Desenvolvimento - Visual Studio
Melhorias e inovações - Novidades do Visual Studio 2011
Caro(a) Leitor(a), hoje eu vou falar de mais coisas novas da ferramenta de desenvolvimento Visual Studio 11 Microsoft. Ainda estamos na versão beta do produto, mesmo assim, o funcionamento é perfeito.
por Mauricio JuniorPara download do produto, acesse o link: http://www.microsoft.com/visualstudio/11/pt-br

Figura 1 - Página web do Visual Studio 11.
Outro passo que gostaria de destacar é o modo de visualização de páginas e classes sem a necessidade de abrir o arquivo. Dessa maneira, fica bem mais rápido visualizar os dados sem abrir o arquivo.
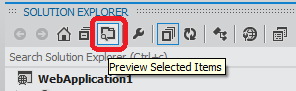
Dentro do “Solution Explorer” existe um botão de “Preview” específico para visualização. Se ele estiver marcado, basta selecionar a página com a seta do teclado que automaticamente aparece na tela. Figura 2

Figura 2 - Preview
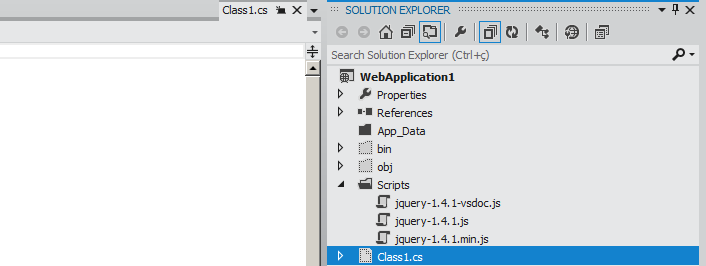
Deixando sempre marcado essa opção, ao selecionar uma página ou a classe, automaticamente aparece o resultado na tela. Mas esse resultado não é mesmo quando se clica duas vezes ou no clique do ENTER. O primeiro detalhe a ser observado é que a classe/página aparece do lado direito e não do lado esquerdo. Figura 3.

Figura 3 - Lado direito
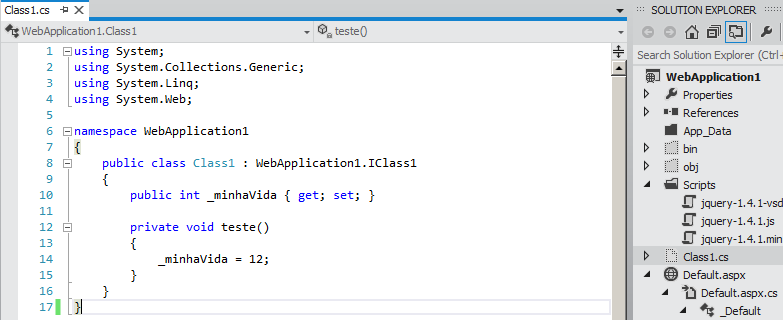
Se eu clicar usando o ENTER ou duas vezes com o mouse, a classe se abre do lado esquerdo. Figura 4.

Figura 4 - Classe do lado esquerdo
Outra inovação
Outra inovação que gostaria de destacar hoje é o novo Ajax em conjunto do Visual Studio 11 e framework 4.5. Pelo menos eu, sempre tive problemas em usar um editor de texto descente no meu sistema /site.
Existem vários editores espalhados pela internet, cada um tem o seu funcionamento em particular, isso é ruim porque não existe um padrão.
O Ajax Control Toolkit veio para matar esses editores, pode ser pego gratuitamente no site
Depois de fazer o download da dll e referenciar em seu projeto, basta usá-la. Voltando para a parte de um editor de texto, o Ajax veio preparado para usar o seu “textbox multiline” com negrito, itálico e até mesmo um botão para fazer upload de figura (você precisa customizar esse botão).
Listagem 1: O primeiro passo é colocar o seu textbox.
<asp:TextBox ID="txtDescricao" TextMode="MultiLine" runat="server" Height="280px" Width="451px"> </asp:TextBox>
O segundo passo é arrastar o componente para a página. Figura 5.

Figura 5 - Componente HTMLEditorExtender
Listagem 2: Depois de arrastado, o atributo TargetControlID serve para indicar o campo “textbox” da sua página que vai virar um editor de texto.
<asp:TextBox ID="txtDescricao" TextMode="MultiLine" runat="server" Height="280px" Width="451px"> </asp:TextBox> <asp:HtmlEditorExtender TargetControlID=" txtDescricao " runat="server"></asp:HtmlEditorExtender>
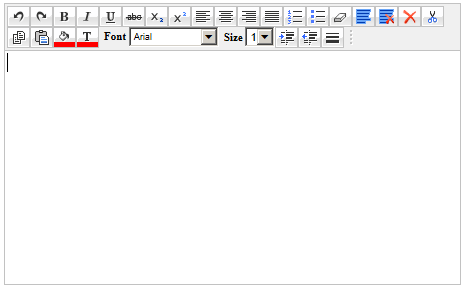
Como o nome do meu campo “textbox” é ”txtDescricao”, indiquei o TargetControlID o mesmo nome. Ao executar o código clicando F5 aparece o editor perfeito. Figura 6.

Figura 6 - Editor de texto
Lembro que esse editor funcionou nos browsers Chrome, IE, Firefox e Safari (os mais usados). No meu exemplo não coloquei nenhum atributo com o HTMLEditorExtender, assim ele aparece com todos os botões. Mas você pode reduzir os botões colocando apenas os que você quiser.
Listagem 3: Eu deixo apenas o botão de negrito.
<asp:HtmlEditorExtender TargetControlID="txtDescricao" runat="server">
<Toolbar>
<asp:Bold/>
</Toolbar>
</asp:HtmlEditorExtender>
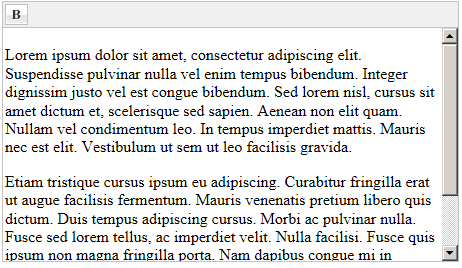
Veja como ficou o componente depois de compilado. Figura 7.

Figura 7 - Componente com negrito.
Bom, fico por aqui a espero que tenha gostado do artigo. Qualquer dúvida pode entrar em contato através do meu site particular - www.mauriciojunior.org.
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


