Desenvolvimento - Visual Studio
ResolveURL
Nesse artigo abordarei o comando ResolveURL, responsável por resolver os problemas de URL dentro do nosso projeto. Os testes que fiz foi um sucesso usando o projeto do tipo Web Application.
por Mauricio JuniorCaro(a) Leitor(a) hoje eu vou falar sobre o comando responsável por resolver os problemas de URL dentro do nosso projeto. Os testes que fiz foi um sucesso usando o projeto do tipo Web Application.
Muitas vezes, o que acontece em nosso projeto é que, ao referenciar um url dinâmica ~/images/imagem.jpg a página que está fora da raiz do projeto não aparece a imagem, principalmente se a página estiver dentro de duas pastas qualquer.
Se colocar outro endereço dinâmico images/imagem.jpg também não vai aparecer se a página estiver dentro das pastas. Isso tudo em relação ao arquivo .MASTER por exemplo.
Note que na figura 1 eu tenho uma página .aspx que está dentro de duas pastas.

Figura 1 - Página dentre de pasta
No meu arquivo Site.Master eu preciso mostrar uma imagem, mas o arquivo está na pasta raiz, além de existir outras páginas .aspx na pasta raiz. O meu problema é que nas páginas que estão na raiz funcionam, mas na página que está dentro de pastas não funcionam. O que fazer nestes casos? Listagem 1.
Listagem 1 - Código MasterPage
<div id="body"> <img src="images/teste/twitter.png"/> </div>
Na página Default.aspx apareceu a imagem perfeitamente, sem qualquer problema referente ao caminho. Figura 2.

Figura 2 - Apareceu a imagem
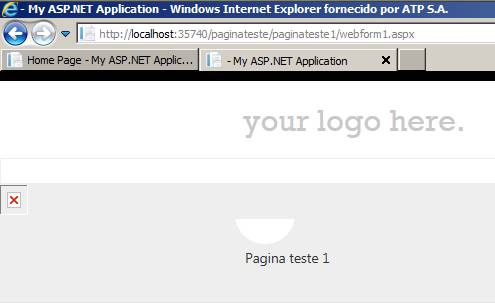
O problema maior foi quando acessei a página que está dentro das pastas citadas anteriormente. A imagem não apareceu. Figura 3.

Figura 3 - Acessando página dentro da pasta.
Note que o endereço da figura 2 e o endereço da figura 3 são diferentes, mas estão dentro do mesmo projeto. Para resolver o problema e para aparecer a imagem, tive que usar o comando ResolveURL. Listagem 2.
Listagem 2 - Colocando o código ResolveURL.
<div id="body">
<img src=<%:ResolveUrl("images/teste/twitter.png") %> />
<br />
<img src="images/teste/twitter.png"/>
</div>
Se usar o til ~ antes do endereço da imagem também não aparece no browser. Listagem 3.
Listagem 3 - Colocando til no endereço
<div id="body">
<img src=<%:ResolveUrl("images/teste/twitter.png") %> />
<br />
<img src="~/images/teste/twitter.png"/>
</div>
Para resolver o meu problema de visualizar a mesma imagem colocada na página Master do projeto dentro de uma subpasta foi usar o ResolveURL com o endereço relativo da imagem. Listagem 4.
Listagem 4 - Endereço relative
<img src=<%:ResolveUrl("images/teste/twitter.png") %> />
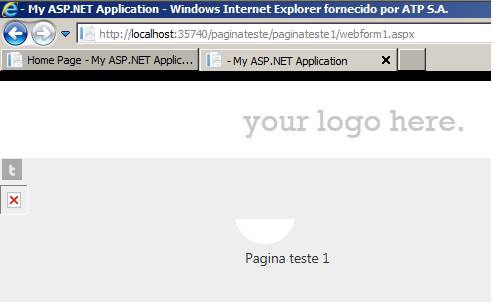
Deixando as duas linhas na Master Page automaticamente apareceu a imagem no primeiro e no segundo não apareceu. Figura 4.

Figura 4 - A imagem apareceu.
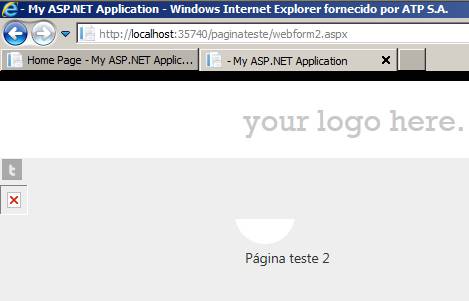
Criando outra página dentro da pasta anterior, a imagem permaneceu visível sem qualquer problema. Figura 5.

Figura 5 - Página anterior
Não sei se notou mas, agora no Visual Studio 11 Beta eu usei o : dois pontos dentro do parte HTML. <%: comando %>.
Note que, os endereços das páginas .aspx são diferentes e a imagem apareceu sem se importar com o endereço da página física.
Bom, fico por aqui e qualquer duvida pode entrar em contato.
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


