Desenvolvimento - Mobile
Hello World: Android
Neste artigo o leitor vai aprender como criar um projeto Android no Eclipse, também compreenderá como configurar e executar a aplicação pela primeira vez no ambiente.
por Wellington Pinto de OliveiraObjetivos Deste Artigo
Criar um projeto no Eclipse para Android;
Configurar o Emulador;
Testar o ambiente.
Introdução
O Hello World tem como objetivo demonstrar ao estudante como criar um projeto muito simples e depois como o executar, também será utilizado para validar a configuração do ambiente. Se esta etapa for concluída com sucesso deve gerar no aluno uma satisfação que eleva a moral, isso faz com que o aprendizado seja mais fácil, pois um aluno motivado é mais atento, por este motivo acredito que o Hello World é o capítulo mais importante, ele não pode ser deixado de lado pelos iniciantes.
Neste artigo ainda vamos ter muitas imagens, como se fosse um grande tutorial, isso deve acabar nos próximos artigos que serão mais teóricos.
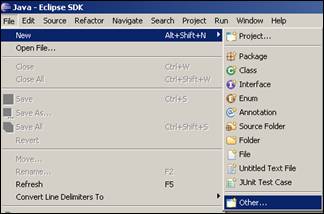
Para iniciar um projeto no Eclipse é muito simples, pressione File | New | Other conforme imagem abaixo.

Figura 41 - Iniciando um Projeto
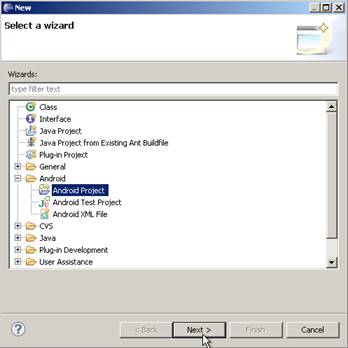
É fácil localizar o projeto Android, quando o Eclipse se conectou ao site dos desenvolvedores do Android ele automaticamente importou e instalou os plugins que facilitam o trabalho do programador. Na imagem abaixo demonstro como criar um novo projeto.

Figura 42 - Criando um novo projeto
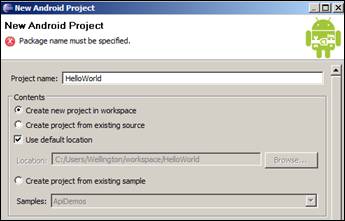
Clique em Next para avançar, na próxima tela defina o nome do projeto, neste caso vamos chamar de Hello World.

Figura 43 - Definindo o nome do projeto
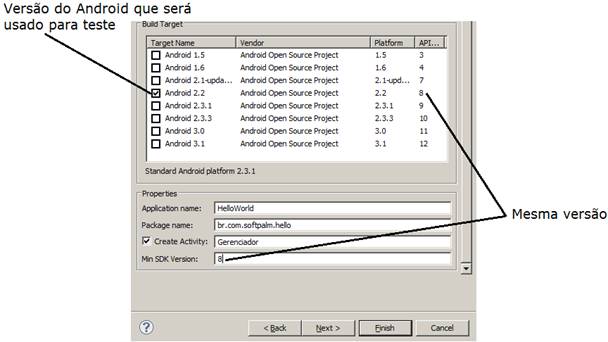
Utilize o nome HelloWorld, mantenha a configuração padrão (tela acima), já nas demais opções vamos detalhar (tela inferior).

Figura 44 - Configuração do Projeto
Application Name será o nome utilizado pela aplicação no device e o Package Name será o nome utilizado para empacotar as classes.
Um Activity é um componente do aplicativo que fornece uma tela no qual o usuário podem interagir, a fim de realizar alguma tarefa como discar o telefone, tomar um foto, envie um e-mail, ou ver um mapa. Cada Activity é controla uma janela na qual pode-se desenhar sua interface com o usuário. A janela normalmente preenche a tela, mas pode ser menor do que a tela e flutuar em cima de outras janelas, vamos nos aprofundar neste assunto no artigo apropriado.
Um aplicativo normalmente consiste de múltiplas Activities que são fracamente ligadas umas as outras. Normalmente, uma Activity em um aplicativo é especificada como a "Activity Main", que é apresentada ao usuário ao iniciar o aplicativo pela primeira vez, no exemplo acima essa Activity Main será chamada de Gerenciador. Cada Activity pode começar outra Activity, a fim de executar várias ações diferentes. Cada vez que uma começa a Activity anterior é interrompida, mas o sistema preserva a Activity em uma pilha ("pilha de retorno").
A opção Min SDK Version informa a versão mínima do SDK que será utilizada para depuração e execução. Clique em Finsh para cliar o projeto.
Estrutura do Projeto
Agora vamos entender a estrutura do projeto, afinal o plugin instalado gera a partir de nossa configuração inúmeros arquivos. Na figura abaixo encontramos a estrutura criada no nosso projeto HelloWorld.

