Desenvolvimento - Mobile
iPhone: MiniBrowser com WebViews
Veja neste artigo o desenvolvimento de um mini browser para estudo de webviews usando xCode e Objective-C.
por Bruno Henrique ZulzkeWebViews (da classe UIWebView) nos permite carregar um endereço web dentro do nosso aplicativo sem a necessidade de acessar o Safari.
Nelas são possíveis carregar qualquer conteúdo do tipo HTML, CSS, Javascript entre outros.
Para entender melhor como funciona as WebViews, vamos criar um aplicativo para iPhone que faz o papel de um Mini Browser.
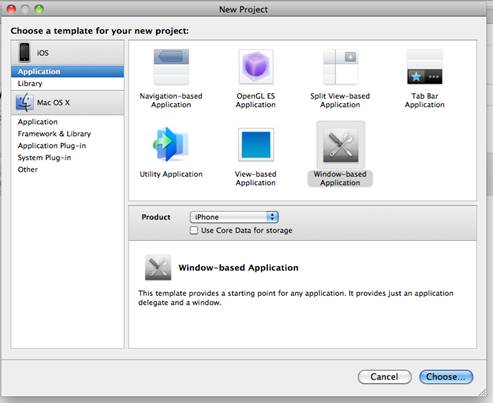
1. Abra o xCode e inicie um novo projeto do tipo Windows Based Application conforme a imagem abaixo:

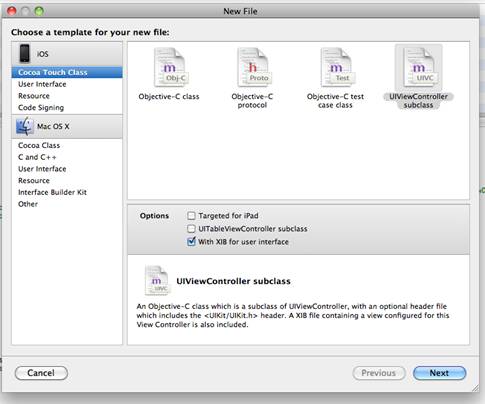
2. Com o projeto criado, vamos inserir um novo arquivo que será a nossa tela principal do browser, para isso vá em File > New File e será aberta uma janela onde iremos escolher o tipo de arquivo, no nosso caso precisamos de um UIViewController SubClass (tenha certeza que o checkbox “With XIB for user interface” esteja selecionado), eu dei o nome da minha tela de browser.

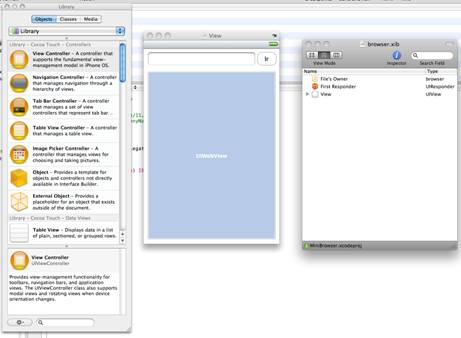
3. No arquivo .xib criado, vamos desenhar nossa tela, para isso vamos clicar duas vezes nele e arrastar para a view um TextField, um Button e um WebView como podem ver na imagem:

4. No arquivo browser.h vamos declarar dois atributos que serão o TextField para o usuário digitar o endereço do site que deseja ir e a WebView que irá carregar o site, também será declarado o método sendToURL que fará o trabalho de carregar o site na WebView, ficando da seguinte maneira:
#import <UIKit/UIKit.h>
@interface browser : UIViewController {
IBOutlet UITextField *txtEndereco;
IBOutlet UIWebView *wvSite;
}
-(IBAction)sendToURL:(id)sender;
@end
05.Declarado nossos atributos e métodos, vamos implementá-los no arquivo browser.m
O método sendToURL implementado fica da seguinte maneira:
-(IBAction)sendToURL:(id)sender{
NSString *urlAddress = [txtEndereco text];
NSURL *url = [NSURL URLWithString:urlAddress];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[wvSite loadRequest:request];
[txtEndereco resignFirstResponder];
}
Explicando:
NSString *urlAddress = [txtEndereco text]; -> Aqui capturamos o endereço digitado pelo usuário
NSURL *url = [NSURL URLWithString:urlAddress]; -> Instanciamos um objeto do tipo NSURL já com a url do usuário
NSURLRequest *request = [NSURLRequest requestWithURL:url]; -> Fazemos a requisição da URL
[wvSite loadRequest:request]; -> Enviamos a requisição para nossa WebView
[txtEndereco resignFirstResponder]; – > Escondemos o teclado assim que o usuário clicar no botão ir
06.Agora precisamos dizer que nossa tela Browser.xib será carregada assim que a aplicação abrir, iremos fazer isso através do Interface Builder.
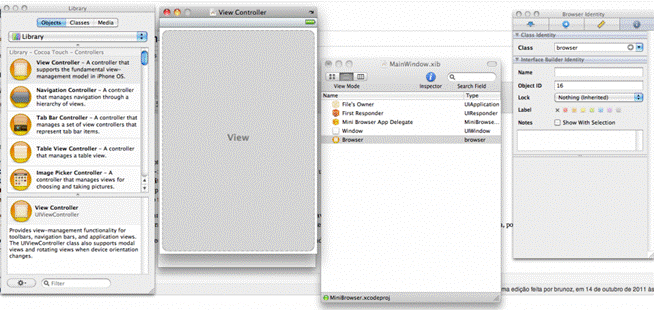
Clique duas vezes do arquivo MainWindows.xib, na janela library do Interface Builder arraste um ViewController para dentro do gerenciador de projeto que contém os controles dessa tela, por padrão, ele ficará com o nome de “ViewController”.
Selecione esse ViewController criado e na janela inspector selecione a quarta aba (Identity), então trocaremos o Class Indetity para a nossa classe Browser.
Feito isso, clique duas vezes na view Window na janela de gerenciamento, irá abrir uma view em branco, clique nesse fundo branco pressionando o Ctrl e arraste até o viewController criado com o nome browser.
Sua janela deverá estar conforme a imagem abaixo:

07. Para finalizar nosso mini browser, precisamos apenas fazer a conexão dos nossos campos da browser.xib com os atributos e métodos, para fazer isso clique duas vezes no arquivo browser.xib, pressione a tecla Ctrl, clique no File’s Owner na janela de gerenciamento e arraste até o TextField de endereço, irá aparecer o atributo txtEndereço, selecione-o.
Faça a mesma coisa para a a webview, então aparecerá o atributo vwSite, selecione-o.
Para adicionar uma ação ao nosso botão ir, e fazer com que ele chame nosso método sendToURL faça o caminho inverso dos atributos, pressione o Ctrl, selecione o botão e arraste até o File’s Owner.
Lembrando que não fizemos tratamentos de dados, portanto o endereço deverá ser digitado com o http://.
O Resultado final será esse:

- Como criar um player de audio para Windows PhoneDisp. móveis
- Windows Phone: Criando e lendo arquivos de textoDisp. móveis
- Inserindo, editando e lendo dados no Windows Phone com IsolatedStorageSettingsDisp. móveis
- Introdução ao jQuery MobileJavascript
- Entendendo a navegação entre páginas no Windows Phone 7Disp. móveis


