Desenvolvimento - Visual Studio
NHibernate com o Delphi Prism: Acessando um Banco de Dados SQL Server
Neste artigo vou mostrar como usar o NHibernate com o Delphi Prism acessando um banco de dados SQL Server.
por Equipe BWtecsystemSalve, salve pessoal! Neste pequeno artigo vou mostrar como usar o NHibernate com o Delphi Prism acessando um banco de dados SQL Server.
Para seguir este artigo será necessário ter instalado os seguintes itens:
· Microsoft Visual Studio 2008 ou 2010
· Embarcadeiro Delphi Prism
· Microsoft SQL Server 2005 ou 2008
· NHibernate 2.1 ou superior
Conheça um pouco mais sobre o Delphi Prism
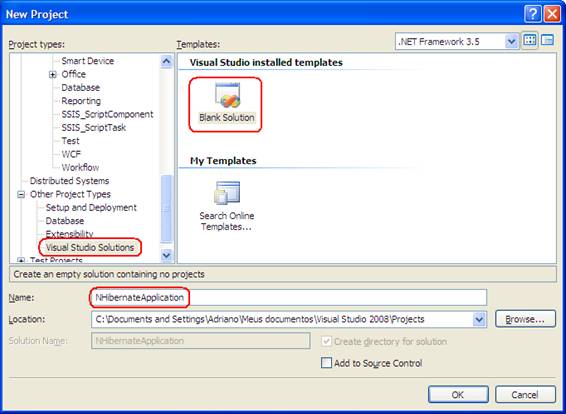
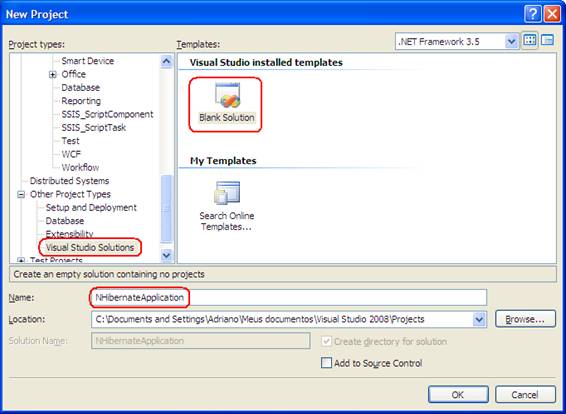
Para começar, vamos criar um novo projeto no Visual Studio, abra-o e vá em File> New Project e lá selecione Other Project Types e selecione Visual Studio Solutions e Blank Solution.

Figura 1.
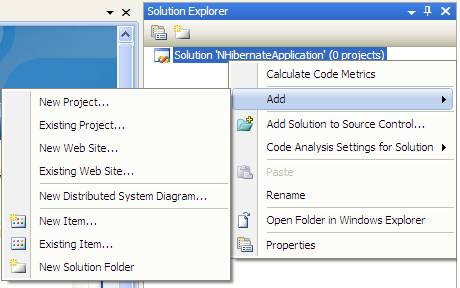
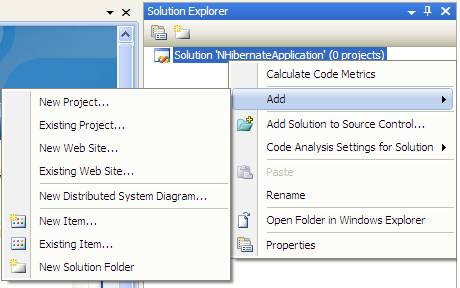
Vamos usar o nome NHibernateApplication para nossa aplicação. Clique em Ok para a solução ser criada. O próximo passo é criar os projetos para a aplicação e a camada mapeamento do NHibernate. Clique com o botão direito sobre a solução criada, NHibernateApplication, selecione Add> New Project.

