Desenvolvimento - ASP. NET
Abrindo o menu apenas com o clique
Veja neste artigo como deixar o menu do asp.net funcionando apenas com o clique, isto é, se o mouse for passado em cima do menu ele não vai abrir, só abre quando o usuário clique com o mouse na opção.
por Mauricio JuniorOlá leitor, gostaria de informar hoje e mostrar como deixar o menu do asp.net funcionando apenas com o clique, isto é, se o mouse for passado em cima do menu ele não vai abrir, só abre quando o usuário clique com o mouse na opção.
Em artigo anterior, mostrei como montar o menu com os dados do banco de dados, agora vou mostrar como customizá-lo no clique.
Utilizado: Plataforma ASP.NET, Ferramenta Visual Studio 2010, Linguagem C#.NET, Javascript.
Depois de montar o menu de forma dinâmica, um método javascript é acionado para mudar a configuração colocando a propriedade onmousover.
Link: http://goo.gl/8ug8P
Código
|
<asp:Menu ID="menuSistema" runat="server" DisappearAfter="4000" EnableTheming="false" Orientation="Horizontal" Height="10px" Font-Names="Arial" Font-Bold="true">
<StaticMenuItemStyle ForeColor="Black" HorizontalPadding="5px" Height="15px" BorderWidth="1px" BorderColor="Transparent" Font-Size="11pt" />
<StaticHoverStyle BackColor="Transparent" CssClass="staticHoverStyle" ForeColor="#ffffff" BorderColor="#f8f8f8" BorderWidth="1px" /> <StaticSelectedStyle BackColor="#d4d4d4" ForeColor="#ffffff" BorderColor="Transparent" BorderWidth="1px" /> <DynamicMenuStyle BackColor="#f5f5f5" ForeColor="#ffffff" BorderColor="#b4b4b4" BorderWidth="1px" /> <DynamicMenuItemStyle Height="28px" HorizontalPadding="15px" Width="100%" Font-Size="10pt" ForeColor="#666666" Font-Bold="false" /> <DynamicHoverStyle ForeColor="#ffffff" CssClass="dynamicHoverStyle" BackColor="Transparent" />
</asp:Menu>
|
eCode 1
Esse código é a parte do HTML usando o componente asp:Menu. Coloquei alguns estilos no menu para melhorar o visual. Foi falado isso no artigo anterior publicado.
Passando para a parte de javascript, para pegar o componente na parte de HTML preciso usar o GetElementById. (eCode 2)
|
var obj = document.getElementById("<%=menuSistema.ClientID %>");
|
eCode 2
O valor do getElementById é o nome do meu componente adicionando ponto ClientID. Esse nome é o que aparece junto ao HTML e aberto a linguagens de interpretação.
Depois eu faço um for verificando se o menu é diferente do Sair e adicionando o atributo “onmouseouver”. (eCode3)
|
for (i = 0; i < Links.length; i++) { if (Links[i].href != "javascript:Sair();") { Links[i].href = "javascript:Menu_HoverStatic(ctl00_menuSisteman" + i.toString() + ")"; var obj = document.getElementById("ctl00_menuSisteman" + i.toString()); obj.setAttribute("onmouseover", "void(0)"); } }
|
eCode 3
Note que o link é verificado, e no final o atributo é adicionado dinamicamente ao menu. O onmouseover com o valor void(0), ou seja, não faz nada quando passar o mouse em cima do menu. Bem simples não é? Não se esqueça de chamar o método no final da página onde está o menu, no meu caso na página .Master.
Segue abaixo todo o código emulado por mim. (eCode 4)
|
<script type="text/javascript"> function AlterarMenu() { var obj = document.getElementById("<%=menuSistema.ClientID %>"); var Links = obj.getElementsByTagName("a"); //alert(Links.length);
for (i = 0; i < Links.length; i++) { alert(Links[i].href); if (Links[i].href != "http://endereco/Logoff.aspx") { Links[i].href = "javascript:Menu_HoverStatic(ctl00_menuSisteman" + i.toString() + ")"; var obj = document.getElementById("ctl00_menuSisteman" + i.toString()); obj.setAttribute("onmouseover", "void(0)"); } }
}
function MouseOverMenu(obj) { obj.className = "MenuMouseOver"; } AlterarMenu(); </script>
|
eCode 4
O link verificado não será atribuído o onmouseover quando for a página de logoff.aspx. Essa parte você precisa programar e alterar de acordo com o seu site ou sistema. Em resumo, se você quer retirar alguma página a propriedade onmouseover, faça essa verificação no javascript como fiz no eCode 4.
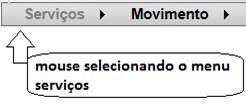
Veja a figura abaixo que mostra o resultado final.

Image 1
Na imagem 1, ao passar o mouse em cima do menu não aparece os subs-menus. Antes, ao passar o mouse apareciam todos os outros.

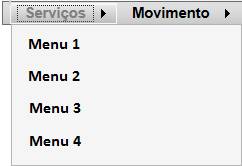
Image 2
A imagem 2 mostra que ao clicar, aparece todos os subs-menus sem qualquer problema. Espero ter ajudado com mais um artigo e qualquer dúvida pode entrar em contato.


