Desenvolvimento - C#
Aplicação ASP.NET Dynamic Data Entities
Este artigo mostra como pode ser fácil e rápido a criação de CRUD utilizando o que o Visual Studio 2010 possui de melhor.
por Leonardo Batista MoreiraIntrodução
O ASP.NET Dynamic Data Entities é um projeto que automatiza, sem desenvolver uma linha de código, uma aplicação criando CRUD básico para todas as tabelas adicionadas ao modelo de dados, apenas uma tabela ou ainda apenas as que desejar.O Projeto é baseado em user controls separados por tipos de dados localizados em FieldTemplates. Os user controls são utilizados pelas páginas contidas no PageTemplates. Imagens e um GridView se encontram inicialmente no diretório Content. Páginas podem ser customizadas utilizando o diretório CustomPages e rotas podem ser feitas através do arquivo global.asax.
Desenvolvimento
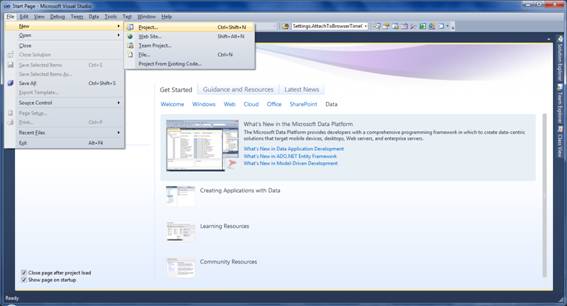
Para este tutorial está sendo utilizado o Visual Studio 2010 com a linguagem C#, logo, com o Visual Studio 2010 aberto crie um novo projeto através do menu File>> New>> Project ou do atalho (CTRL + SHIFT + N).
Figura 1
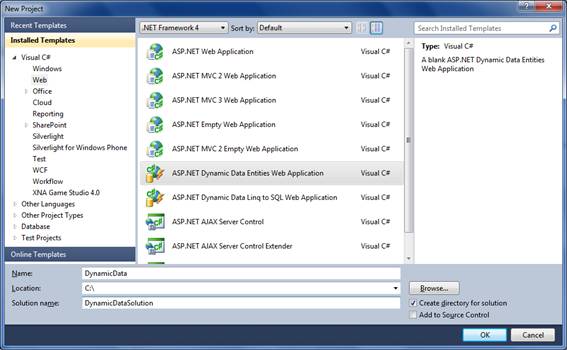
No menu lateral do lado esquerdo selecione Visual C# e depois Web. Note que na parte central do wizard irá aparecer diversas opções na qual será utilizada a ASP.NET Dynamic Data Entities Web Application. Digite o nome desejado para o projeto, por exemplo, DynamicData. Selecione o local desejado, por exemplo, o diretório C. Digite o nome da solution, por exemplo, DynamicDataSolution ou deixe o nome default que o próprio wizard irá construir e clique no botão OK para que o projeto seja criado.

Figura 2
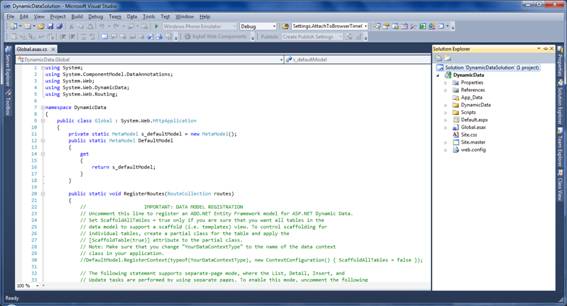
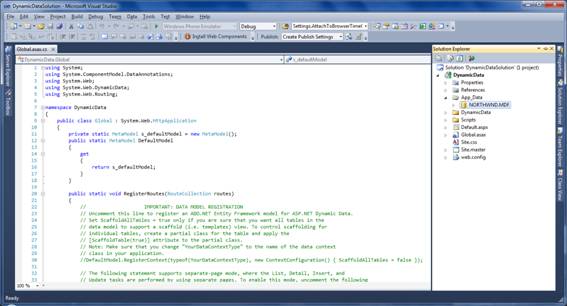
Com o projeto criado, pode ser analisado o pattern que foi criado. O wizard cria automaticamente diversos arquivos na qual o diretório DynamicData e o arquivo Global.asax são dentre todos os arquivos gerados os mais importantes. O diretório DynamicData por conter todos os arquivos e diretórios que irão gerar as páginas em runtime e o global.asax por conter toda a configuração mínima necessária para gerar as páginas.

