Desenvolvimento - PHP
Controle de Login - Flex Builder 3, PHP e MySQL
Neste artigo irei mostrar com construir um sistema de login no Adobe Flex Builder ,juntamente com o PHP
por José Darci Rodrigues JuniorNeste breve tutorial irei mostrar com construir um sistema de login no Adobe Flex Builder ,juntamente com o PHP.
Iremos precisar de um servidor web(Apache de preferência) com PHP instalado, além de um banco de dados MYSQL.Para resolvermos este problema escolhi o pacote Easy PHP, cujo download pode ser feito no site : www.easyphp.org .

Figura 1. Home do EasyPHP.org
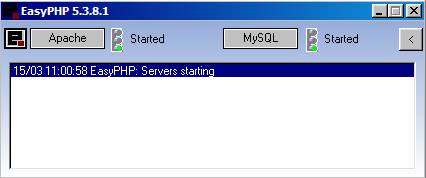
Após instalarmos o Easy PHP, o ícone do mesmo aparecerá na barra de tarefas do Windows, de um click no ícone e aparecerá informações do serviço instalado conforme a figura abaixo:

Figura 2. Tea Inicial do EasyPHP.
Com isso temos certeza que possuímos um servidor web Apache iniciado e o banco de dados Mysql também,além do PHP.
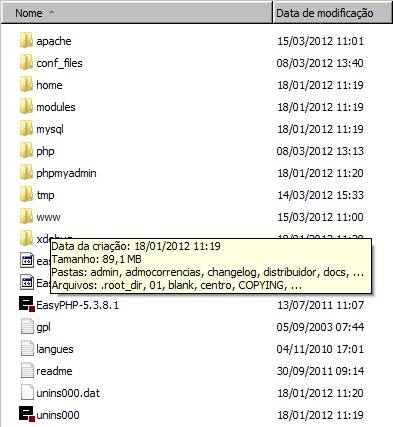
Vamos até o diretório do Easyphp e na pasta ”WWW” iremos colocar os nossos arquivos para execução no servidor.

Figura 3. Diretório de Instalação.
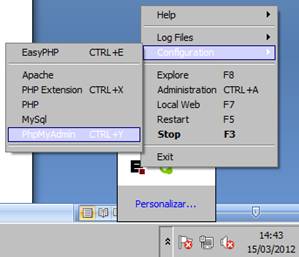
Feito isso iremos montar nosso banco de dados , para isso criaremos um banco com ajuda do PHPMyAdmin, acessado clicando com o botão direito no ícone da barra de tarefas do seu sistema operacional. O caminho é configuration, PhpMyAdmin.

Figura 4. Criando Banco de Dados.
Acessando o PHPMyAdmin pela primeira vez é exibia a tela a seguir, onde clicaremos na Aba “Banco de dados ” e criaremos nosso banco de dados:

Figura 5. Banco de Dados TUTORIAL.
O banco criado foi o de nome TUTORIAL.
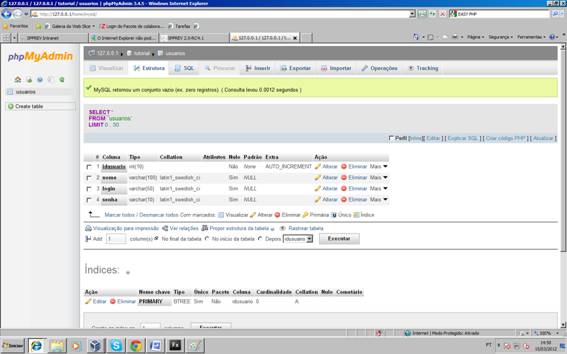
Posteriormente criei a tabela USUARIOS que vai armazenar as informações de cada usuário cadastrado, como idusuario, nome,login e senha.

Figura 6. Criando tabela USUARIOS.
O campo idusuario é auto incremento e chave primária da tabela.
Finalizando esta etapa iremos montar o script php que realizará a conexão com nosso banco de dados TUTORIAL.
Vou utilizar o editor Context, que é free para essa tarefa, mas você pode utilizar qualquer editor que você estiver familiarizado.
Para a criação dos Scripts em PHP irei criar um arquivo que armazenará as informações de conexão com meu banco de dados instalado e algumas funções que usarei na aplicação.
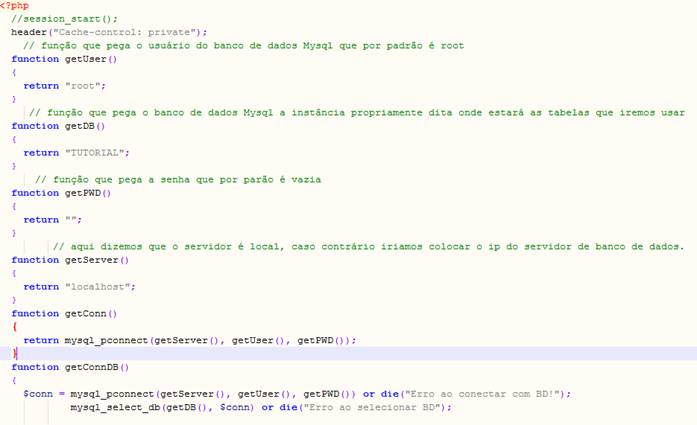
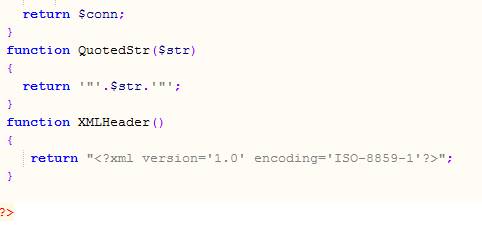
Listagem 1: Criando a Conexão com o Banco de dados.


