Desenvolvimento - C#
Ordenando Listas com C# NET
Neste artigo vou explicar um pouco sobre lista(List
Introdução
Neste artigo vou explicar um pouco sobre lista(List<T>) e vou mostrar um exemplo de como trabalhar com lista e como ordená-las de um jeito prático e fácil.
List<>
Representa uma lista de objetos fortemente tipados que podem ser acessados pelo índice. Fornece método de pesquisa, ordenar e manipular listas.
Uma lista pode conter elementos de qualquer tipo de dado bool, byte, char, decimal, double, float, int, long, object, sbyte, short, string, uint, ulong, ushort, classes e etc. Listas possuem um jeito fácil de você manipular os dados e deixam o seu código muito mais limpo e fácil de entender.
Cenário do Exemplo
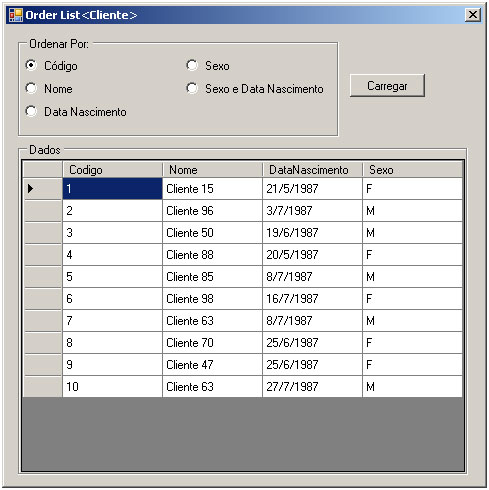
Vamos criar em C# um aplicativo que crie uma lista popule está lista com dados e ordene-a de várias maneiras, segue abaixo a imagem de como ficará o aplicativo no final deste artigo:

Criando o projeto
Crie um projeto do tipo Windows Forms Application com o nome ListOrder e salve-o onde preferir em seu computador.Configurando o Form
No Form1 altere as seguintes propriedades:
- MaximizeBox = false;
- MinimizeBox = false;
- Size = 485;485;
- StartPosition = CenterScreen;
- Text = Order List<Cliente>;
- Name = FormOrder;
Desenvolvendo o Layout da tela
Olhe na imagem no título Cenário de exemplo e coloque os componentes como estão posicionados na imagem, segue abaixo os componentes e suas configurações nas propriedades:
GroupBox
- Name = gbOrdenacao;
- Location = 12; 12;
- Size = 321; 100;
- Text = Ordenar Por:
RadionButton
- Name = rbCodigo
- AutoSize = true
- Checked = true
- Location = 7; 20
- Size = 58; 17
- TabStop = True
- Text = Código
- Evento - CheckedChanged = rbCodigo_CheckedChanged
RadionButton
- Name = rbNome
- AutoSize = true
- Location = 7; 43
- Size = 53; 17
- Text = Nome
- Evento - CheckedChanged = rbNome _CheckedChanged
RadionButton
- Name = rbDataNascimento
- AutoSize = true
- Location = 7; 66
- Size = 107; 17
- Text = Data Nascimento
- Evento - CheckedChanged = rbDataNascimento _CheckedChanged
RadionButton
- Name = rbSexo
- AutoSize = true
- Location = 168; 20
- Size = 49; 17
- Text = Sexo
- Event - CheckedChanged = rbSexo _CheckedChanged
RadionButton
- Name = rbSexoDataNascimento
- AutoSize = true
- Location = 168; 43
- Size = 143; 17
- Text = Sexo e Data Nascimento
- Event - CheckedChanged = rbSexoDataNascimento
- _CheckedChanged
Button
- Name = btnCarregar
- Location = 344; 49
- Size = 75; 23
- Text = Carregar
- Event - Click = btnCarregar_Click
GroupBox
- Name = gbGrid
- Locatoin = 12; 118
- Size = 450; 33
- Text = Dados
DataGridView
- Name = dgvDados
- AllowUserToAddRows = false
- AllowUserToDeleteRows = false
- Dock = Fill
- Location = 3; 16
- ReadOnly = true
- Size = 444; 313
Listagem 1: Codificando (Métodos)
#region [Métodos Privados]
private void CarregarGrid()
{
List<Cliente> clientes = new List<Cliente>();
Random rnd = new Random();
for (int i = 0; i < 10; i++)
{
Cliente cliente = new Cliente();
cliente.Codigo = i + 1; //Código do cliente.
