Desenvolvimento - HTML
Introdução ao HTML - Usando Image Maps
Veja neste artigo como funcionam e como utilizar os chamados “Image Maps” em HTML, criando links em regiões distintas de uma mesma imagem.
por Diego Cesar RibeiroO mapa de imagens serve para criar um link distinto em partes distintas de uma mesma imagem. Por exemplo, em um site de antropologia há um desenho de um corpo humano; cada parte do corpo deve ter um link diferente; tal link levaria a outra página que falaria sobre aquela parte do corpo. Por exemplo, ao clicar na cabeça do boneco, o usuário seria redirecionado para a página cabeça.html; por outro lado, ao clicar no braço do boneco, então o usuário seria levado a braço.html.
Para se criar uma função como essa sem utilizar o mapa de imagens, seria necessário criar uma imagem diferente para cada link. Com o mapa de imagens, basta codificar que dentro daquele mapa serão definidas regiões específicas para vários links.
Listagem 1: Exemplo básico de map.
<map name = “shape”> <area shape = “rect” alt=”parte 1” coords = “0, 0, 100, 100” href=”parte1.html”/> <area shape = “circle” alt=”parte 2” coords = “100, 100, 25” href=”parte2.html”/> <area shape = “poly” alt=”parte 3” coords = “116, 207, 186, 299, 49, 296” href=”parte3.html”/> </map> <img src=”imagem.jpg” usemap=”#shape” />
No exemplo acima, a imagem foi mapeada segundo o mapa #shape, definido antes da mesma. Como se pôde ver, existem três tipos de marcação: rect, que faz um mapa em forma retangular; circle, que cria um mapa em forma de círculo; e poly, que cria um mapa em forma de polígono, ou seja, de muitas faces (indefinidamente). A forma como se dá tal mapeamento é através das coordenadas dos pixels dentro da imagem, e não da tela toda. Para cada tipo de mapa usa-se uma técnica de mapeamento diferente. Veremos, a seguir, os detalhes de cada tipo de mapeamento.
Rect
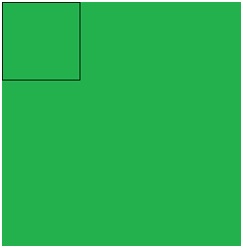
Para se criar em retângulo, deve-se especificar as coordenadas do vértice (parte pontuda) da parte superior esquerda e do vértice inferior direito. Por exemplo, se eu quero um quadrado começando na parte superior esquerda da imagem, sendo esse quadrado de tamanho 100 pixels por 100 pixels, as coordenadas seriam essas: coords = “0, 0, 100, 100”.

Figura 1: Exemplo de rect.
Se ao invés de “0,0” eu pusesse “10,10”, o quadrado ficaria dez pixels a mais para baixo e dez pixels a mais para a direita.
Circle
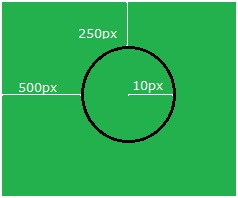
Criar um círculo, por sua vez, é um pouco diferente. Primeiramente deve-se escrever as coordenadas do centro do círculo, e depois o quanto esse círculo terá de raio (medida do centro ao extremo, ou seja, metade da medida de extremo a extremo). A medida do centro se dá com quantos pixels deve-se ficar afastado do extremo esquerdo da imagem, e a quantidade de pixels que devem ficar afastados do topo extremo da imagem. Por exemplo, se eu quero que o centro do círculo fique 500 pixels a direita da extrema esquerda da imagem, e 250 pixels abaixo do extremo topo do mesmo, e que o círculo tenha 10 pixels de raio (ou 20 pixels de extremo a extremo) as coordenadas são essas: coord=”500, 250, 10”.

Figura 3: Exemplo de circle.
Poly
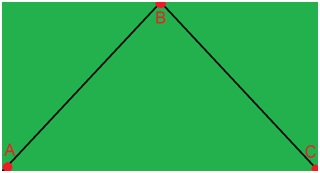
No caso de um triângulo, deve-se pôr as três coordenadas de cada um dos vértices do triângulo; por exemplo: 0, 498, 465, 0, 930, 249.

Figura 3: Exemplo de poly.
Como eu já expliquei, só é preciso especificar os vértices, nesse caso são apenas três. A ligação AC é automática, pois o primeiro sempre se liga automaticamente ao último.
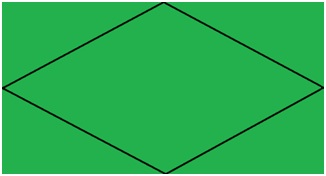
Para criar um polígono com mais faces, faz-se da mesma forma, mas com mais de três vértices; por exemplo: 0, 249, 465, 0, 930, 249, 465, 498.

Figura 4: Exemplo de poly.
Nesse último caso, eu citei quatro coordenadas, então o mapa ficou com forma de losango. Vale lembrar que não existe um número máximo de vértices a serem usadas.
Concluímos aqui este artigo, cujo objetivo foi apresentar e explicar o uso dos “image maps” no HTML, funcionalidade que nos permite criar links em regiões distintas de uma mesma imagem. Até a próxima publicação!