Figura 2.
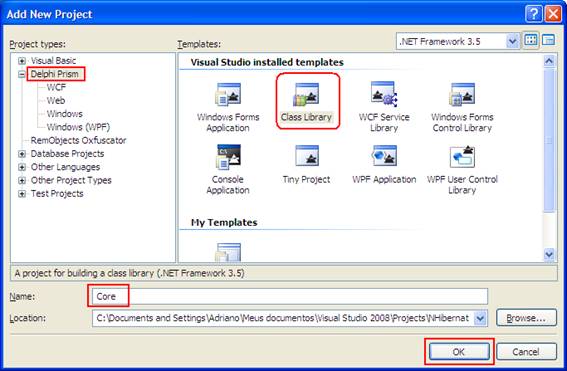
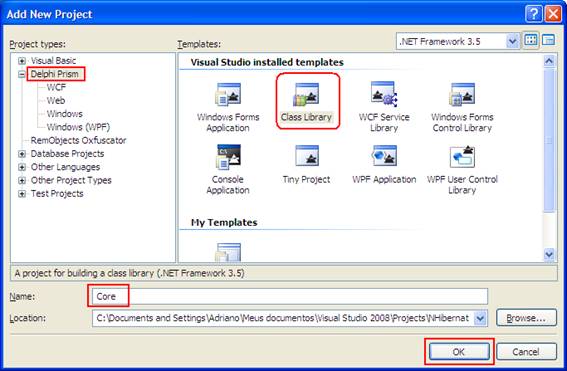
Novamente será exibida a janela de criação de projetos, selecione Delphi Prism e Class Library, dê o nome de Core para o projeto e clique Ok.

Figura 3.
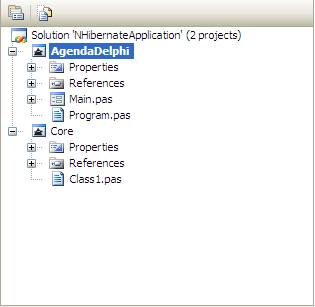
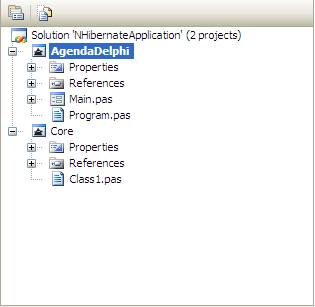
Agora, vamos criar o projeto que será executado, ou seja, nossa aplicação Windows. Clique novamente sobre a solução com o botão direito do mouse e repita o processo, na janela de novo projeto, selecione Windows Forms Application e dê o nome de AgendaDelphi e clique em Ok para criar o projeto. Pronto, os projetos estão criados agora vamos preparar as configurações das aplicações. A sua arvore de projeto deve ficar igual a da figura abaixo:

Figura 4.
Antes de prosseguirmos, vamos entender um pouco para que serve o NHibernate. O NHibernate é um framework de mapeamento objeto/relacional que é usado basicamente para mapear objetos do banco de dados em formato de classes, em nosso caso, *.pas.
O NHibernate é baseado no conhecido framework Hibernate do Java, ou seja, tudo que é possível fazer com o Hibernate pode ser feito com o NHibernate. A estrutura é bem simples, para cada objeto (tabela) temos uma classe que é acompanhada por um arquivo XML que serve para mapear as colunas para que as funções internas executem a persistência corretamente.
Em nosso projeto, iremos criar uma pequena agenda de endereços e teremos somente uma tabela, a de Contatos (tbContatos), para o mapeamente teremos a classe Contatos.pas e o arquivo de mapeamento Contatos.hbm.xml. Todo arquivo de mapa deve ser *.hbm.xml, pois o framework espera encontrar esta extensão para poder preparar os objetos.
Bom, com os conceiros fixados vamos preparar o banco de dados. Abra o SQL Server e crie um banco de dados chamado Estudo.
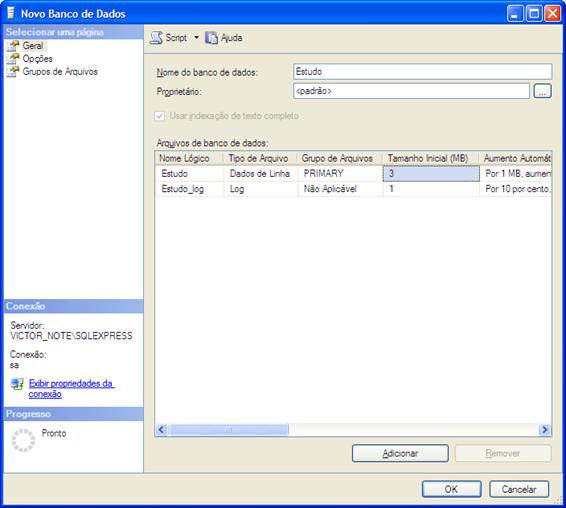
Para criar um novo banco de dados, clique com o botão direito do mouse sobre o item Databases> New database para ser exibida a janela de criação do banco.

