Desenvolvimento - HTML
Criando uma Tabela semelhante ao Gmail com HTML, CSS e JQuery
Veja neste artigo como desenvolver uma tabela com aparência e funcionalidades semelhantes à da caixa de entrada do GMail.
por Joel RodriguesA maioria dos leitores deve conhecer o GMail, email do Google e, consequentemente, a sua caixa de entrada, saída, lixeira, etc, enfim, o layout da lista de emails. Deve também ter reparado nos marcadores adicionados a cada email. Neste artigo, veremos como é simples fazer uma tabela nesse mesmo estilo, incluindo o destaque para linhas selecionadas e os marcadores.
Antes de tudo, precisamos definir a estrutura do HTML, montando uma simples tabela com algumas colunas e, para exemplo, três linhas apenas. Vale observar que algumas colunas não possuem nenhum conteúdo inicialmente, este será adicionado via script.
Observação: todos os arquivos utilizados neste artigo encontram-se em uma mesma página e todos podem ser obtidos através do link.
Listagem 1: Estrutura inicial do HTML
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <link rel="stylesheet" type="text/css" href="estilo.css"/> <script src="jquery-1.7.2.min.js" type="text/javascript"></script> <script src="meuscript.js" type="text/javascript"></script> </head> <body> <table id="tblCaixaEntrada" rules="ROWS" frame="HSIDES"> <tr> <td></td> <td></td> <td></td> <td>Título 001</td> <td>Resumo do email 001</td> <td></td> <td>1/1/2001</td> </tr> <tr> <td></td> <td></td> <td></td> <td>Título 002</td> <td>Resumo do email 002</td> <td></td> <td>2/2/2002</td> </tr> <tr> <td></td> <td></td> <td></td> <td>Título 003</td> <td>Resumo do email 003</td> <td></td> <td>3/3/2003</td> </tr> </table> </body> </html>
Bastante simples, não é mesmo? Utilizamos os atributos rules=”rows” e frame=”hsides” para deixar visível apenas as bordas das linhas e não as das colunas.
Até este ponto, temos apenas uma tabela com algum texto. Aplicando uma folha de estilos (vista na Listagem 2), teremos uma aparência mais próxima da desejada.
Listagem 2: Arquivo estilo.css
body{
font-family:Verdana, Tahoma, Arial;
background-image: url(bg.jpg)
}
#tblCaixaEntrada{
width:100%;
background-color: #FFFAFA;
cursor: pointer;
}
#tblCaixaEntrada tr td{
height:30px;
border-bottom:solid 1px #000;
padding: 10px;
margin:0px
}
#tblCaixaEntrada tr td:nth-child(1),
#tblCaixaEntrada tr td:nth-child(2),
#tblCaixaEntrada tr td:nth-child(3){
width:20px;
}
A figura bg.jpg pode ser qualquer imagem, de acordo com a preferência do leitor, no código-fonte vai a que utilizei para exemplo.
Um ponto fundamental do código acima é a utilização do seletor nth-child(índex) que seleciona o elemento filho do tipo e posição indicados. No caso, alteramos a largura das colunas de índice 1, 2 e 3 (vale ressaltar que a numeração é feita a partir do 1).
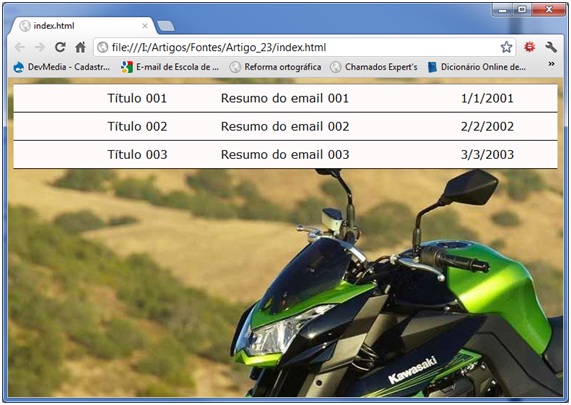
Após a aplicação desta folha de estilos, a aparência da página deve ser igual ou semelhante a da Figura 1.

Figura 1: Aparência inicial da página
Vamos, então, à parte mais dinâmica deste artigo: o script que adiciona funcionalidades à tabela, contido no arquivo meuscript.js, o qual é referenciado na página HTML.
Dividirei o script em partes para facilitar o entendimento, mas, em geral a estrutura do arquivo meuscript.js é a indicada na Listagem 3.
Listagem 3: Estrutura geral do arquivo meuscript.js
$(function(){
//..conteúdo
});
Onde consta “//...conteúdo”, adicionaremos os códigos vistos a seguir, na sequência em que eles aparecem.
