Desenvolvimento - C#
Validação de Dados no ASP.NET MVC
Este artigo mostra de maneira simples como funciona a validação de dados a partir do modelo. Atráves de atributos que definimos nas propriedades dos modelos e ligando elas ao formulário podemos criar validações quase que automaticamente.
por Pedro Henrique Barbosa FernandesHoje vou mostrar como podemos validar os dados dos objetos de modelo com o ASP.NET MVC.
Este artigo usa o ASP.NET MVC 3, você encontra um link para baixá-lo no final deste artigo.
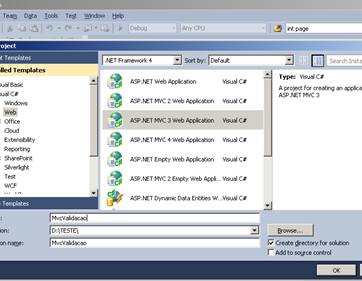
Vá em File -> New Project e crie um novo projeto ASP.NET MVC 3 Web Application

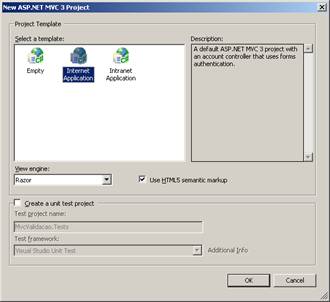
Na janela que abrir para selecionar o template, deixe marcado Internet Application e clique em OK.

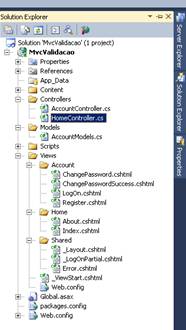
Será criado um site com a estrutura semelhante à abaixo:

Clique com o botão direito na pasta Models e clique em Add -> Class... Crie uma nova classe chamada Pessoa.cs
Crie a classe conforme abaixo:
usingSystem.ComponentModel.DataAnnotations; namespaceMvcValidacao.Models{publicclassPessoa{[Required(ErrorMessage="Digiteonome")][StringLength(100,ErrorMessage="ONomedeveterentre1e100caracteres")]publicstringNome{get;set;} [Required(ErrorMessage="Digiteoemail")]publicstringEmail{get;set;} [Required(ErrorMessage="Digiteoendereço")]publicstringEndereco{get;set;}}}
O atributo Required define que a propriedade deve ser preenchida, a propriedade ErrorMessage define a mensagem que será exibida quando não preencher o campo correspondente a essa propriedade.
O atributo StringLength determina o limite de caracteres para o campo correspondente a essa propriedade.
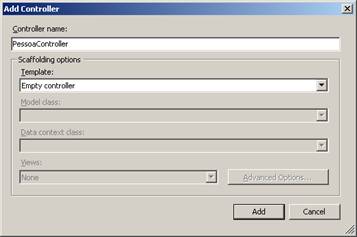
Após isso, clique com o botão direito na pasta Controllers e clique em Add -> Controller... Nomeie como PessoaController e em Scaffolding option -> Template deixe como Empty Controller

Crie uma Action Novo acessada via GET que vai renderizar o formulário e uma Action Novo que é acessada via POST que vai receber os dados do formulário:
usingSystem.Web.Mvc;usingMvcValidacao.Models; namespaceMvcValidacao.Controllers{publicclassPessoaController:Controller{////GET:/Pessoa/ publicActionResultIndex(){returnView();} [HttpGet]publicActionResultNovo(){//RetornaaviewNovoreturnView();} [HttpPost]publicActionResultNovo(Pessoapessoa){/*SealgumapropriedadenãoatendeavalidaçãodefinidanaclassePessoa*oModelState.IsValidseráFalse,entãoretornaráaViewdevolta*devolvendoosdadosdomodeloPessoa**/if(!ModelState.IsValid)returnView(pessoa); //SeestátudoOk,voltaparaaIndexdocontrollerreturnRedirectToAction("Index");}}}
Clique com o botão direito na pasta Views e clique em Add -> New Folder, chame-a de Pessoa.
Clique com o botão direito na pasta recém criada Pessoa, clique em Add -> View...
Em View name:, escreva Novo.
Marque a opção Create a strongly-typed view, e deixe a opção Model class: definida para a classe Pessoa.
Em Scaffold template: deixe como Create.
Marque a opção Use a layout master page: e selecione o arquivo _Layout.cshtml localizado na pasta Shared.
As opções ficarão como a seguir:

O formulário já foi automaticamente criado.
Inicie a aplicação e vá até a url:
http://localhost:{PORTA}/ Pessoa/Novo
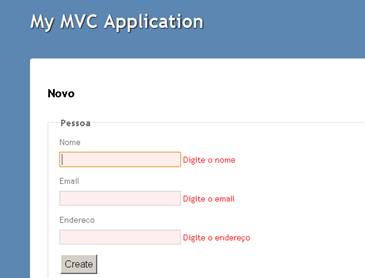
Vamos testar a validação, deixe todos os campos em branco e clique no botão Create.
Se tudo estiver ok, vai aparecer como abaixo:

Teste também o limite de caracteres do campo Nome
Isso é apenas uma pequena demonstração de como podemos validar automaticamente os dados através do modelo.
Download do ASP.NET MVC 3:
http://www.asp.net/mvc/mvc3