Figura 3
As páginas desse projeto dinâmico são baseadas em um banco de dados na qual será utilizado como exemplo didático o banco de exemplos NORTHWND para que o foco fique totalmente no desenvolvimento de uma aplicação web e não na construção de uma base de dados.
Para que possa ser utilizado o NORTHWND, ele precisa ser adicionado ao projeto, e como exemplo, será adicionado ao diretório data, por outro lado, se você tiver um banco de dados pronto basta configurá-lo corretamente para poder ser utilizado.
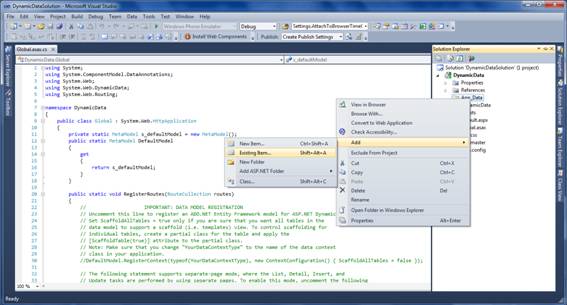
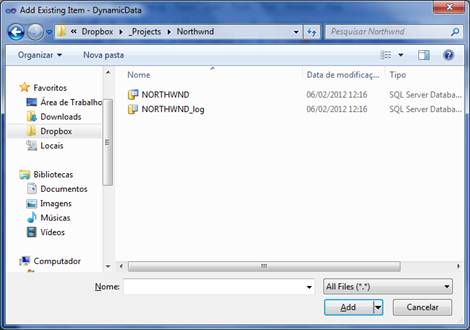
No Solution Explorer clique com o botão direito do mouse no diretório App_Data e clique em Add>> Existing Item.

Figura 4
Selecione o arquivo do NORTHWND e clique em Add para que ele possa ser adicionado ao projeto.

Figura 5
Na Figura 6 pode ser visto o arquivo NORTHWND adicionado ao projeto.

Figura 6
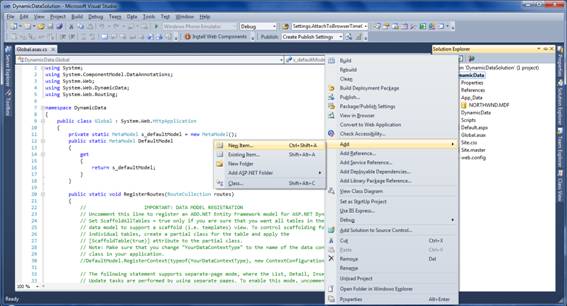
O próximo passo é adicionar o arquivo ADO.NET Entity Data Model (*.edmx) ao projeto, pois na Figura 2 foi selecionado que o projeto seria um projeto dinâmico utilizando Entity Framework. Para tal, basta clicar com botão direito do mouse no projeto e clicar em Add>> New Item.

Figura 7
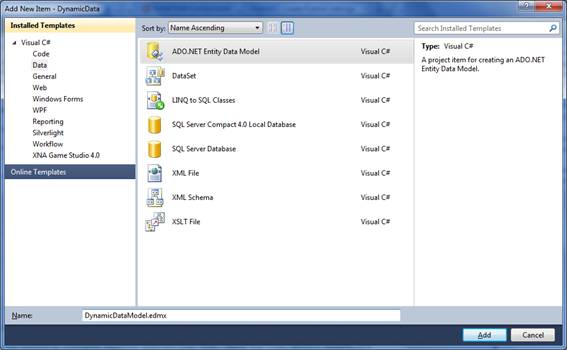
Dentre as diversas opções, selecionar o grupo Data, a opção ADO.NET Entity Data Model e clicar em Add.

Figura 8
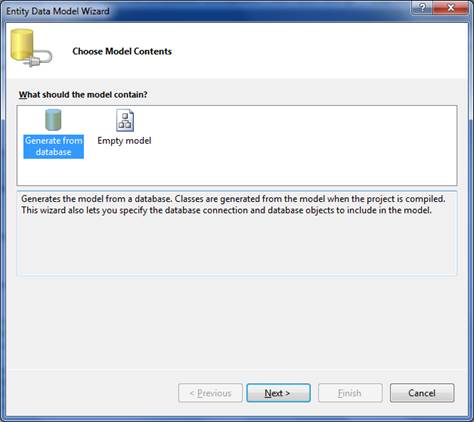
Num segundo momento irá aparecer no Wizard da Figura 9 se deseja que o modelo seja vazio, ou seja, no caso desse tutorial, gerado através de uma base de dados. Com isso, selecione Generate from database e clique em Next.

