Desenvolvimento - Delphi
Utilizando o componente dxWindowAlertManager da DevExpress
Veja neste artigo como utilizar o componente dxWindowAlertManager da biblioteca DevExpressa para criar caixas de diálogo customizadas
por Joel RodriguesNeste artigo, conheceremos um pouco do componente dxAlertWindowManager da biblioteca DevExpress, que nos permite exibir janelas de diálogo animadas nos cantos da tela (um exemplo desse tipo de caixa de diálogo pode ser encontrada no Windows Live Messenger, quando um contato fica online e o aplicativo exibe uma mensagem dizendo “Fulano acabou de entrar).
Para começarmos, podemos criar uma “VCL Forms Application” e, no form principal, adicionarmos um botão e um componente dxAlertWindowManager (como trata-se de um exemplo simples, manteremos o nome do componente como dxAlertWindowManager1.
Para visualizarmos rapidamente o funcionamento do componente, adicionemos o seguinte código no evento onClick do botão:
Listagem 1: Visualização de alerta básico
dxAlertWindowManager1.Show('Alerta', 'Atenção! Esta é uma mensagem de teste.', 0);
Com isso, devemos obter um resultado como o exibido na Figura 1 a seguir. Notem que a janela de diálogo tem um layout simples com uma cor padrão, mas estas configurações podem ser modificadas utilizando o componente dxSkinController da mesma biblioteca.

Figura 1: Resultado do alerta simples
O método Show do componente recebe três parâmetros:
- ACaption: texto exibido no cabeçalho da janela, no exemplo, este valor é “Alerta”.
- AText: texto do corpo da janela, ou seja, a mensagem que se deseja exibir para o usuário.
- AImageIndex: índice da imagem a ser exibida na mensagem. Esta opção só surtirá efeito se ligarmos o dxAlertWindowManager a uma ImageList que contenha imagens.
Podemos ver, no topo da janela exibida, três botões que servem para exibir um menu de contexto ligado à mensagem, fixar a caixa de diálogo na posição atual e fechar o alerta, respectivamente.
Nos próximos exemplos, faremos algumas modificações para adicionar funcionalidades e aperfeiçoar o layout do nosso alerta.
Primeiramente, vamos adicionar um componente dxSkinController ao form, marcar a propriedade UseSkins como True e escolher um skin qualquer (no meu caso, escolho o skin Office2010Blue).
Novamente, executemos o código da Listagem 1 para ver como ficou a aparência da mensagem. A Figura 2 mostra como ficou o exemplo no meu caso.

Figura 2: Mensagem estilizada com o dxSkinController
Melhorou, não? Vamos então adicionar uma imagem à mensagem. Para isso, devemos adicionar um controle ImageList (nativo ou o cxImageList da DevExpress, não terá diferença prática) e adicionar uma figura à lista (adicionarei apenas uma única imagem para exemplo, mas o leitor pode adicionar quantas quiser e alternar entre elas para ver o resultado).
Tendo adicionado a imagem à lista, devemos expandir a propriedade OptionsMessage do dxWindowAlertManager1 (no Object Inspector) e, na subpropriedade Images, selecionar a ImageList criada anteriormente. Feito isso, podemos executar novamente o código da Listagem 1 (o último parâmetro indica o índice da imagem que será exibida, no caso, a primeira). O resultado é exibido na Figura 3.

Figura 3: Adicionada imagem ao alerta
De fato a aparência da mensagem está melhorando. A próxima modificação, porém, não está relacionada ao layout e sim à funcionalidade. Vamos habilitar o primeiro botão da janela, adicionando um menu popup.
Vamos então adicionar um TPopupMenu ao form e definir alguns itens (no meu caso, criarei três itens no menu apenas para ilustrar a funcionalidade). Após criar o menu, devemos ligá-lo ao dxWindowAlertManager, expandindo a propriedade OptionsCaptionButtons (do dxWindowAlertMAnager) e selecionando-o na subproprieade PopuMenu.
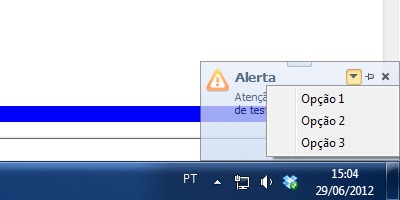
Executando novamente o código da Listagem 1, o resultado deve ser semelhante ao exibido na Figura 4.

Figura 4: Menu popup na mensagem
O evento onClick dos itens do popup podem ser tratados normalmente, de forma que cada um possa executar uma certa rotina, por exemplo.
A última funcionalidade que veremos será a adição de botões extras à caixa de diálogo. Estes botões são exibidos como ícones (não há texto) e, por tanto, precisamos de uma nova ImageList com novas imagens (no meu caso, utilizei imagens com dimensões 16x16).
Tendo as imagens definidas ImageList, devemos expandir a propriedade OptionsButtons e, na subpropriedade Images, selecionar a lista de imagens. O próximo passo é adicionar os botões clicando na subpropriedade Buttons (também dentro da propriedade OptionsButtons). A tela de criação dos botões é de fácil compreensão e dispensa maiores explicações.
Devemos criar os botões e definir a propriedade ImageIndex, selecionando a imagem que deve representar o botão. Eu optei por criar três botões e o resultado é ilustrado na Figura 5.

Figura 5: Menu popup na mensagem
Podemos agora tratar o evento onClick dos botões, porém, isso não é feito da forma “mais comum”, clicando duas vezes sobre cada item. O cliques dos botões é gerenciado no evento onButtonClick do componente dxWindowAlertManager, que recebe o índice do botão clicado no parâmetro AButtonIndex.
Vamos adicionar o código da Listagem 2 neste evento (tomando como base o exemplo que desenvolvi, adicionando três botões).
Listagem 2: Tratando o clique dos botões
case AButtonIndex of
0: ShowMessage('Botão "check" pressionado.');
1: ShowMessage('Botão "delete" pressionado.');
2: ShowMessage('Botão "info" pressionado.');
end;
Finalizo por aqui este artigo, o qual espero que tenha sido útil, apresentando de forma prática o componente dxWindowAlertManager. Este é mais um dos componentes da biblioteca DevExpress que é, sem dúvida, uma das mais completas do mercado atualmente. Como vimos, conseguimos criar caixas de diálogo esteticamente agradáveis e que nos permitem oferecer ao usuário opções adicionais, além do texto e um botão para fechar a janela.
Um grande abraço a todos e até a próxima publicação.


