Desenvolvimento - Visual Studio
Resgatando Imagens Dinamicamente usando ASP.NET MVC e C#
Veja neste artigo como resgatar imagens dinamicamente usando ASP.NET MVC e C#
por Marcos Paulo Lopes SoaresJá me deparei com alguns cenários que tivemos que buscar imagens dinamicamente em um diretório. Fiz isso recentemente usando ASP.NET MVC, então resolvi compartilhar com vocês.

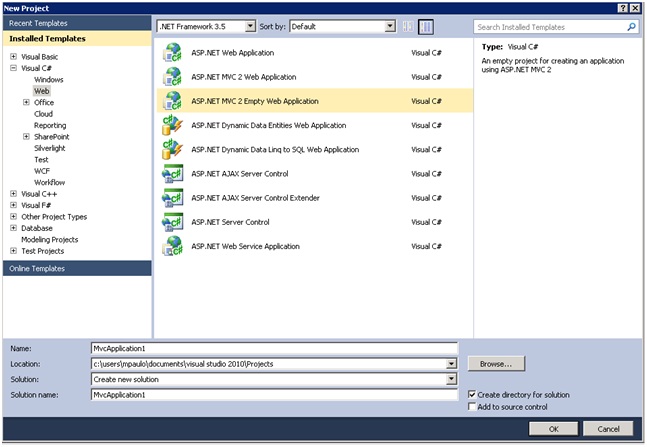
Figura 1. Criando o projeto.
1° Crie um Projeto que pode ser um ASP.NET MVC pode ser um Empty Application ou mesmo o ASP.NET MVC Web Application. No meu caso eu usei o Web Application pré-definido pelo Visual Studio e tirei os códigos desnecessários, apenas para usar o layout.
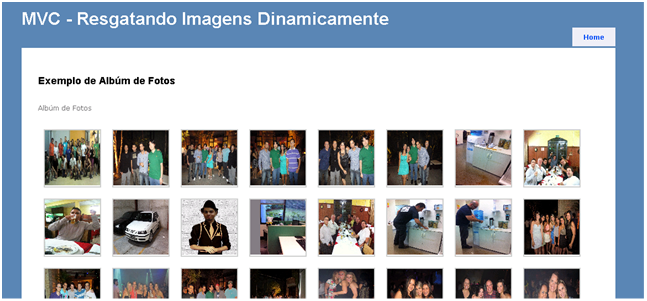
Observação: O Print screen da aplicação está no final do artigo.
O Importante é termos um Controller e uma View para realizar o nosso LAB.
Listagem 1: No código da sua View insira esse código:
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
runat="server">
Home Page
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent"
runat="server">
<h2>Exemplo de Albúm de Fotos</h2>
<p>
Albúm de Fotos
<% foreach(String oImagem in (List<String>)Model) { %>
<div style="float:left;display:
inline;margin:10px;border:2px solid #ccc;">
<img src="Imagens/<%= oImagem %>"
width="100" height="100" />
</div>
<%}%>
</p>
</asp:Content>
Observações: Não usei um WebGrid por questão de adequação de Layout, mas o importante é a lógica de realizar um laço de repetição para pode pegar os nomes das imagens que será dado pelo Controller.
Obviamente você pode colocar um Light Window como um nyroModal, segue o Link: http://nyromodal.nyrodev.com/ para incrementar sua página.
Listagem 2: O Código do controller fica dessa maneira:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.IO;
namespace FirstMVCApplication.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
//Diretório fisico das imagens para serem lidas via DirectoryInfo.
//Mas será exibido apenas o diretório HTTP.
//Mude esse diretório para o diretório em questão, onde está localizada as imagens.
string strDiretorio = @"C:\Users\mpaulo\Documents\Visual Studio 2010\Projects\MVCImagensDinamicamente\MVCImagensDinamicamente\Imagens\";
DirectoryInfo oDirectoryInfo = new DirectoryInfo(strDiretorio);
List<String> oListTiposImagens = new List<string>();
//Adicione quantas extensões você desejar!
oListTiposImagens.Add("*.gif");
oListTiposImagens.Add("*.png");
oListTiposImagens.Add("*.jpg");
List<String> oListImagensSelecionadas = new List<String>();
//Todas as extensões escolhidas são varridas e
//adicionadas em uma lista genérica de Strings
foreach (String strExtensao in oListTiposImagens)
{
List<FileInfo> oListFileInfo = oDirectoryInfo.GetFiles(strExtensao).ToList();
foreach (FileInfo oImagem in oListFileInfo)
{
oListImagensSelecionadas.Add(oImagem.Name);
}
}
// Retorno para o Modelo a Lista de Imagens que foram carregas do diretório.
return View(oListImagensSelecionadas);
}
}
}

Figura 2. Print Screen da Aplicação funcionando.
Vantagens :
Quando você estiver em um cenário para exibir apenas as imagens, é interessante varrer o diretório dessa forma, ao invés de colocar as informações das imagens em um XML por exemplo. Se você não tem nenhum dado adicional por imagem essa solução é perfeita.
Bom é isso ai Pessoal. Muito Obrigado!
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