Figura 9
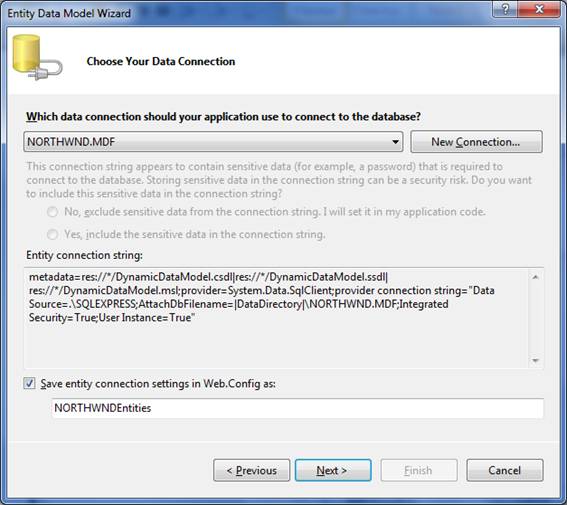
O próximo Wizard pode ser visto na Figura 10 e neste é necessário selecionar a base a ser utilizado, neste caso o NORTHWND. Caso a conexão não esteja dentre as opções selecione criar uma nova e execute os passos que o Wizard irá sugerir. Após selecionado a conexão, o nome da connectionString que será gerada no arquivo web.config ao final do Wizard pode ser alterado o então pode ser mantido o nome que o Wizard sugerir. Avance para a próxima tela do Wizard clicando em Next.

Figura 10
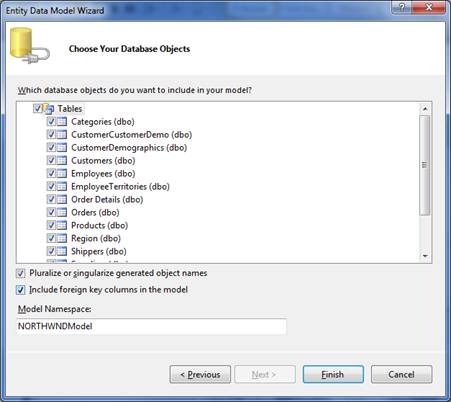
Neste momento, na Figura 11 pode ser visto e selecionado as tabelas contidas na conexão, no caso deste tutorial todas as tabelas foram selecionadas. Alguns itens são importantes para manter padrão necessitando para este caso que as duas opções da tela estejam selecionadas. O nome do model também é importante seguir o padrão e para isso basta escolher um nome para o modelo seguido com o sufixo “Model” como, por exemplo, NORTHWNDModel.

Figura 11
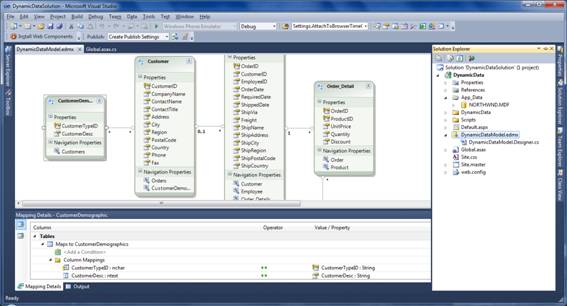
A Figura 12 mostra o arquivo Entity Framework (*.EDMX) criado no Solution Explorer além de mostrar as entidades na parte central do Visual Studio 2010.

Figura 12
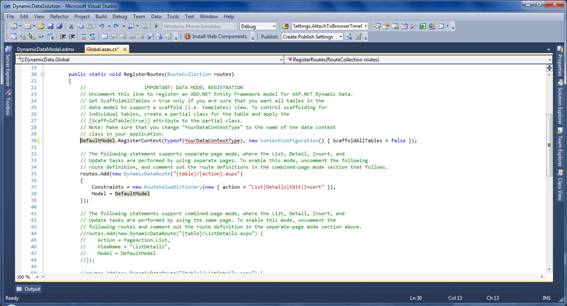
Muito bem, toda a arquitetura necessária para o projeto já foi criada bastando apenas fazer algumas configurações no arquivo Global.asax para que o projeto já funcione. Na Figura 13 pode ser visto dentro do método estático RegisterRoutes que existem algumas linhas de código que foram geradas estão comentadas. Retire o comentário da linha 30 como pode ser visto na Figura 13.

Figura 13
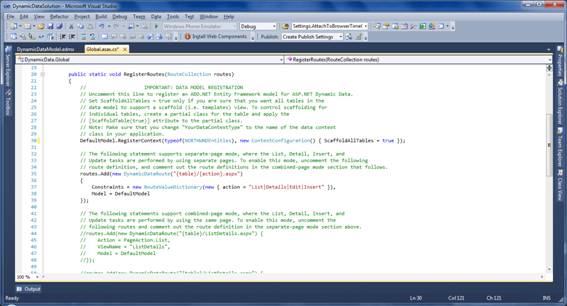
Dois pequenos ajustes são necessários bastando apenas substituir o texto YourDataContextType pelo nome da sua classe que o arquivo gerado do Entity Framework têm, sendo que no caso deste tutorial o nome é NORTHWNDEntities. Por padrão é gerado com o nome Entities no final, ficando fácil procurar utilizando o intelisense. Outra configuração essencial é alterar de false para true em ScaffoldAllTables, para que todas as tabelas possam ser geradas como telas da aplicação. Pronto, agora o projeto está apto para gerar telas em runtime. Para executar o projeto basta apertar a tecla F5 ou então digitar CTRL + F5.

