Desenvolvimento - Mobile
Customizando o ListBox para exibição de dados no Windows Phone 7
Veja neste artigo como customizar o componente ListBox no Windows Phone 7 para garantir a exibição de dados em lista com a formatação desejada.
por Joel RodriguesQuando estamos desenvolvendo aplicações para Windows Phone 7, o componente nativo que nos permite exibir dados em lista é o ListBox, não existe um GridView originalmente no ToolBox. Porém, quando pensamos em ListBox, imaginamos apenas textos simples sendo listados em uma única coluna, o que não atende a boa parte das situações. Muitas vezes precisamos exibir mais de uma informação do registro, logo, uma coluna só não bastaria (a menos que exibíssemos um grande texto concatenado com todas as propriedades desejadas).
A ideia de não ter um grid nativo frustrou boa parte dos desenvolvedores inicialmente. Porém, tenho uma boa notícia: os recursos do WPF/Silverlight nos permitem customizar o ListBox (bem como a maioria dos componentes existentes) para que os dados sejam exibidos na forma que desejamos. Vejamos, na prática, como fazer isso.
Para os exemplos deste artigo, utilizaremos uma classe chamada “Carro” cujo código encontra-se na Listagem 1. Para ilustrar a exibição de dados no ListBox, criaremos listas de objetos deste tipo.
Listagem 1: Classe Carro
public class Carro
{
public string Modelo {get; set;}
public int Ano {get; set;}
public string Cor {get; set;}
}
Vamos então criar uma aplicação para Windows Phone 7. Utilizando o Visual Studio 2010, acessamos o menu File> New Project, selecionamos a opção “Silverlight for Windows Phone” e “Windows Phone Application”.
Na página inicial, dentro do grid “ContentPanel”, inserimos um controle ListBox e damos a ele o nome de “lbxCarros”, como mostra a Listagem 2.
Listagem 2: ListBox adicionado à página
<ListBox x:Name="lbxCarros" Height="607" VerticalAlignment="Top"></ListBox>
Façamos um primeiro teste. Vamos criar uma lista de carros e exibir no ListBox sem fazer nenhuma alteração em sua estrutura. Para isso, adicionamos no evento Loaded da página principal, o código da Listagem 3.
Listagem 3: Listando registros no ListBox
List<Carro> carros = new List<Carro>();
carros.Add(new Carro() { Modelo = "Gol G4", Ano = 2000, Cor = "Branco" });
carros.Add(new Carro() { Modelo = "Corsa Sedan", Ano = 2005, Cor = "Prata" });
carros.Add(new Carro() { Modelo = "Classic", Ano = 2009, Cor = "Preto" });
carros.Add(new Carro() { Modelo = "Civic", Ano = 2010, Cor = "Vermelho" });
lbxCarros.ItemsSource = carros;
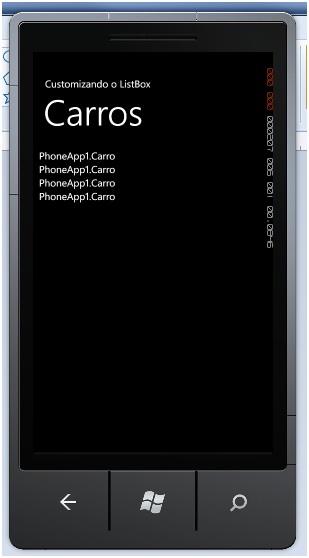
Executando a aplicação, teremos o resultado ilustrado na Figura 1 a seguir.

Figura 1: Listando registros sem formatar o ListBox
Não é exatamente o que desejávamos, certo? Para uma lista de strings, estaria perfeito, mas considerando que temos objetos dos quais queremos listar as propriedades, essa configuração não atende às nossas necessidades.
Vamos então customizar o ListBox de acordo com a Listagem 3 para alterarmos esse layout.
Listagem 3: Primeira customização do ListBox
<ListBox x:Name="lbxCarros" Height="607" VerticalAlignment="Top">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Modelo}" FontSize="30"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
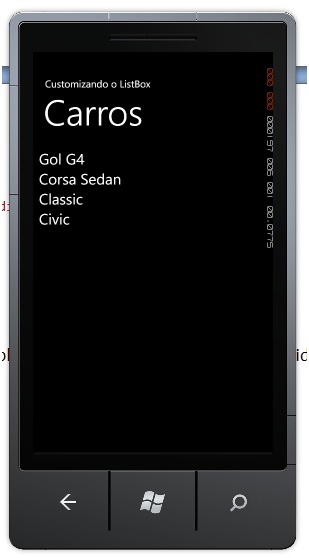
Podemos executar novamente a aplicação e o resultado obtido é o exibido na Figura 2.

Figura 2: Listando os dados com customização simples do ListBox
Neste ponto já podemos perceber que não é tão complicado alterar o layout de exibição do ListBox. Vamos então alterar o código XAML para termos um formato mais completo. Observem a Listagem 4 que contém o novo código do ListBox.
Listagem 4: Segunda customização do ListBox
<ListBox x:Name="lbxCarros" Height="607" VerticalAlignment="Top">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Modelo}" FontSize="30" FontWeight="Bold"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Ano: " FontWeight="Bold"/>
<TextBlock Text="{Binding Ano}" Width="200"/>
<TextBlock Text="Cor: " FontWeight="Bold"/>
<TextBlock Text="{Binding Cor}" Width="200"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
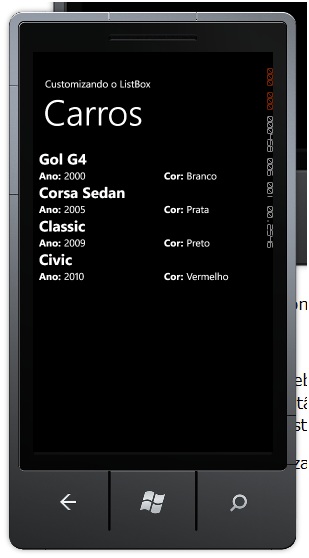
O resultado agora é bem diferente, como podemos ver na Figura 3. Seguindo este raciocínio, podemos definir o layout dos registros da forma como mais nos agradar. Basta utilizar a propriedade Binding apontando para a propriedade do objeto que se deseja exibir na propriedade do controle que exibirá. Nos exemplos acima, utilizamos a propriedade Text dos TextBlock’s para exibir cada propriedade do objeto.

Figura 3: Customização mais completa do ListBox
Observação: é necessário que as propriedades da classe contenham os controladores de acesso get e set, pois é através deles que os controles exibem as informações de cada campo.
Neste artigo vimos como é simples fazer a customização do ListBox para exibir dados em lista. É bastante provável que boa parte dos programadores que desenvolvem aplicações para Windows Phone 7 utilizem este recurso um dia.
Ficamos então por aqui. Espero que tenham gostado e que o conteúdo possa ser útil. Um abraço a todos e até a próxima.
- Inserindo, editando e lendo dados no Windows Phone com IsolatedStorageSettingsDisp. móveis
- Introdução ao jQuery MobileJavascript
- Windows Phone 7 – Alterando o Splash ScreenDisp. móveis
- 1º Adobe Camp Brasil ContestDisp. móveis
- iPhone: MiniBrowser com WebViewsDisp. móveis


