Desenvolvimento - Visual Studio
Novo AjaxControlToolkit - Novidades do Visual Studio 2011
Caro(a) Leitor(a) hoje eu vou falar um pouco sobre o Ajax no Visual Studio 11 e o novo componente chamado BallonPopupExtender. Esse componente é bem simples, mas precisa de uma atenção especial para fazer funcionar.
por Mauricio JuniorAdicionando o novo Ajax no projeto
O primeiro passo foi adicionar o AjaxControlTookit da Microsoft na barra de ferramentas, a famosa Toolbox. Os passos são simples para adicionar, baixe o arquivo binário no endereço [http://ajaxcontroltoolkit.codeplex.com] mais recente e coloque em um local comum em seu computador.
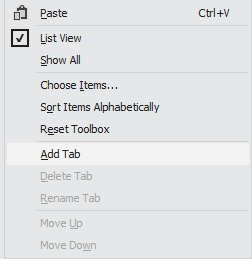
Abra o Visual Studio 11 Beta, crie um projeto qualquer do tipo web application e na parte de Toolbox clique com o botão direito em cima e adicione uma TAB [add tab]. Figura 1.

Figura 1 - Adicionando TAB
Coloque um nome no espaço em branco e clique no botão ENTER. Figura 2.

Figura 2 - Colocando um nome na TAB
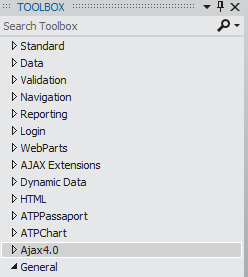
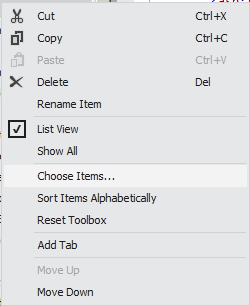
Depois da TAB adicionada clique com o botão direito em cima do espaço proporcionado pela tab e escolha a opção Choose Itens.., significa que os itens precisam ser escolhidos. Figura 3

Figura 3 - Escolhendo os itens.
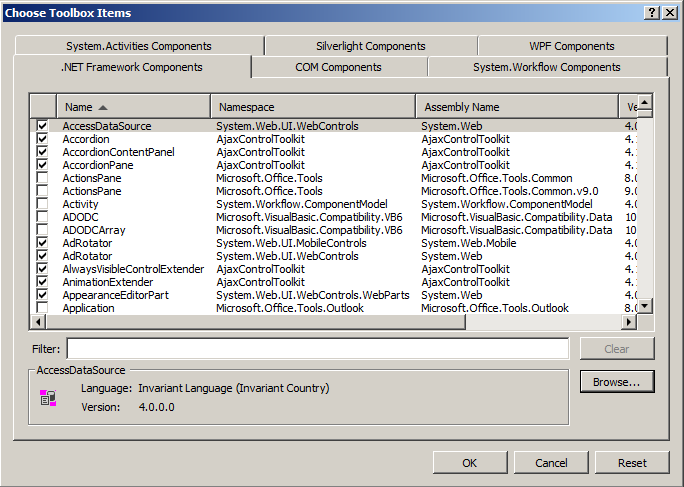
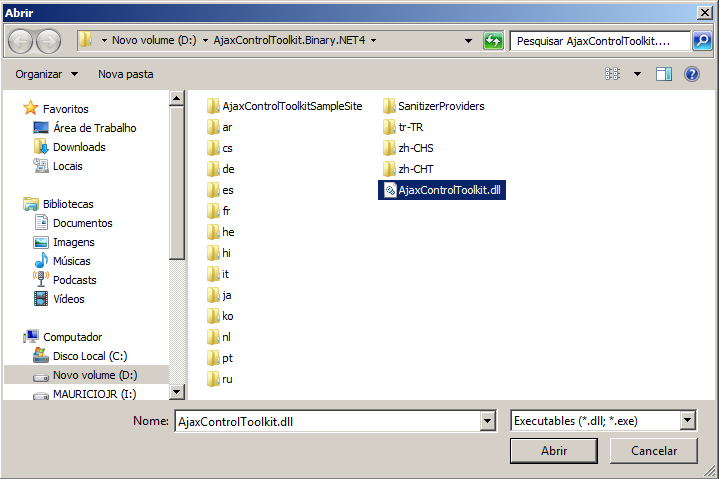
Uma nova tela aparecerá mostrando os componentes já utilizados no projeto ou na plataforma. Clique no botão Browse... e escolha o caminho onde colocou a dll baixada no site nos primeiros passos. Figura 4

