrativa: Menus -> Main Menu, Clicar no botão “Novo”, escolher a opção “Chronoforms” e inserir o mesmo nome que demos ao criar o formulário dentro do componente Chronoforms, que em nosso exemplo é “contatos”, lembrando de colocar exatamente da mesma forma.
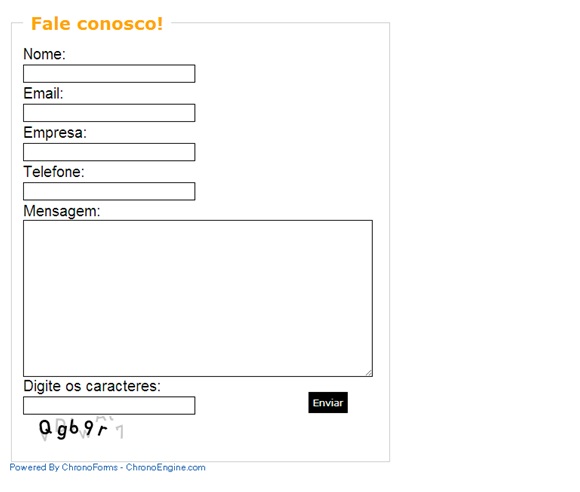
Ao final destas etapas, teremos o formulário criado conforme apresenta a Figura 7.

Figura 7: Visão do frontend do formulário criado
Conclusão
Neste artigo vimos como criar um formulário com campos adicionais, diferentemente do formulário padrão do CMS Joomla, podendo com esse conhecimento desenvolver formulários complexos e flexíveis para o seu projeto web.