Figura 5.
Mantenha as configurações padrões do banco de dados, após ter informado o nome do banco como Estudo, clique no botão Ok para criá-lo. Com o banco criado, vá em Arquivo> Novo> Consulta em conexão local para abrir a janela de códigos do SQL Server.
Listagem 1: Certifique-se ter selecionado o banco correto e digite o seguinte código na janela

Figura 6.
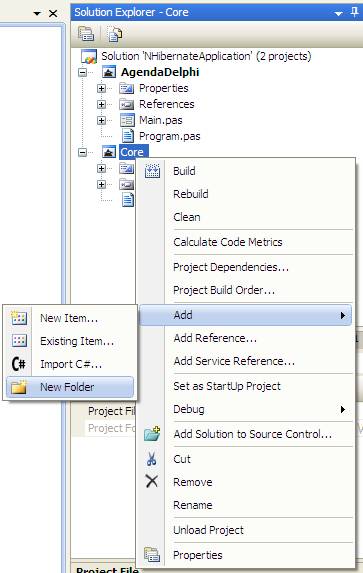
Agora, com o banco e tabela criada vamos para a parte de código. Vamos começar com o projeto que irá conter nossos objetos de modelo. Na janela de projetos do Visual Studio, clique com o botão direito do mouse sobre o projeto Core selecione Add> New Folder e nomeie-a de Model.

Figura 7.
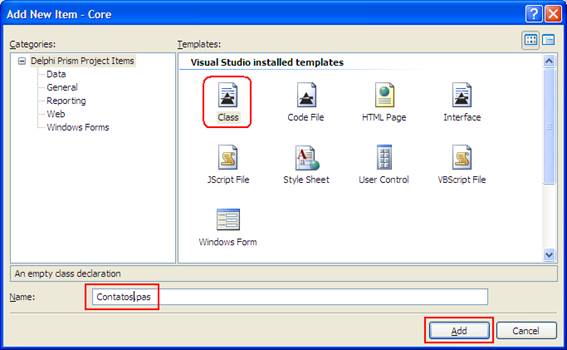
Os arquivos de XML e pas estarão nesta pasta. Remova o arquivo Class1.pas do projeto pois não iremos utilizá-lo. Clique com o botão direito sobre a pasta Model e selecione Add> New Item para incluir o arquivo .pas. Selecione o item Class e dê o nome de Contatos.pas e clique em Add para criar a classe.

Figura 8.
Repita o processo, porém, agora será para criar o arquivo de mapeamento .xml. Na janela de adição de novos itens, vá no item Data e selecione template XML File e dê o nome de Contatos.hbm.xml e clique em Add.
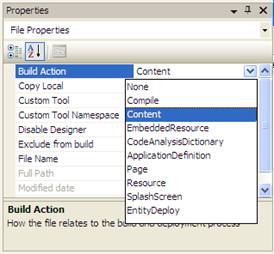
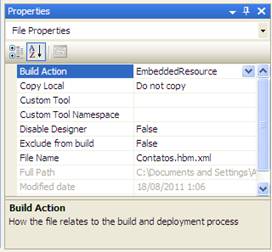
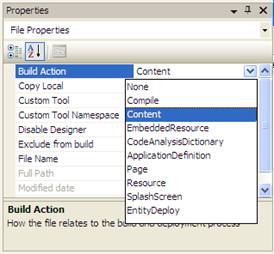
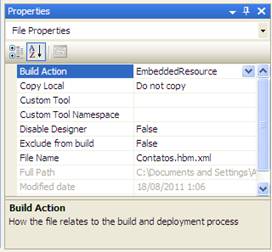
O arquivo XML deve ser um arquivo embarcado ao projeto e ao arquivo de código para que tenha efeito, para isto, clique sobre o arquivo e janela de propriedades, selecione a opção EmbededResource para a propriedade Build Action.

Figura 9.

Figura 10.
Listagem 2: Entre com o seguinte código para o arquivo Contatos.pas:
Para resolver este problema, utilizamos o arquivo de mapeamento XML, nele devem constar o nome da coluna da tabela e o nome da propriedade da classe, ou seja, a relação entre a tabela e classe de código será feita pelo NHIbernate.
Listagem 3: Clique sobre o arquivo Contatos.hbm.xml e entre com o seguinte código:
Bom pessoal, por enquanto é só. Um grande abraço e até a próxima.
Equipe Bwtecsystem
Para seguir este artigo será necessário ter instalado os seguintes itens:
· Microsoft Visual Studio 2008 ou 2010
· Embarcadeiro Delphi Prism
· Microsoft SQL Server 2005 ou 2008
· NHibernate 2.1 ou superior
Conheça um pouco mais sobre o Delphi Prism
Para começar, vamos criar um novo projeto no Visual Studio, abra-o e vá em File> New Project e lá selecione Other Project Types e selecione Visual Studio Solutions e Blank Solution.

