Desenvolvimento - Visual Studio
ToolBox - Novidades do Visual Studio 2011
Veja neste artigo mais novidades na ferramenta de desenvolvimento da Microsoft. Uma das maiores ferramentas de desenvolvimento de software para Web, Desktop e Mobile. Veremos o Novo Toolbox, Comentar e Descomentar código e Extrair para o User Control.
por Mauricio JuniorO primeiro item, gostaria de destacar o modo debug. Agora você pode escolher o browser que quiser, ou seja, o browser instalado na sua máquina. Se você tem todos os browser’s instalados, já aparece na ferramenta como na figura 1.1.

Figura 1.1. Lista de Browser.
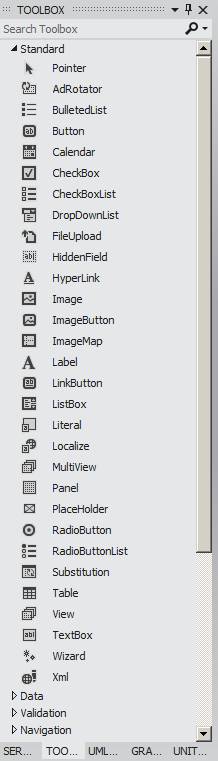
O segundo item, a ser mostrado é o novo TOOLBOX com novos componentes. Ainda não vou detalhar todos os novos componentes, mas existem alguns “gatos pingados” novos. Foi mantido o componente Chart para gerar gráfico, DataPager e outros legais. Veja as figuras 1.2 e 1.3.

Figura 1.2. Novo Toolbox
Note que os ícones estão diferentes (figura 1.2). Existe agora o componente chamado Substitution. Vamos detalhar em um próximo artigo.

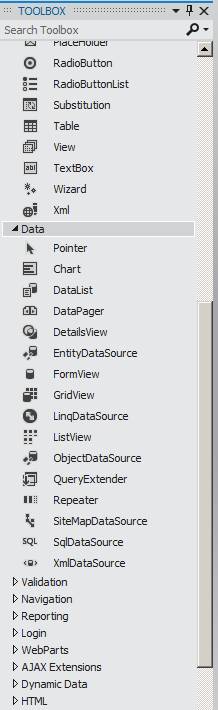
Figura 1.3. Novo componente Substitution.
Na figura 1.3, temos DataPager, EntityDataSource, QueryExtender e LinqDataSource como novos componentes, se não estiver enganado.
Comentar e Descomentar código
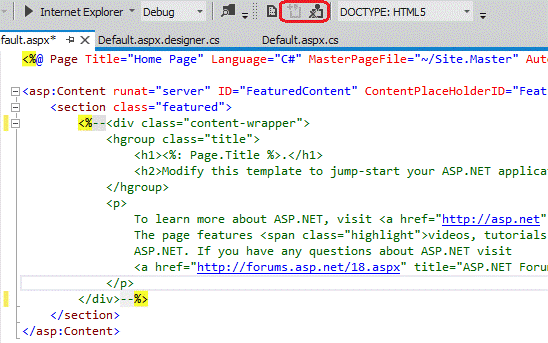
Agora existem dois botões dentro da ferramenta. Esses dois botões funcionam para comentar e descomentar código fonte, HTML e C# sem qualquer problema. A novidade aqui é que a ferramenta detecta o início e fim da tag automaticamente para comentar. Vou tentar explicar melhor, quando você posiciona o mouse uma parte do código que está dentro da tag <div>, ao clicar no botão para comentar, a ferramenta comenta do início ao fim dentro da tag <div> (figura 1.4)

Figura 1.4. Comentando códigos.
A figura 1.4 mostra que foi comentado do início da div até o final. Coloquei o cursor do mouse em cima da letra To Learn e cliquei no botão comment. Após clicar no botão o outro foi ativado automaticamente.
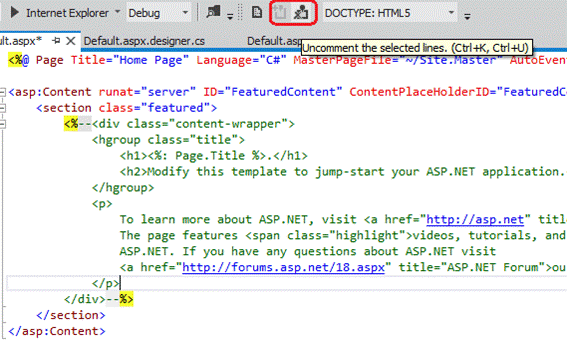
A figura 1.5 mostra o Uncomment e as teclas de atalho.

