Desenvolvimento - Mobile (MS)
Utilizando Threads no iOS
Veja neste artigo o que são Threads. Threads são usadas para que a execução de dois ou mais processos ocorram simultâneamente, e hoje veremos como podemos implementar threads na plataforma iOS.
por Bruno Henrique ZulzkeThreads são usadas para que a execução de dois ou mais processos ocorramsimultaneamente, e hoje veremos como podemos implementar threads na plataforma iOS.
Em nosso exemplo vamos carregar um imageView com uma imagem da internet passando apenas sua URL, para que o efeito fiquei bem visível, peguei uma imagem bem grande, acima de 2MB.
Mãos a obra, inicie um projeto do tipo View-based Application e dê o nome deEstudoThread.
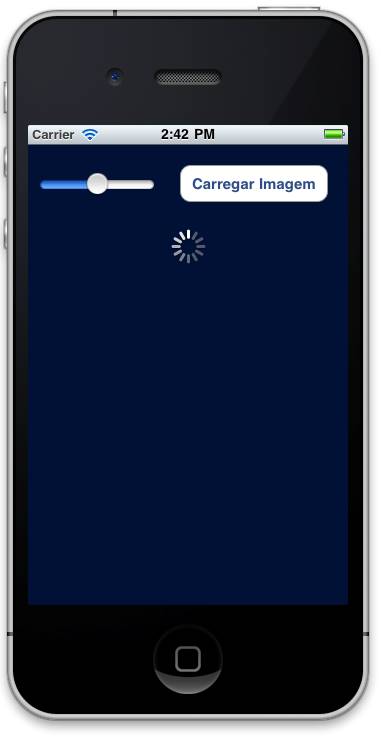
No arquivo de interface (ThreadViewController.xib), coloque um Button, um ActivityIndicator View, um slider e uma imageView, ficando da seguinte maneira:

No arquivo ThreadViewController.h, crio os seguintes Outlets e Actions:
@interface
ThreadViewController : UIViewController{
IBOutlet UIImageView *imageView;
IBOutlet UIActivityIndicatorView *loading;
}
-(IBAction)loadImage:(id)sender;
@end
O passo seguinte é implementar esse método loadImage, então vamos abrir o arquivo ThreadViewController.m e adicionar o trecho de código a seguir:
-(void)loadImage:(id)sender{
[loading startAnimating];
NSData *data = [[NSData alloc] initWithContentsOfURL:[NSURL
URLWithString:@"http://gamehall.uol.com.br/galerias/_cinehall_kingkong/kong_iup2.jpg"]];
[imageView setImage:[UIImage imageWithData:data]];
[loading stopAnimating];
}
Faça as devidas conexões dos objetos com os Outlets e Actions criadas e rode a aplicação para ver o resultado.
A imagem deve ter sido carregada certo? porém se você reparar, enquanto a imagem está sendo carregada a tela fica travada, para testar isso, tente mexer no slider após clicar em “Carregar Imagem”, ele não irá se mexer.
Isso ocorre, pois ainda não estamos usando as Threads e enquanto ele não terminar de processar o carregamento da imagem, nada é liberado para uso.
Dependendo do tempo que demorar o carregamento, pode passar a imprenssão ao usuário que sua app travou, então para melhorarmos isso vamos implementar a Thread.
Para aplicar a Thread, adicionei mais um método (downloadImage) e alterei o loadImage, ficando assim:
-(void)loadImage:(id)sender{
[loading startAnimating];
[self performSelectorInBackground:@selector(downloadImage) withObject:nil];
}
-(void)downloadImage{
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
NSData *data = [[NSData alloc] initWithContentsOfURL:[NSURL
URLWithString:@"http://gamehall.uol.com.br/galerias/_cinehall_kingkong/kong_iup2.jpg"]];
[imageView setImage:[UIImage imageWithData:data]];
[loading stopAnimating];
[pool release];
}
Não se esqueça de declarar esse novo método no arquivo ThreadViewController.h
Roda sua aplicação e veja que agora enquanto sua imagem é carregada, a tela fica liberar para o usuário navegar.
Até a Próxima!
- Múltipla: ListView no AndroidMobile (MS)
- Motorola Atrix: Transforme no desktop perfeitoMobile (MS)
- Introdução: ListView no AndroidMobile (MS)
- Windows Phone : uma plataforma móvel completaMobile (MS)
- Primeira aplicação Windows Phone 7 com Expression BlendMobile (MS)