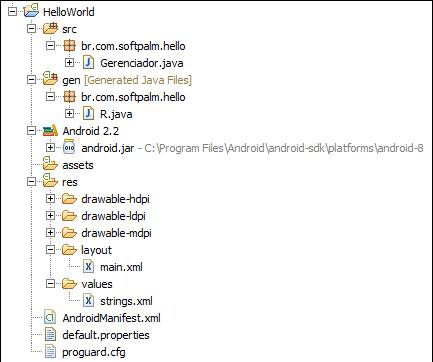
Figura 45 - Estrutura do projeto HelloWorld
Todo o código Java que vamos desenvolver será adicionado a pasta src, nesta pasta encontramos os pacotes organizados. Gerenciador.java é a classe responsável pela nossa entrada na aplicação, sua configuração é feita no arquivo AndroidManifest.xml conforme figuras abaixo.

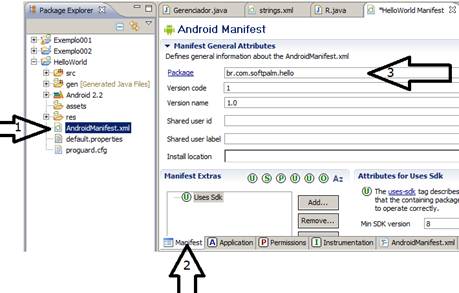
Figura 46 - Configuração do Pacote Principal
Nesta configuração encontramos o pacote principal, a configuração da Activity inicial é demonstrado na figura abaixo.

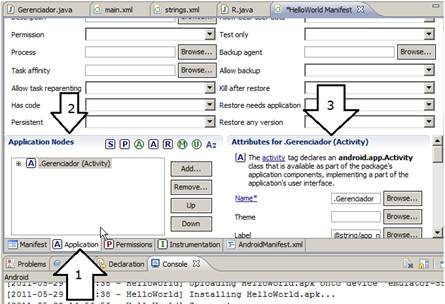
Figura 47 - Configuração da Activity Gerenciador.java
Na pasta res (ver Figura 45) encontramos os Resources da aplicação, são arquivos que associados aos códigos (da pasta srv) formam a aplicação. Vamos ao exemplo de nossa interface inicial, abaixo temos o código do arquivo Gerenciador.java.
1 package br.com.softpalm.hello;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5
6 public class Gerenciador extends Activity {
7 /** Called when the activity is first created. */
8 @Override
9 public void onCreate(Bundle savedInstanceState) {
10 super.onCreate(savedInstanceState);
11 setContentView(R.layout.main);
12 }
13 }
Na linha 11 temos o comando setContentView() que adiciona um resource ao ContentView e exibe na tela do device, ele recebe como parâmetro um número inteiro que é utilizado para carregamento do Resource apropriado, neste caso R.layout.main. Vamos voltar a Figura 45 e localizar a classe R.java.
1 /* AUTO-GENERATED FILE. DO NOT MODIFY.
2 *
3 * This class was automatically generated by the
4 * aapt tool from the resource data it found. It
5 * should not be modified by hand.
6 */
7
8 package br.com.softpalm.hello;
9
10 public final class R {
11 public static final class attr {
12 }
13 public static final class drawable {
14 public static final int icon=0x7f020000;
15 }
16 public static final class layout {
17 public static final int main=0x7f030000;
18 }
19 public static final class string {
20 public static final int app_name=0x7f040001;
21 public static final int hello=0x7f040000;
22 }
23 }
O aviso é claro, não modifique pois isso é gerado automaticamente. Trouxe o aprendiz até este código para ver que o número que identifica o recurso main está na linha 17. Essa declaração é gerada automaticamente, você não precisa alterar. Resta agora achar esse tal de main. Voltando a Figura 45 encontramos em res\layout\ o artefato main.xml.
Ao efetuar um duplo clique neste arquivo ele deverá abrir um editor, conforme figura abaixo.