Figura 1.
Vamos usar o nome NHibernateApplication para nossa aplicação. Clique em Ok para a solução ser criada. O próximo passo é criar os projetos para a aplicação e a camada mapeamento do NHibernate. Clique com o botão direito sobre a solução criada, NHibernateApplication, selecione Add> New Project.

Figura 2.
Novamente será exibida a janela de criação de projetos, selecione Delphi Prism e Class Library, dê o nome de Core para o projeto e clique Ok.

Figura 3.
Agora, vamos criar o projeto que será executado, ou seja, nossa aplicação Windows. Clique novamente sobre a solução com o botão direito do mouse e repita o processo, na janela de novo projeto, selecione Windows Forms Application e dê o nome de AgendaDelphi e clique em Ok para criar o projeto. Pronto, os projetos estão criados agora vamos preparar as configurações das aplicações. A sua arvore de projeto deve ficar igual a da figura abaixo:

Figura 4.
Antes de prosseguirmos, vamos entender um pouco para que serve o NHibernate. O NHibernate é um framework de mapeamento objeto/relacional que é usado basicamente para mapear objetos do banco de dados em formato de classes, em nosso caso, *.pas.
O NHibernate é baseado no conhecido framework Hibernate do Java, ou seja, tudo que é possível fazer com o Hibernate pode ser feito com o NHibernate. A estrutura é bem simples, para cada objeto (tabela) temos uma classe que é acompanhada por um arquivo XML que serve para mapear as colunas para que as funções internas executem a persistência corretamente.
Em nosso projeto, iremos criar uma pequena agenda de endereços e teremos somente uma tabela, a de Contatos (tbContatos), para o mapeamente teremos a classe Contatos.pas e o arquivo de mapeamento Contatos.hbm.xml. Todo arquivo de mapa deve ser *.hbm.xml, pois o framework espera encontrar esta extensão para poder preparar os objetos.
Bom, com os conceiros fixados vamos preparar o banco de dados. Abra o SQL Server e crie um banco de dados chamado Estudo.
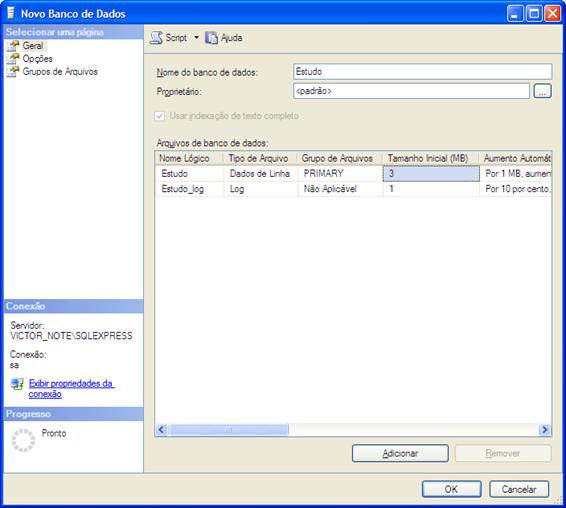
Para criar um novo banco de dados, clique com o botão direito do mouse sobre o item Databases> New database para ser exibida a janela de criação do banco.

Figura 5.
Mantenha as configurações padrões do banco de dados, após ter informado o nome do banco como Estudo, clique no botão Ok para criá-lo. Com o banco criado, vá em Arquivo> Novo> Consulta em conexão local para abrir a janela de códigos do SQL Server.
Listagem 1: Certifique-se ter selecionado o banco correto e digite o seguinte código na janela
create table tbContatos ( Id int not null primary key identity(1,1), Nome varchar(60) not null, Apelido varchar(40), Telefone varchar(16) not null, Email varchar(100) not null )Para criar a nossa tabela, aperte o botão F5 ou se preferir Executar na janela do SQL Server. Se estiver tudo correto será exibida a seguinte mensagem:

