Desenvolvimento - C#
Usando PopupControlExtender
Olá pessoal, gostaria de falar e mostrar hoje como usar o componente do AjaxToolkit chamado PopupControlExtender. Esse componente, basicamente mostra uma data ou calendário no momento que o campo for selecionado. Dessa maneira, o usuário não precisa ficar digitando data basta escolher com o mouse. Esse componente é bem interessante e ajuda no dia a dia, espero que goste.
por Mauricio JuniorOlá pessoal, gostaria de falar e mostrar hoje como usar o componente do AjaxToolkit chamado PopupControlExtender. Esse componente, basicamente mostra uma data ou calendário no momento que o campo for selecionado.
Dessa maneira, o usuário não precisa ficar digitando data basta escolher com o mouse. Esse componente é bem interessante e ajuda no dia a dia, espero que goste.
Tag: ASP.NET, C#, AjaxToolkit, Framework .NET
Esse componente é pra ser usado dentro de páginas web, ou seja, em ambiente web usando a tecnologia da Microsoft .NET. Utilizei aqui o Visual Studio 2010 e linguagem C#. Lembro que, é necessário indicar a dll dentro da sua ferramenta para que apareça todos os componentes do Toolkit dentro do seu Toolbox.
A ferramenta já vem com o “Ajax Extensions”, isto é, os componentes básicos de scriptmanager, timer, updatepanel e tudo mais. Este documento não ensina como instalar o AjaxToolkit, portanto eu já passo do pressuposto que você saiba fazer. Qualquer dúvida, pode buscar no site www.ecode10.com sobre AjaxToolkit ok?
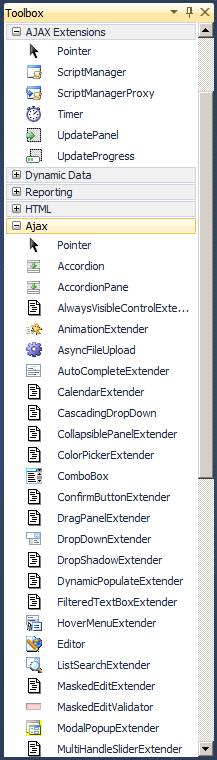
O primeiro passo é colocar todos os componentes dentro na Toolbox. Figura 1.

Figura 1
Note que existe uma aba chamada Ajax, essa aba eu que criei clicando com o botão direito em cima e adicionando a dll localizada na minha máquina, você pode pegar a dll no site www.asp.net.
Dentre todos estes nomes, existe um “PopupControlExtender” que irei usar na página. (Figura 2).

Figura 2
Ainda não existem muitos artigos publicados mostrando como usar este controle. Nem por isso, este controle se torna menos interessante. O popup funciona de forma inteligente e dentro de vários browsers possíveis, inclusive móvel.
Na prática
O primeiro passo é arrastar o controle para dentro da página web. Não se esqueça de colocar os controles obrigatórios do “AjaxToolkit”. Dentro da página, eu tenho um campo do tipo TextBox responsável por exibir uma data. (Listagem 1)
<asp:TextBox ID="txtDataInicial" runat="server" Font-Names="Verdana" Width="109px" MaxLength="10" TabIndex="1"/>
Listagem 1
A funcionalidade é: ao clicar neste campo texto, preciso que apareça de forma automática um calendário para o usuário escolher. Agora sim, arrastei o componente para a minha página, logo abaixo do campo TextBox. Listagem 2.
<ajaxToolkit:PopupControlExtender ID="pceDataInicial" runat="server" TargetControlID="txtDataInicial" PopupControlID="pnlDataCaptura" Position="Right" />
Listagem 2
Note que a propriedade chamada TargetControlID indica o meu campo txtDataInicial e a outra propriedade PopupControlID chamada um painel colocado no final da página. Segue o painel na Listagem 3.
<asp:Panel ID="pnlDataCaptura" runat="server">
<asp:UpdatePanel ID="updDataCaptura" runat="server">
<ContentTemplate>
<asp:Calendar ID="calDataInicial" runat="server"
onselectionchanged="calDataInicial_SelectionChanged" BackColor="#FFFFCC"
BorderColor="#FFCC66" BorderWidth="1px" DayNameFormat="Shortest"
Font-Names="Verdana" Font-Size="8pt" ForeColor="#663399" Height="200px"
ShowGridLines="True" Width="220px" >
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<SelectorStyle BackColor="#FFCC66" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#CC9966" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" />
<TitleStyle BackColor="#990000" Font-Bold="True" Font-Size="9pt"
ForeColor="#FFFFCC" />
</asp:Calendar>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
Listagem 3
Na listagem 3 existe um painel, um updatePanel e dentro dele um Calendar com algumas configurações de layout, cor, fundo e letras. Veja como ficou o código da Listagem 3. (Figura 3)

Figura 3
Note que todos componentes se ligam pelo nome do ID de cada controle. O “popupExtender” liga o campo TextBox e liga também o “painel” com o “calendar”. Dentro do “calendar” existe um evento chamado “onselectionChanged” com código escrito no C#. Esse select faz a formatação depois do select do usuário. Listagem 4.
protected void calDataInicial_SelectionChanged(object sender, EventArgs e)
{
pceDataInicial.Commit(calDataInicial.SelectedDate.ToString("dd/MM/yyyy"));
}
Listagem 4
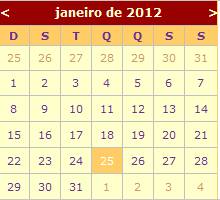
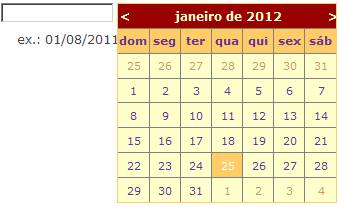
O resultado final desse pequeno esse desenvolvimento está sendo mostrado na Figura 4. Ao clicar no campo texto, aparece automaticamente o calendário para que seja escolhida uma data. Figura 4.

Figura 4
A data do dia já vem selecionada usando uma cor diferente. Assim o usuário fica sabendo o dia de hoje rapidamente.
Espero ter ajudado e qualquer dúvida pode entrar em contato pelo site.


