Desenvolvimento - Mobile (MS)
Múltipla: ListView no Android
Veja neste artigo como utilizar a seleção múltipla no ListView usando Android.
por Márcio de Souza TeixeiraOlá,
Dando sequência a série sobre ListView, esse que é um dos recursos mais importantes do Android.
Hoje vou mostrar como criar um ListView com opção de múltipla escolha, ele será parecido com o primeiro exemplo que foi apresentado no post http://www.linhadecodigo.com.br/artigo/3331/introducao-listview-no-android.aspx, será criada uma lista de Estados Brasileiros e será identificado dentro do sistema quando você clicar em qualquer um dos Estados e quando sair de sua Activity, o sistema apresentará todos os Estados que você deixou selecionado.
De posse dessa informação cabe a você criar situações reais para esse código.
Abaixo segue o fonte de exemplo:
Agora vamos ver algumas dicas para se obter um melhor entendimento sobre o código:
1.Como no exemplo da Parte 1, nesse também não preciso ainda de um layout em XML.
2.Foi implementado o método onDestroy, ele é executado toda vez que você o comando finish() em seu programa ou clicar no botão voltar de seu aparelho.
3.Utilizamos a classe SparseBolleanArray para criar um array com todos os itens selecionados em seu ListView.
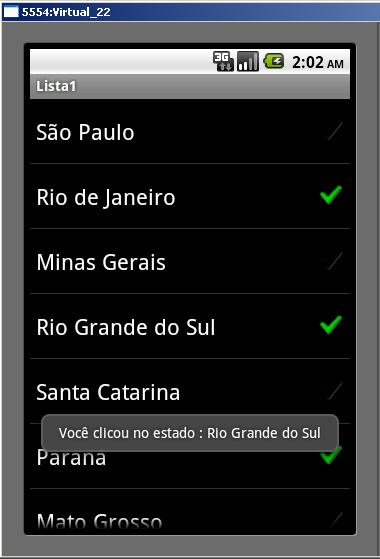
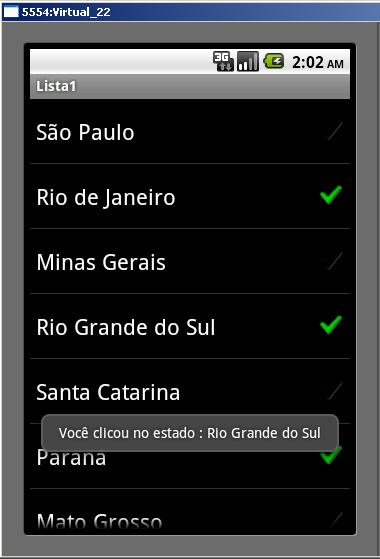
Como resultado temos a seguinte imagem:

Obrigado e até mais...
Hoje vou mostrar como criar um ListView com opção de múltipla escolha, ele será parecido com o primeiro exemplo que foi apresentado no post http://www.linhadecodigo.com.br/artigo/3331/introducao-listview-no-android.aspx, será criada uma lista de Estados Brasileiros e será identificado dentro do sistema quando você clicar em qualquer um dos Estados e quando sair de sua Activity, o sistema apresentará todos os Estados que você deixou selecionado.
De posse dessa informação cabe a você criar situações reais para esse código.
Abaixo segue o fonte de exemplo:
package br.com.empresa;
import android.app.ListActivity;
import android.os.Bundle;
import android.util.SparseBooleanArray;
import android.view.View <http://www.google.com/search?hl=en&q=allinurl%3AView+java.sun.com&btnI=I%27m%20Feeling%20Lucky>;
import android.widget.ArrayAdapter;
import android.widget.ListView <http://www.google.com/search?hl=en&q=allinurl%3AListView+java.sun.com&btnI=I%27m%20Feeling%20Lucky>;
import android.widget.Toast;
public class list3 extends ListActivity {
private String <http://www.google.com/search?hl=en&q=allinurl%3AString+java.sun.com&btnI=I%27m%20Feeling%20Lucky>[] lstEstados;
ListView <http://www.google.com/search?hl=en&q=allinurl%3AListView+java.sun.com&btnI=I%27m%20Feeling%20Lucky> listView;
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
// Create an array of Strings, that will be put to our ListActivity
lstEstados = new String <http://www.google.com/search?hl=en&q=allinurl%3AString+java.sun.com&btnI=I%27m%20Feeling%20Lucky>[]
{"São Paulo", "Rio de Janeiro", "Minas Gerais", "Rio Grande do Sul",
"Santa Catarina", "Paraná", "Mato Grosso", "Amazonas"};
//Criar um ArrayAdapter, que vai fazer aparecer as Strings acima
//em seu ListView do tipo que checked
this.setListAdapter(new ArrayAdapter<string>(this, android.R.layout.simple_list_item_checked, lstEstados));
//cria o próprio listview
listView = getListView();
//indica o modo de seleção dos itens, neste caso podemos selecionar quantos itens quisermos
listView.setChoiceMode(ListView <http://www.google.com/search?hl=en&q=allinurl%3AListView+java.sun.com&btnI=I%27m%20Feeling%20Lucky>.CHOICE_MODE_MULTIPLE);
}
@Override
protected void onListItemClick(ListView <http://www.google.com/search?hl=en&q=allinurl%3AListView+java.sun.com&btnI=I%27m%20Feeling%20Lucky> l,
View <http://www.google.com/search?hl=en&q=allinurl%3AView+java.sun.com&btnI=I%27m%20Feeling%20Lucky> v, int position, long id) {
super.onListItemClick(l, v, position, id);
//Pegar o item clicado
Object <http://www.google.com/search?hl=en&q=allinurl%3AObject+java.sun.com&btnI=I%27m%20Feeling%20Lucky> o = this.getListAdapter().getItem(position);
String <http://www.google.com/search?hl=en&q=allinurl%3AString+java.sun.com&btnI=I%27m%20Feeling%20Lucky> lstrEstado = o.toString();
//Apresentar o item clicado
Toast.makeText(this, "Você clicou no estado : " + lstrEstado, Toast.LENGTH_LONG).show();
}
//Evento executado quando finalizar(clicar no botão voltar) a Intent
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
int len = listView.getCount();
String <http://www.google.com/search?hl=en&q=allinurl%3AString+java.sun.com&btnI=I%27m%20Feeling%20Lucky> lstrEstadosSelecionados = "";
//Cria um array com os iten selecionados no listview
SparseBooleanArray checked = listView.getCheckedItemPositions();
for (int i = 0; i < checked.size(); i++) {
//pega os itens selecionados
lstrEstadosSelecionados += lstEstados[checked.keyAt(i)] + ",";
}
Toast.makeText(this, "Você selecionou os estados : " + lstrEstadosSelecionados, Toast.LENGTH_LONG).show();
}
}
Agora vamos ver algumas dicas para se obter um melhor entendimento sobre o código:
1.Como no exemplo da Parte 1, nesse também não preciso ainda de um layout em XML.
2.Foi implementado o método onDestroy, ele é executado toda vez que você o comando finish() em seu programa ou clicar no botão voltar de seu aparelho.
3.Utilizamos a classe SparseBolleanArray para criar um array com todos os itens selecionados em seu ListView.
Como resultado temos a seguinte imagem:

Obrigado e até mais...
- Utilizando Threads no iOSMobile (MS)
- Motorola Atrix: Transforme no desktop perfeitoMobile (MS)
- Windows Phone : uma plataforma móvel completaMobile (MS)
- Primeira aplicação Windows Phone 7 com Expression BlendMobile (MS)
- Introdução ao Windows Phone 7Mobile (MS)