O arquivo vai ser salvo como conn.php e adicionado na pasta “ WWW/tutorial/” para podermos utilizá-lo na aplicação.
Criado esse arquivo , irei criar agora o arquivo de login.php que realizará o login com as informações digitadas pelo usuário validando através do banco de dados.
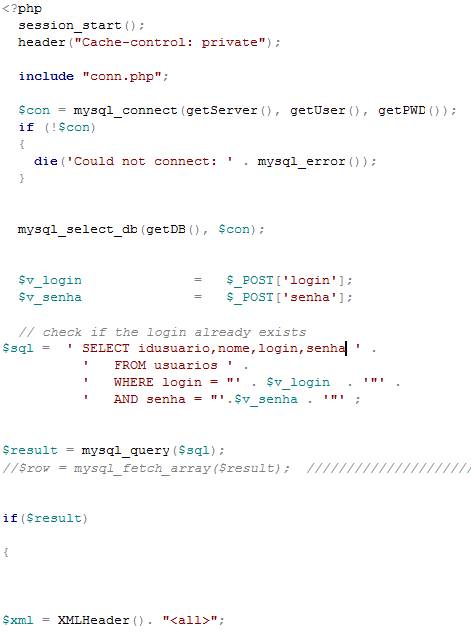
Listagem 2: Criando o arquivo de Login.

Até aqui o que fizemos foi incluir o arquivo conn.php, conectarmos ao banco de dados ou dizermos que não foi possível se conectar e gerar o erro .Se realizar a conexão, o resultado vai para a variável $result com os dados de idusuario, login, nome e senha armazenados.
Iremos montar um XML que trará esse dado no formato XML que alimentara posteriormente nossa aplicação dinamicamente.
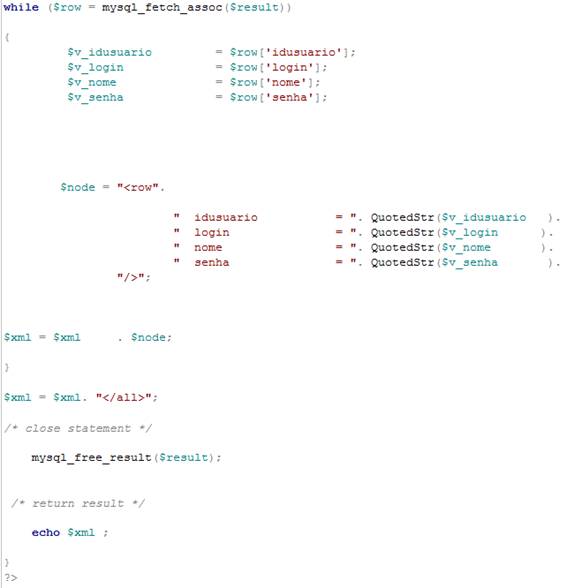
Listagem 3: Gerando XML com os dados da consulta.

Na imagem acima cada linha que retornar da consulta é inserida em um nó XML, por fim a consulta armazenada é liberara e ecoamos o XML produzido com o PHP.
Após feito isso ,salvamos no diretório do servidor para a publicação ,e criaremos o arquivo HTML simples para checarmos se o login resulta no XML com a ajuda do php. Criaremos o arquivo login.html que tem a seguinte sintaxe:
<html>
<head>
<title>Login
</title>
</head>
<body>
<form action ="login.php" method="post">
Login:<input type="text" name="login" id="login" size="50"/> <br/>
Senha:<input type="senha" name="senha" id="senha" size="20"/> <br/>
<input type="submit" value="login" />
</form>
</body>
</html>
Esta página HTML possui um formulário na qual a propriedade action esta consumindo o script do login.php e as variáveis login e senha estão sendo enviadas ao php via método POST.
A imagem desse formulário sendo chamado na barra de endereços do browser(HTTP://localhost/TUTORIAL/login.html) será assim:

Figura 7. Layout da Tela de Login
Feito isso iremos colocar um usuário no nosso banco de dados para utilizarmos a pagina login.html como teste para nossa aplicação.
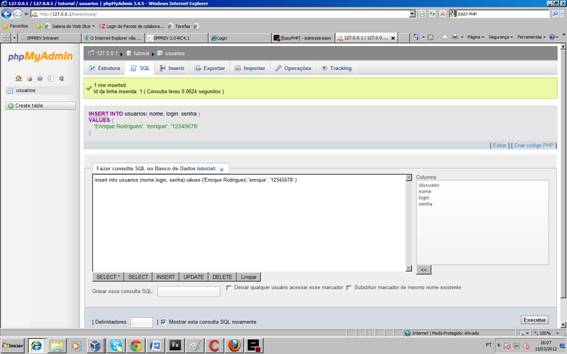
Iremos no php my admin e ao clicar no banco de dados “USUARIOS” ,clicaremos na aba ‘SQL’ para escrevermos o comando de inserção: insert into usuários (nome, login, senha) values (‘Enrique Rodrigues’, ‘enrique’, ‘12345678’) e clicamos em executar.Pronto criamos o usuário Enrique.

Figura 8. Incluindo registros.
Feito isso voltamos a página login.html e colocamos os dados de login enrique e senha 12345678 nos campos do HTML, para serem processados pelo php através do arquivo login.php e resultar em um XML que alimentará nossa futura aplicação FLEX.

Figura 9. Informando login.
Após clicarmos em login, o botão submit envia ao php os dados de login que faz a consulta no banco e se localizar esse usuário traz as informações referentes ao usuário que consta na tabela usuários no formato XML.
Listagem 4: Arquivo XML

Com esse resultado acima, o php conseguiu montar um XML com os dados sobre o usuário ,esse XML irá abastecer a aplicação Flex no sistema de login que iremos criar.


