Desenvolvimento - Javascript
Introdução ao jQuery Mobile
Veja neste artigo uma introdução sobre o JQuery Mobile, um sistema de interface unificada baseada em HTML5, funcional para muitas plataformas para dispositivos móveis.
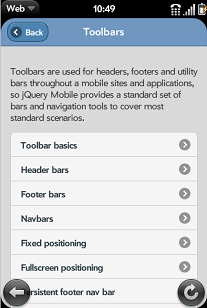
por Alexis Antonio de MouraAntes de introduzirmos o jQuery mobile, vale lembrar que não se trata de uma versão do jQuery, na verdade é uma camada de interface em cima do JQuery como o JQuery UI, veja na figura abaixo um exemplo de interface com jQuery Mobile.

Figura 1: Uma web app com JQuery Mobile
Caso queiram participar do desenvolvimento, fornecer patches e corrigir bugs acessem o endereço http://jquerymobile.com/contribute/.Temas
jQuery Mobile utiliza um mecanismo poderoso de theming para definir a aparência visual do interface do usuário.
Um tema é um grupo de definições para o layout, estilos e cores. Cada tema inclui um conjunto de amostras de cores que podemos mudar em qualquer lugar da aplicação. Amostras de cores são criadas para ter opções diferentes para mostrar elementos. Cada amostra de cor é definida por uma letra, na lista abaixo temos os temas padrões.
- b: Azul
- c: Prata
- d: Cinza
- e: Amarelo
Para a criação de temas personalizados a maneira mais fácil é com a ferramenta ThemeRoller. Ela permite que você construa um tema, em seguida, faça um download do arquivo CSS personalizado, pronto para ser utilizado em seu projeto.
Transição entre paginas
Quando um usuário vai de uma página para outra página, o jQuery Mobile usa uma transição suave animada. Por padrão, todas as transições são feitas usando uma "rolagem" da direita para a esquerda. Este padrão de animação é muito útil para navegação. Quando voltamos às páginas anteriores, é feito o contrário: esquerda para a direita.
jQuery Mobile nos permite mudar ou definir explicitamente quais transições queremos em cada mudança de página. Para isso, precisamos usar o atributo personalizado data-transition dentro do link.
Listagem 1: Exemplo de uso do atributo data-transition
<a href="#page2" data-transition="pop"> segunda página </ a>
Para reverter a transição podemos especificar o parâmetro data-direction=”reverse”, o jQuery Mobile fará a transição invertida automaticamente.
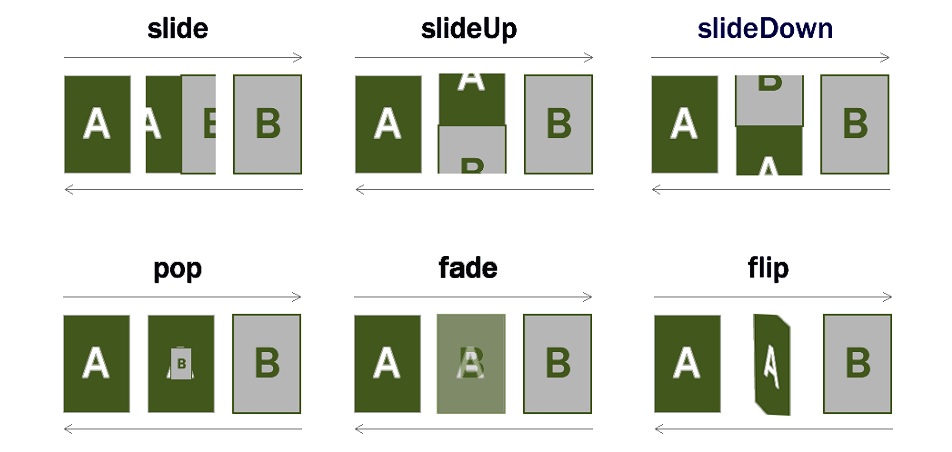
Veja as transições possíveis na figura abaixo.

Figura 2: Possíveis transições entre as páginas
Caixa de dialogo
O diálogo é uma outra maneira de mostrar a página em uma webApp. Portanto, uma caixa de diálogo não é uma coisa nova, é apenas uma página em um contexto diferente, que consiste em mensagens, listas ou informações que pode ou não ter relação com a página vinculada.
Barras de Ferramentas
São áreas opcionais da página que definem cabeçalhos (barra superior onde o título e/ou botão de volta,fechar estão localizados) e/ou rodapés.
Listagem 3: Exembplo de cabeçalho
<div data-role="header"> <h1>Título da página</ h1> </div>
O jQuery Mobile nos permite posicionar e definir comportamentos diferentes para o conteúdo usando o atributo “data-position”.
Por padrão, o conteúdo fluirá em linha. Isso significa que se o conteúdo da página é mais longo do que a altura disponível, o rodapé ficará oculto e vai aparecer depois da rolagem para baixo, enquanto o cabeçalho será visível apenas enquanto a posição do rolo esta, na parte superior.
Às vezes é útil ter as barras de ferramentas disponíveis em todos os momentos e é por isso que jQuery Mobile oferece o modo fixo.
Ícones
jQuery Mobile inclui um mecanismo poderoso de ícones que nos permite aplicar temas a botões, bem como a muitos outros componentes, onde ícones podem ser usados. Utiliza-se o atributo “data-icon” para definir o ícone.}
Construtor
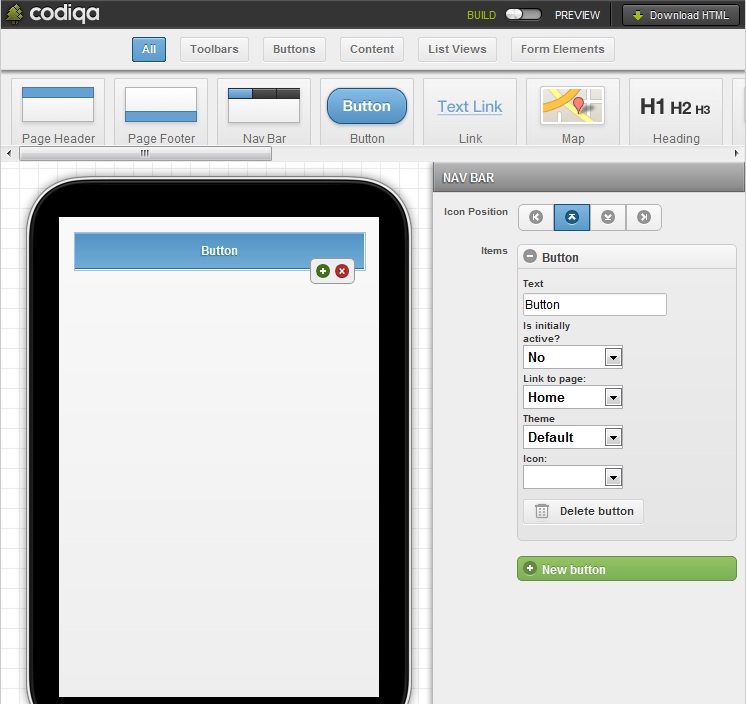
Na página do jQuery Mobile encontraremos um construtor drag-and-drop que permite criar uma tela de uma webApp em minutos, o qual podemos baixar e testar.

Figura 3: Construtor webApp para JQuery Mobile
Com isso finalizamos nossa viagem pelo JQuery Mobile para mais informações consulte a documentação em http://jquerymobile.com/demos/1.1.0/ espero que tenha sido útil.
Um abraço.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