cliente.Nome = "Cliente " + rnd.Next(1, 100).ToString(); //Nome do cliente.
cliente.DataNascimento = DateTime.Today.AddYears(-25).AddDays(rnd.Next(1, 100)); //Data de Nascimento do cliente.
cliente.Sexo = (rnd.Next(1, 100) % 2) == 0 ? 'M' : 'F';
clientes.Add(cliente);
}
this.dgvDados.DataSource = clientes;
this.rbCodigo.Checked = true;
}
private void OrderCodigo()
{
List<Cliente> clientes = this.dgvDados.DataSource as List<Cliente>;
clientes = clientes.OrderBy(c => c.Codigo).ToList();
this.dgvDados.DataSource = clientes;
}
private void OrderNome()
{
List<Cliente> clientes = this.dgvDados.DataSource as List<Cliente>;
clientes = clientes.OrderBy(c => Int32.Parse(c.Nome.Trim().Substring(c.Nome.Trim().IndexOf(" ")))).ToList();
this.dgvDados.DataSource = clientes;
}
private void OrderDataNascimento()
{
List<Cliente> clientes = this.dgvDados.DataSource as List<Cliente>;
clientes = clientes.OrderBy(c => c.DataNascimento).ToList();
this.dgvDados.DataSource = clientes;
}
private void OrderDataNascimentoSexo()
{
List<Cliente> clientes = this.dgvDados.DataSource as List<Cliente>;
clientes = clientes.OrderBy(c => c.Sexo).ThenBy(c => c.DataNascimento).ToList();
this.dgvDados.DataSource = clientes;
}
private void OrderSexo()
{
List<Cliente> clientes = this.dgvDados.DataSource as List<Cliente>;
clientes = clientes.OrderBy(c => c.Sexo).ToList();
this.dgvDados.DataSource = clientes;
}
private void OrdenarGrid()
{
if (this.rbCodigo.Checked)
{
this.OrderCodigo();
}
if (this.rbNome.Checked)
{
this.OrderNome();
}
if (this.rbDataNascimento.Checked)
{
this.OrderDataNascimento();
}
if (this.rbSexoDataNascimento.Checked)
{
this.OrderDataNascimentoSexo();
}
if (this.rbSexo.Checked)
{
this.OrderSexo();
}
}
#endregion
Listagem 2 :Codificando (Construtor)
#region [Construtor]
public FormOrder()
{
InitializeComponent();
this.CarregarGrid();
}
#endregion
Listagem 3: Codificando (Events)
#region [Eventos]
private void rbCodigo_CheckedChanged(object sender, EventArgs e)
{
this.OrdenarGrid();
}
private void rbNome_CheckedChanged(object sender, EventArgs e)
{
this.OrdenarGrid();
}
private void rbDataNascimento_CheckedChanged(object sender, EventArgs e)
{
this.OrdenarGrid();
}
private void rbSexoDataNascimento_CheckedChanged(object sender, EventArgs e)
{
this.OrdenarGrid();
}
private void btnCarregar_Click(object sender, EventArgs e)
{
this.CarregarGrid();
}
private void rbSexo_CheckedChanged(object sender, EventArgs e)
{
this.OrdenarGrid();
}
#endregion
Conclusão
Neste exemplo você irá perceber que cada vez que você alterar a alteração a aplicação fará uma ordenação na lista e a colocará no DataSource do grid. Com isso percebemos que listas são muito mais práticas e melhores de se trabalhar.