Listagem 4: Iniciando os marcadores
$("#tblCaixaEntrada tr td:nth-child(1)").html("<img src='check_vazio.png'/>");
$("#tblCaixaEntrada tr td:nth-child(2)").html("<img src='star_vazio.png'/>");
$("#tblCaixaEntrada tr td:nth-child(3)").html("<img src='tag_vazio.png'/>");
$("#tblCaixaEntrada tr td:nth-child(6)").html("<img src='attach.png'/>");
Novamente utilizamos o seletor nth-child para inserir os marcadores iniciais dentro das respectivas colunas.
Listagem 5: Definindo a lista de marcadores a serem utilizados
var marcadores = new Array( "tag_vazio.png", "marcador1.png", "marcador2.png", "marcador3.png");
Na Listagem 5, definimos uma lista de 4 marcadores que serão utilizados na coluna 3 (ao clicar no marcador, o próximo é selecionado, mantendo um ciclo contínuo).
As três listagens que se seguem, tratarão do evento onclick dos marcadores, fazendo as devidas alterações para cada coluna. O marcador da primeira coluna alternará entre um quadrado vazio e um “check”; o marcador da segunda coluna, por sua vez, alternará entre uma estrela vazada e uma cheia; por último, o marcador da terceira coluna irá variar entre os quatro definidos no array “marcadores”.
Listagem 6: Evento onclick do primeiro marcador
$("#tblCaixaEntrada tr td:nth-child(1) img").click(function(){
var indice = $(this).parent().parent().index();
if($(this).attr("src") == "check_vazio.png"){
$(this).attr("src", "check.png");
$(this).parent().parent().css("background-color", "yellow");
}
else{
$(this).attr("src", "check_vazio.png");
$(this).parent().parent().css("background-color", "#FFFAFA");
}
});
Na linha 2 da Listagem 6, recuperamos o índice da linha cujo marcador foi clicado, usando o índex() do parent() do objeto parent() que contém o marcador. Ou seja, a linha que contém a coluna que contém a imagem.
As linhas seguintes são de fácil entendimento. Caso a imagem atual seja a do checkbox desmarcado, alternamos para o marcado e vice-versa. Ainda segundo a marcação ou não marcação, destacamos a linha em amarelo.
Listagem 7: Evendo onclick do segundo marcador
$("#tblCaixaEntrada tr td:nth-child(2) img").click(function(){
if($(this).attr("src") == "star_vazio.png"){
$(this).attr("src", "star.png");
}
else{
$(this).attr("src", "star_vazio.png");
}
});
O segundo marcador, o da estrela, funciona de forma idêntica ao primeiro, com a diferença de que a linha não é destacada em outra cor, apenas a imagem clicada é alterada.
Vejamos agora o terceiro marcador, aquele cuja imagem pode variar entre 4 opções.
Listagem 8: Evento onclick do terceiro marcador
$("#tblCaixaEntrada tr td:nth-child(3) img").click(function(){
var indice = marcadores.indexOf($(this).attr("src"));
if(indice >= 0){
if (indice == marcadores.length-1){
indice = -1;
}
indice++;
$(this).attr("src", marcadores[indice]);
}
});
Na linha 2 identificamos qual imagem está selecionada através da sua posição na lista (a propriedade attr(“src”) retorna o caminho da imagem que está em uso no momento). Caso seja um índice válido, verificamos ainda se é a última imagem da lista, caso seja, selecionamos novamente a primeira para manter o ciclo de alternância entre os marcadores desta coluna.
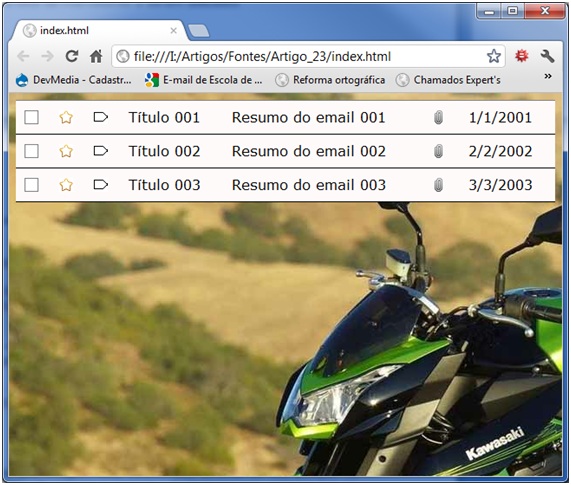
Após a aplicação destes scripts, a nossa página deve estar como visto na Figura 2.

Figura 2: Aparência final da página
Agora basta clicar nos marcadores e verificar o funcionamento de nosso código. Como sempre, muito simples e prático.
Ficamos por aqui com mais este artigo, espero que tenham gostado. Até a próxima publicação.