Figura 1.5. Uncomment e teclas de atalho.
Ao clicar no botão de Uncomment todo o código comentado foi descomentado. Essa detecção foi ótima para a ferramenta.
Extrair para o User Control
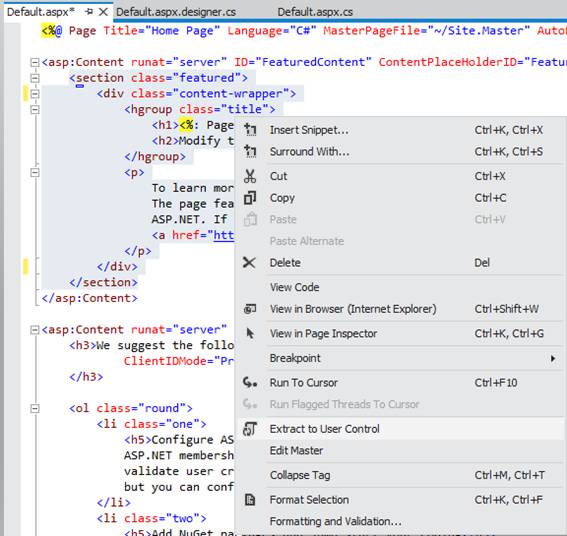
Agora você pode selecionar uma parte do código e extrair para um User Control, aquele arquivo com extensão .ascx. Muitos não usavam ou não sabem usar por falta de conhecimento. Esse tipo de arquivo ajuda muito quando se quer reaproveitar parte do código dentro do projeto tipo web application. (Figura 1.6)

Figura 1.6. Extraindo para o User Control
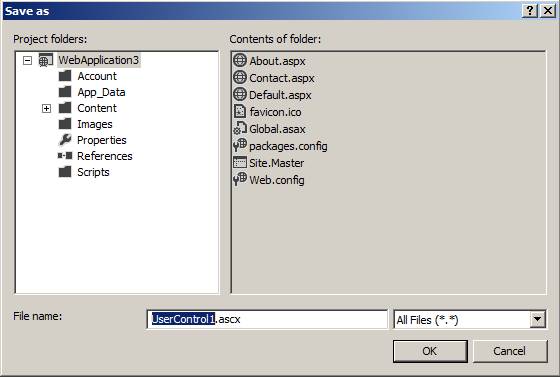
Depois de escolher a opção Extract User Control, outra tela aparece pra dar o nome do arquivo e pasta que deseja armazenar. (Figura 1.7)

Figura 1.7. Depois da Extração do User Control.
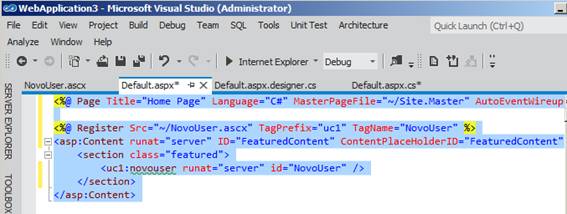
Essa funcionalidade é muito boa, ajudou bastante o desenvolvedor. Depois de digitar o nome e clicar no botão OK, ele gera o arquivo e já referencia dentro da página o novo controle. Não precisa se preocupar mais com a referência dentro da página. (Figura 1.8)

Figura 1.8. Depois de Salvar o User Control.
Note que o Register colocou o novo arquivo e criou o novo <uc1>...
Bom, espero que tenha gostado das novidades da ferramenta Visual Studio 11 da Microsoft. Fico por aqui e qualquer dúvida pode entrar em contato pelo site. Abraço a todos!
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


