Desenvolvimento - ASP. NET
Utilizando ListView para fazer um CRUD
Veja neste artigo como utilizar o controle ListView para desenvolver uma página de CRUD rapidamente.
por Leonardo Batista MoreiraIntrodução
Este tutorial é um exemplo do potencial do ASP.NET que mostra como é fácil fazer um CRUD sem utilizar linhas de código em programação de alto nível.
Este método serve apenas de exemplo, pois normalmente as empresas não utilizam este modo, porém quando se tratar de exemplo para outras funcionalidades como layout, css e outros aspectos que uma programação demoraria o processo este método se torna usual.
Desenvolvimento
O ListView é um controle que possui operações de CRUD, é muito mais completo que o GridView e possui uma facilidade enorme de customização, por se tratar de um controle que utiliza informações em HTML básico para a geração dos componentes de tela.
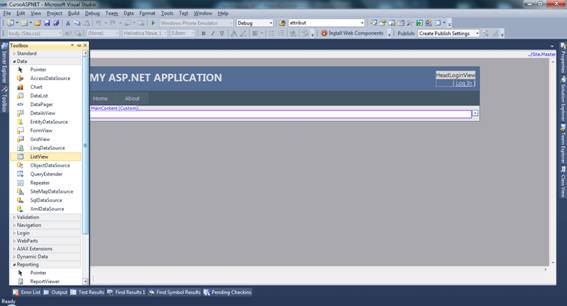
Para adicionar um ListView no página do projeto basta clicar na aba DATA do Toolbox e dar um duplo clique no controle.

Figura 1: Adicionando um controle ListView
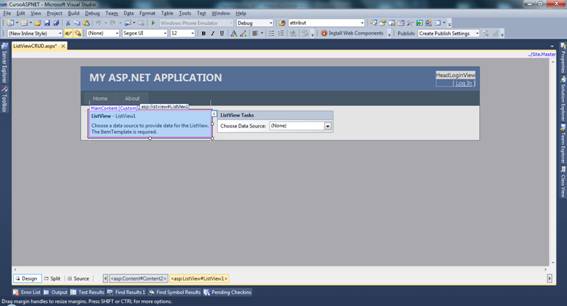
O controle irá aparecer onde o indicador do mouse estiver piscando. Neste caso não tinha nada na página, sendo assim ele se adéqua ao topo e a esquerda.

Figura 2: ListView adicionado
Adicione um SQLDataSource utilizando a SmartTag do ListView. Para isso basta clicar no ListView já inserido anteriormente e clicar na seta que aparece na lateral do controle. Escolha um novo Data Source caso não o tenha configurado ainda, caso tenha um Data Source previamente configurado basta pular para a parte de configuração do ListView.
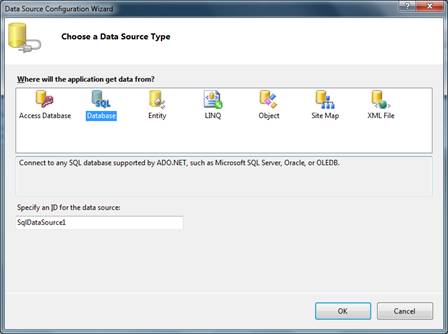
No Wizard, selecione uma nova Database, dê um ID para o SQLDataSource que será criado e clique em OK.

Figura 3: Adicionando um SQLDataSource
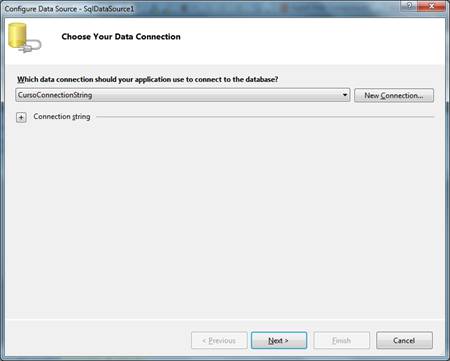
Adicione uma nova conexão ou utilize uma conexão que já tenha sido criada e clique em Next.