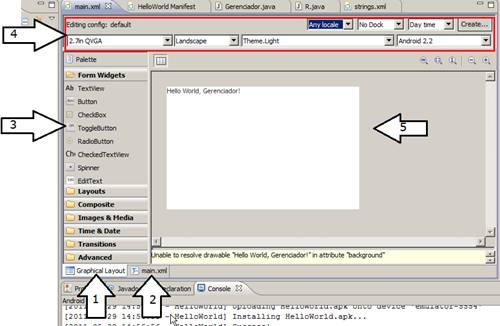
Figura 48 - Editor de Layout
No editor as abas 1 e 2 são responsáveis pelo layout exibido no editor, 1 apresenta um layout em que o programador arras objetos e configura, já na opção 2 o programador encontra um editor de XML, ambas as visualizações possuem a mesma função.
Em 3 temos a ToolBox, na qual encontramos os objetos de interface que usamos para montar o layout.
Em 4 encontramos uma barra de visualização, na qual podemos ver a interface em diferentes resoluções, temas, etc..
Em 5 podemos ver nossa interface.
Configurando o Emulador
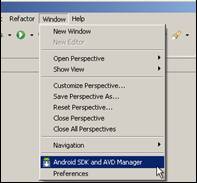
Antes de finalizar este artigo vamos abordar a emulação, más antes de executar nossa aplicação precisamos fazer algumas configurações básicas. Inicie clicando em Window | Android SDK and AVD Manager conforme figura abaixo.

Figura 49 - Acessando o AVD Manager
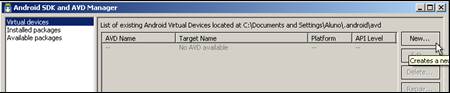
Será exibida uma lista sem nenhum emulador configurado, bom então pressione New... para adicionar um emulador.

Figura 50 - Lista de Emuladores (nenhum configurado)
Para criar um emulador basta atribuir um nome, no meu caso vou chamar de Device_2_2 porque vou emular a versão 2.2 do Android. Selecionei a Target 2.2 para emular a versão 2.2 do Android.
Informe uma memória, vou usar 512MB para ter certeza que não vai ter problemas de memória, e WQVGA400 para ter uma tela pequena.

Figura 51 - Configuração do Emulador Device_2_2
Clique em Create AVD.

Figura 52 - Lista de Emuladores
Pronto, emulador criado.
Executando a Aplicação
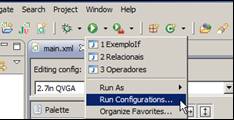
Para executar nossa aplicação precisamos relacionar o nosso projeto HelloWorld com o Device_2_2. Para isso clique em Run Configurations... conforme figura abaixo.

Figura 53 - Criando uma Configuração
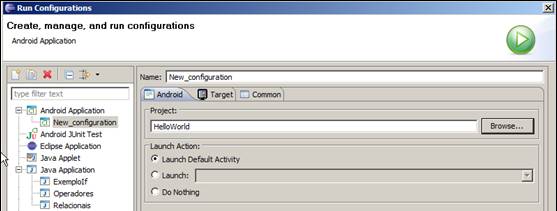
Clique com o botão direito do mouse sobre Android Application conforme figura abaixo e selecione New.

Figura 54 - New Android Application
Na aba Android (ver figura abaixo) selecione usando o botão Browser... a aplicação HelloWorld.

Figura 55 – Selecionando o Projeto
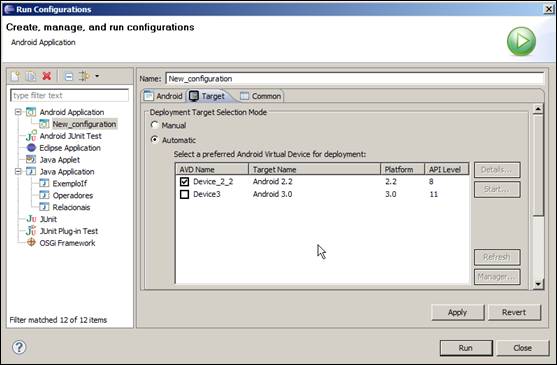
Agora na aba Target selecione o Device_2_2 conforme figura abaixo.

Figura 56 - Selecionando o Emulador
Clique em Run. A aplicação deverá chamar o emulador, que deve demorar um pouco para carregar (calma, hora de tomar um café). A demora está relacionada com o carregamento do Sistema Operacional dentro do emulador, logo abrimos uma única vez e mantemos o emulador aberto sempre.

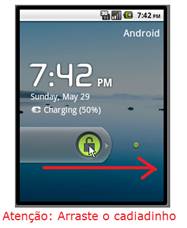
Figura 57 - Emulador Android 2.2
Com o emulador carregado (ver figura acima) destrave arrastando o cadeado até o ponto verde. Pronto sua aplicação deverá ser carregada.

Figura 58 - Aplicação HelloWorld executando
- Como criar um player de audio para Windows PhoneDisp. móveis
- Windows Phone: Criando e lendo arquivos de textoDisp. móveis
- Inserindo, editando e lendo dados no Windows Phone com IsolatedStorageSettingsDisp. móveis
- Introdução ao jQuery MobileJavascript
- Entendendo a navegação entre páginas no Windows Phone 7Disp. móveis