Figura 14
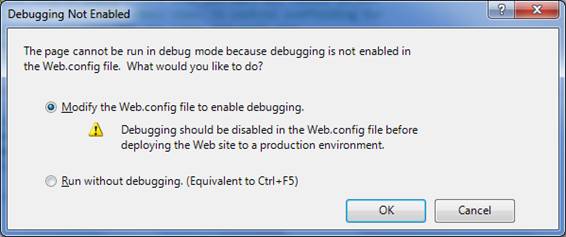
Se estiver utilizando o Visual Studio pela primeira vez na opção F5, pode ser que apareça uma imagem como a que pode ser visualizada na Figura 15, bastando para isso clicar em OK para que seja adicionado algumas configurações do modo Debug no web.config.

Figura 15
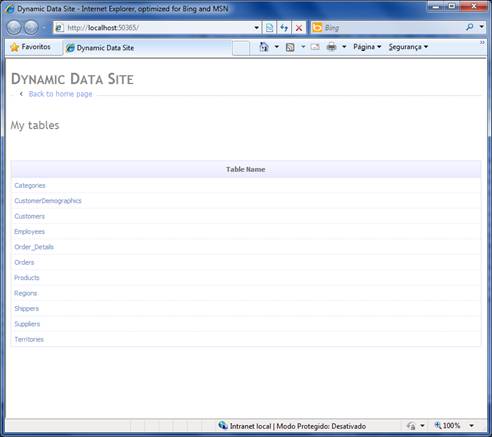
A execução do projeto resulta inicialmente em uma página padrão, podendo ser visualizado na Figura 16, para que possa ser selecionado a tabela/tela do sistema que pode ser visto em um GridView. Clique em Order_details para que possa aparecer a tela de CRUD para o item escolhido.

Figura 16
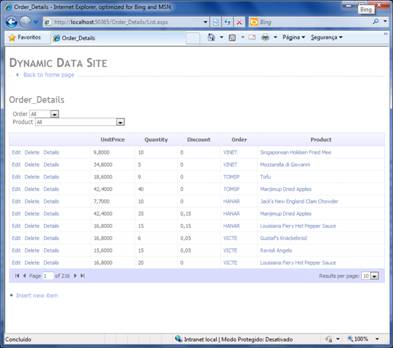
A tela de listagem do CRUD na Figura 17 contém dois DropDownList para poder efetuar busca e possui opções para Editar, Inserir, Deletar e Visualizar as informações do grid, assim como paginação.

Figura 17
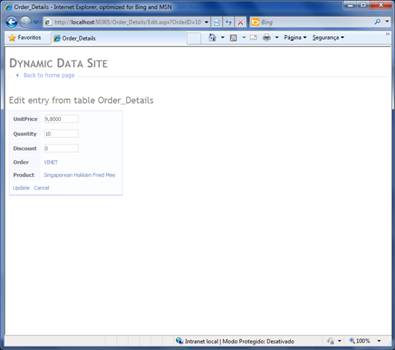
O primeiro item a ser descrito nesse tutorial é o Editar (Figura 18). O editar contém os campos na tela que são da tabela em questão e também tem link direto para inserir dados relacionados. Desta maneira pode ser mantida a integridade do banco.

Figura 18
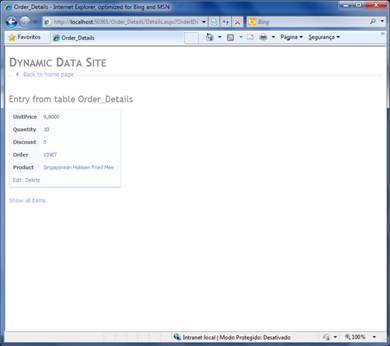
A próxima página a ser vista é a de Detalhes (Figura 19). Está página tem os valores da tabela para aquele determinado item e também contém links que os itens relacionados possam ser visualizados.

Figura 19
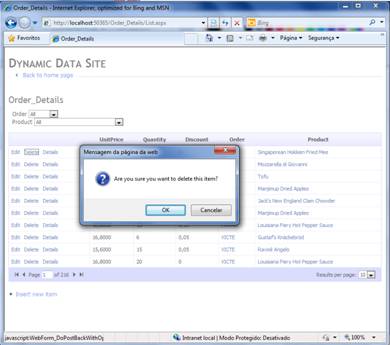
A Deleção (Figura 20) está no grid inicial referente a cada tela e a deleção é feita mediante a confirmação do item.

Figura 20
No caso da Inserção (Figura 21), podem ser inseridos os itens, assim como os itens relacionados.

Figura 21

