Desenvolvimento - HTML
Introdução ao HTML - Usando tabelas em HTML
Veja nesse artigo como criar uma tabela em HTML, e a utilizar seus respectivos atributos e valores.
por Diego Cesar RibeiroQuando se tem um conjunto de dados e precisa-se apresentá-los ordenadamente, uma boa maneira de fazê-lo é usando as tabelas. Elas são basicamente compostas de linhas (<tr>...</tr>) e colunas (<td>...</td>) cruzadas entre si. Mas os cabeçalhos da tabela devem ser apresentados não em “td”, mas em “th”; caso não, alguns códigos ficam comprometidos a não funcionarem. A tag básica das tabelas é a <table></table>, ou seja, toda a informação da tabela deve estar contida entre os delimitadores dessa tag. Observe o modelo abaixo:
Listagem 1: Exemplo de estrutura básica de uma tabela
<table border="1"> <tr> <th>Frutas</th> <th>Verduras</th> <th>Grãos</th> </tr> <tr> <td>Maçã</td> <td>Alface</td> <td>Arroz</td> </tr> <tr> <td>Laranja</td> <td>Beterraba</td> <td>Trigo</td> </tr> </table>

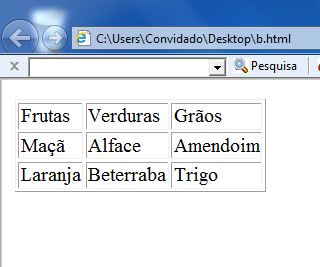
Figura 1: Exemplo de uma tabela básica.
Como se pôde ver, a tabela deve ser formulada da esquerda para a direita; de cima para baixo. Como No exemplo acima, foi usado o atributo “border”, ele dá a borda à tabela, quanto maior o valor desse atributo maior será a espessura da tabela. Esse valor varia de 0 a 7.
Agora vamos aprender a utilizar os atributos “rowspan” e “colspan”. Eles servem para aumentar o núcleo da célula, mesclando-as com suas sucessoras horizontais ou verticais. Veja o exemplo a seguir:
Listagem 2: Exemplo de uso dos atributos rowspan e colspan
<table border="1"> <tr> <th>Frutas</th> <th>Verduras</th> <th>Grãos</th> <th>...</th> </tr> <tr> <td>Maçã</td> <td>Alface</td> <td>Arroz</td> <td rowspan="4">3 linhas</td> </tr> <tr> <td>Laranja</td> <td>Beterraba</td> <td>Trigo</td> </tr> <tr> <td colspan="3">3 colunas</td> </tr> </table>

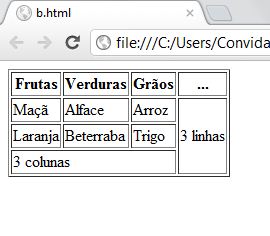
Figura 2: Exemplo do uso dos atributos rowspan e colspan.
Vimos no exemplo acima que o atributo “rowspan” adiciona um tamanho maior (sempre um número inteiro) a um núcleo de cima para baixo. E o atributo “colspan” adiciona uma quantidade de núcleos a mais da esquerda para a direita, “comendo” os demais em seu caminho.
O próximo atributo é o “frame”. Ela dá particularidades especiais à tabela. Veja o exemplo abaixo:
| Atributo | Descrição |
| Box | Quatro lados visíveis |
| Border | Quatro lados visíveis |
| Above | Lado superior visível |
| Bellow | Lado inferior visível |
| Hsides | Lados superior e inferior visíveis |
| Vsides | Lados esquerdos e direito visíveis |
| Lhs | Lado esquerdo visível |
| Rhs | Lado direito visível |
| Void | Sem lados visíveis |
Listagem 3: Exemplo do uso dos valores do atributo frame.
<table frame="hsides"> <tr> <th>Frutas</th> <th>Verduras</th> <th>Grãos</th> </tr> <tr> <td>Maçã</td> <td>Alface</td> <td>Arroz</td> </tr> <tr> <td>Laranja</td> <td>Beterraba</td> <td>Trigo</td> </tr> </table>