Figura 4 - Abrindo os componentes

A figura 5 mostra escolhendo a dll Ajax ControlToolkit.
Figura 5 - Escolhendo a dll
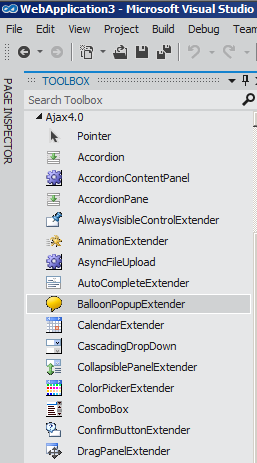
Clicando no botão Abrir e depois OK para confirmar, aparecerão na sua TAB os novos componentes do controle Ajax. Dentro dos vários componentes existe o chamado BallonPopupExtender. É um novo componente que ajuda a deixar mensagem ao usuário de forma fácil. Figura 6

Figura 6 - Escolhendo o componente BallonPopupExtender
BallonPopupExtender
Dentro da página web chamada WebForm2.aspx eu adicionei dois campos textos e o primeiro vai aparecer para colocar o nome de forma automática (com o clique ou com o Tab do teclado).
<asp:TextBox runat="server" id="txtTeste"/> <asp:TextBox runat="server" ID="txt2" />
Para aparecer a mensagem na tela do usuário, é necessário criar um panel com a mensagem dentro. É o mesmo Panel que já usamos no projeto do tipo Web.
<asp:Panel runat="server" ID="pnlBalao"> Coloque o seu nome </asp:Panel>
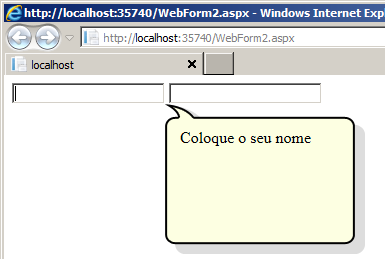
Até agora está simples, basta selecionar o componente e arrastar para a tela. É necessário nele vincular o painel, o controle textbox e mais alguns atributos especiais. Veja o resultado final. Figura 7.

Figura 7 - Mostra a mensagem
Para mostrar esta mensagem, o vínculo no Ballon foi necessário, veja o código.
<asp:BalloonPopupExtender
ID="PopupControlExtender2" runat="server"
TargetControlID="txtTeste"
BalloonPopupControlID="pnlBalao"
Position="BottomRight"
BalloonStyle="Rectangle"
BalloonSize="Small"
CustomClassName="oval"
UseShadow="true"
ScrollBars="Auto"
DisplayOnMouseOver="true"
DisplayOnFocus="true"
DisplayOnClick="true" />
O valor do atributo TargetControlID é o meu campo TextBox chamado txtTeste. O valor do atributo BallonPopupControlID é o Id do panel com a mensagem (pnlBalao). O atributo BallonStyle mostra qual o formato da mensagem vai aparecer, existem várias formas. O atributo UseShadow mostra a borda da mensagem deixando mais bonito. O atributo DisplayOnMouseOver ativa a opção de, quando passar o mouse em cima ele aparece a mensagem. O atributo DisplayOnFocus ativa a opção de quando do mouse for posicionado em cima do campo, aparece a mensagem. O atributo DisplayOnClick ativa a opção da mensagem, assim que o TAB passar em cima do campo. Esses são os atributos mais importantes para usar o componente.
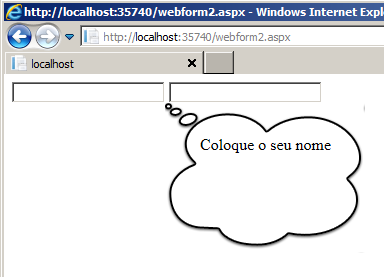
Mudando o valor do atributo BallonStyle para Cloud, automaticamente aparece outra imagem para o usuário. Figura 8.
<asp:BalloonPopupExtender
ID="PopupControlExtender2" runat="server"
TargetControlID="txtTeste"
BalloonPopupControlID="pnlBalao"
Position="BottomRight"
BalloonStyle="Cloud"
BalloonSize="Small"
CustomClassName="oval"
UseShadow="true"
ScrollBars="Auto"
DisplayOnMouseOver="true"
DisplayOnFocus="true"
DisplayOnClick="true" />

Figura 8 - Mudança da figura.
Bom eu fico por aqui, espero que tenha gostado
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