Figura 6.
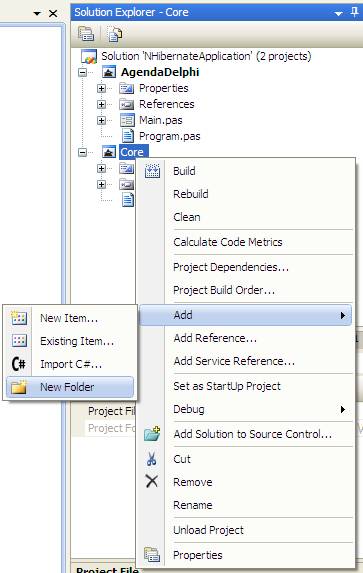
Agora, com o banco e tabela criada vamos para a parte de código. Vamos começar com o projeto que irá conter nossos objetos de modelo. Na janela de projetos do Visual Studio, clique com o botão direito do mouse sobre o projeto Core selecione Add> New Folder e nomeie-a de Model.

Figura 7.
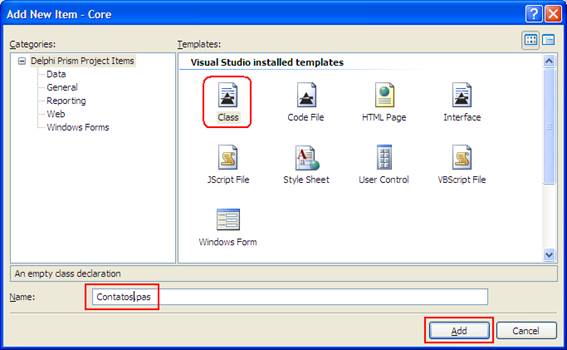
Os arquivos de XML e pas estarão nesta pasta. Remova o arquivo Class1.pas do projeto pois não iremos utilizá-lo. Clique com o botão direito sobre a pasta Model e selecione Add> New Item para incluir o arquivo .pas. Selecione o item Class e dê o nome de Contatos.pas e clique em Add para criar a classe.

Figura 8.
Repita o processo, porém, agora será para criar o arquivo de mapeamento .xml. Na janela de adição de novos itens, vá no item Data e selecione template XML File e dê o nome de Contatos.hbm.xml e clique em Add.
O arquivo XML deve ser um arquivo embarcado ao projeto e ao arquivo de código para que tenha efeito, para isto, clique sobre o arquivo e janela de propriedades, selecione a opção EmbededResource para a propriedade Build Action.

Figura 9.

Figura 10.
Listagem 2: Entre com o seguinte código para o arquivo Contatos.pas:
namespace Core.Model;
interface
uses
System.Collections.Generic,
System.Linq,
System.Text;
type
Contatos = public class
private
protected
public
property nCodContato: Integer; virtual;
property sNomeContato: String; virtual;
property sApelidoContato: String; virtual;
property sTelefone: String; virtual;
property sEmail: String; virtual;
end;
implementation
end.
Criamos propriedades virtuais para nossa classe de modelo por não haver a necessidade criarmos métodos concretos. Notem que os campos são diferentes dos criados para o banco de dados, porém, esta classe deve refletir como um espelho a estrutura da
tabela do banco de dados.Para resolver este problema, utilizamos o arquivo de mapeamento XML, nele devem constar o nome da coluna da tabela e o nome da propriedade da classe, ou seja, a relação entre a tabela e classe de código será feita pelo NHIbernate.
Listagem 3: Clique sobre o arquivo Contatos.hbm.xml e entre com o seguinte código:
<?xml version="1.0" encoding="utf-8" ?>
<hibernate-mapping xmlns="urn:nhibernate-mapping-2.2"
assembly="Core"
namespace="Core.Model">
<class name="Contatos" table="tbContatos">
<id name="nCodContato" column="Id">
<generator class="native" />
</id>
<property name="sNomeContato" column="Nome" length="60" />
<property name="sApelidoContato" column="Apelido" length="40" />
<property name="sTelefone" column="Telefone" length="16" />
<property name="sEmail" column="Email" length="100" />
</class>
</hibernate-mapping>
Salve os arquivos e vamos entender o que realmente este arquivo faz. O arquivo Contatos.hbm.xml contém um mapa que “une” o arquivo de código pascal com a tabela, em outras palavras contém o caminha para que a classe acessa tabela pelo NHibernate.
Bom pessoal, por enquanto é só. Um grande abraço e até a próxima.
Equipe Bwtecsystem
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