Figura 4: Configurando uma nova conexão com o BD
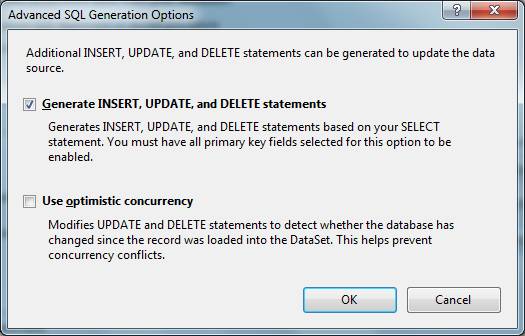
Na próxima tela, selecione a tabela desejada e clique em Advanced. Selecione então a opção Generate INSERT, UPDATE e DELETE statements e clique em OK.

Figura 5: Gerar scripts para inserir, atualizar e remover registros
Clique em Next para prosseguir. Utilize o botão Test Query para verificar se já tem alguma informação na tabela e clique em Finish para prosseguir com a configuração do ListView.
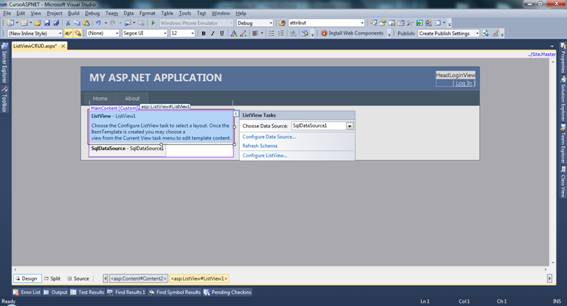
Novamente no ListView clique agora em Configure ListView que encontra-se na Smart Tag do controle.

Figura 6: Opção "Configure ListView"
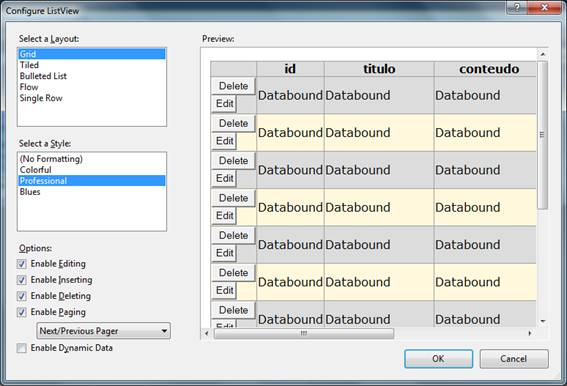
No Wizard, selecione um Layout e/ou um Style. Habilite as opções de Edit, Insert, Delete e Paging e clique em OK para finalizar.

Figura 7: Configurando layout e estilo do ListView
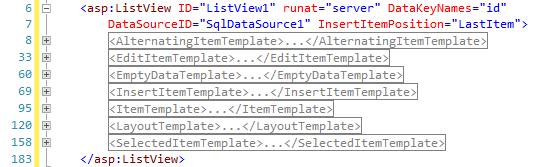
O ListView utiliza de tags no Source da página para criar a identidade visual do controle, sendo eles:
- AlternatingItemTemplate
- EditItemTemplate
- EmptyDataTemplate
- InsertItemTemplate
- ItemTemplate
- LayoutTemplate
- SelectItemTemplate

Figura 8: Código do ListView após configurado
Para visualizar o ListView em ação basta clicar na tecla de função F5 ou então dar um Start na aplicação.
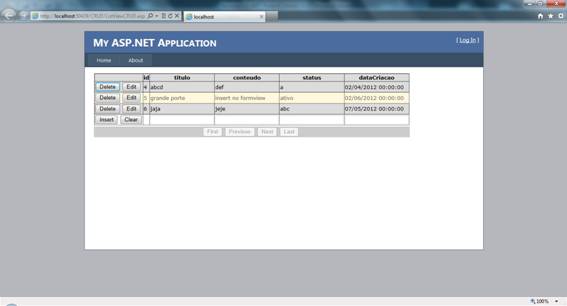
Esta primeira tela já mostra todo o CRUD bastando apenas utilizá-los da melhor maneira possível. O layout é extremamente fácil sua manipulação por se tratar de tags que podem ser vistas no código fonte e não se tratando de um código que é apenas visto em modo renderizado em um navegador.

Figura 9: ListView em ação
Espero que gostem. Até a próxima oportunidade!