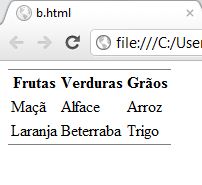
Figura 3: Exemplo do uso do atributo frame.
Vejamos agora como aumentar o tamanho (largura e altura) da tabela. Para isso, nós usaremos os atributos “width” e “height”, respectivamente. O atributo “width” irá aumentar a largura, e o atributo “height”, a altura da tabela. O valor de cada um desses atributos pode ser relativo, ou absoluto. No primeiro caso, é especificado em porcentagem, e no segundo, em pixels.Listagem 4: Exemplo do uso dos atributos height e width.
<table border="1"> <tr> <th height="100">Frutas</th> <th>Verduras</th> <th>Grãos</th> </tr> <tr> <td width="50%">Maçã</td> <td>Alface</td> <td>Arroz</td> </tr> <tr> <td>Laranja</td> <td>Beterraba</td> <td>Trigo</td> </tr> </table>

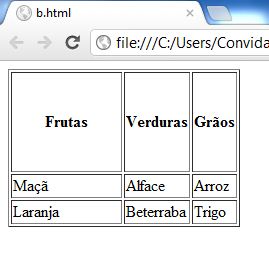
Figura 4: Exemplo do uso dos atributos height e width em tabelas.
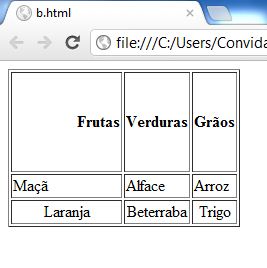
O atributo “align” serve para alinhar os objetos horizontalmente dentro da tabela. Nele, poderemos usar três valores: “left”, “right” e “center”, como no exemplo abaixo:
Listagem 5: Exemplo do uso do atributo align, e seus respectivos valores.
<table border="1"> <tr align="right"> <th height="100">Frutas</th> <th>Verduras</th> <th>Grãos</th> </tr> <tr> <td width="50%">Maçã</td> <td>Alface</td> <td>Arroz</td> </tr> <tr align="center"> <td>Laranja</td> <td>Beterraba</td> <td>Trigo</td> </tr> </table>

Figura 5: Exemplo do uso do atributo align.
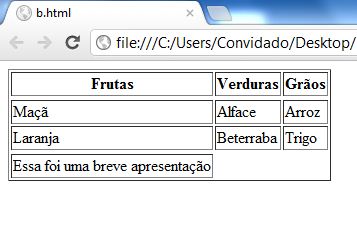
A tabela exposta até agora leva um padrão de informalidade. Algumas tabelas são definidas com os atributos “thead”, “tbody” e “tfoot, ficando aproximadamente assim:
Listagem 6: Exemplo do uso das tags thead, tbody, tfoot.
<table border="1"> <thead> <tr> <th>Frutas</th> <th>Verduras</th> <th>Grãos</th> </tr> </thead> <tbody> <tr> <td>Maçã</td> <td>Alface</td> <td>Arroz</td> </tr> <tr> <td>Laranja</td> <td>Beterraba</td> <td>Trigo</td> </tr> </tbody> <tfoot> <tr><td>Essa foi uma breve apresentação</tr></td> </tfoot> </table>

Figura 6: Exemplo de uso das tags thead, tbody e tfoot.
Dentro da tag “thead”, põe-se o cabeçalho da tabela; dentro do “tbody” põe-se o corpo da tabela; e na tag “tfoot” ficará o rodapé da tabela.
Neste artigo, vimos que as tabelas são extremamente úteis e importantes. Dentro delas não cabem somente texto, como também imagens, e outros objetos de mídia. Elas são as paredes, o chão e o teto de muitas páginas. Por isso, aprender a usá-las é essencial para o desenvolvimento de websites dos mais simples aos mais avançados.


