Desenvolvimento - C#
Criando aplicativos para Windows Phone 7 Mango
Veja neste artigo os primeiros passos para criação de aplicativos suportados pela plataforma Microsoft Windows Phone 7 Mango.
por Flávio Secchieri MariottiCriando aplicativos para Windows Phone 7 Mango
Veja neste artigo os primeiros passos para criação de aplicativos suportados pela plataforma Microsoft Windows Phone 7 Mango.
Introdução
Estamos vivendo em um momento tecnológico onde a comunicação e a mobilidade tomam conta da atenção do mercado e consumidores de tecnologia.
Estamos vivenciando uma corrida intensa das principais empresas de desenvolvimento de software da atualidade como: Microsoft; Apple e Google com propósito de alcançar o maior numero de usuário com seus respectivos Mobile OS, Windows Phone, iPhone, e Android. Sendo assim, essa é uma grande oportunidade para todos desenvolvedores expressarem suas criatividades e desenvolverem aplicativos que podem ser usados por milhões de pessoas ao redor do mundo.
Um estudo feito pela Gartnet prevê que o mercado de smartphones crescerá e haverá bilhões de dólares em jogo até 2014.
Objetivo
Este artigo tem como principal objetivo apresentar os passos necessários para iniciar no mundo de desenvolvimento de aplicativos para plataforma Windows Phone 7 Mango. Vamos conhecer algumas ferramentas como: Windows Phone emulator; Visual Studio 2010 e Microsoft Blend 4. Vamos fazer uso dessas ferramentas para criação do nosso primeiro aplicativo para Windows Phone.
As ferramentas citadas acima são fundamentais para execução dos exemplos apresentados neste artigo, caso você ainda não tenha essas ferramenta instaladas em seu computador, recomendo a leitura do meu primeiro artigo sobre Windows Phone 7. "Desenvolvendo para Windows Phone 7 Mango" que pode ser acessado pelo endereço: http://www.linhadecodigo.com.br/artigo/3284/Desenvolvendo-para-Windows-Phone-7-Mango.aspx, neste artigo pode ser encontrado uma explicação sucinta das ferramentas necessárias, o endereço para download e o manual de instalação.
Preparando o ambiente de desenvolvimento
Está disponível para download o Windows Phone SDK 7.1, este pacote contém as ferramentas necessárias para a criação de aplicativos suportados pela Windows Phone 7, estes recursos podem ser encontrados no endereço: http://create.msdn.com/en-us/home/getting_started
Requisitos para esse artigo.
· Versão gratuita do Visual Studio 2010 Express for Windows Phone ou superior.
· Windows Phone Emulator
· Silverlight for Windows Phone
· Microsoft Expression Blend for Windows Phone
Projeto - Lista de compras
Para nosso primeiro aplicativo vamos criar uma ferramenta que pra mim em particular é muito útil. Quantas vezes você já foi ao supermercado fazer a compra do mês e acabou esquecendo algum item e só veio a se dar conta disso quando chegou em casa.
Para acabar com esse problema, vamos criar um aplicativo que ajuda a gerenciar nossa lista de compras do supermercado.
1.1 Primeiro passo - Criando o projeto no Visual Studio 2010
Em primeiro lugar abra a IDE de desenvolvimento Visual Studio 2010. Clique na opção File, New, Project.
Selecione o template "Silverlight for Windows Phone, e do lado direito escolha "Windows Phone Application".
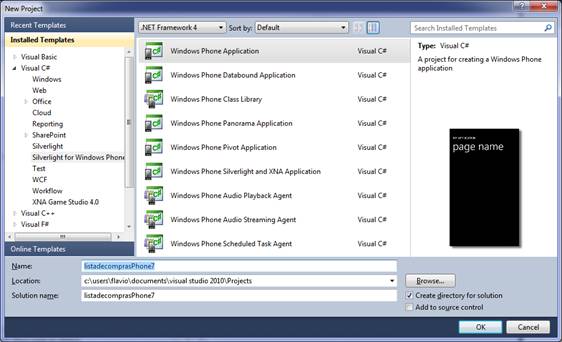
No campo Names, digite listadecomprasPhone7 e clique no botão OK conforme figura 1.

Figure 1. Criando projeto listadecomprasPhone7
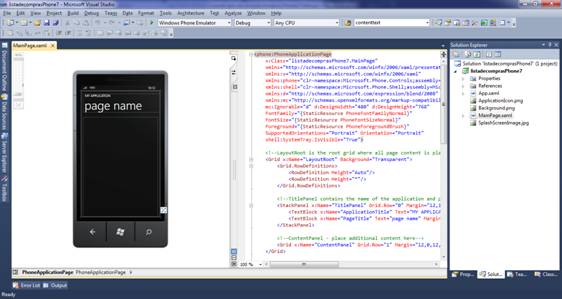
Se todos os passos estiverem corretos até agora, uma tela conforma a figura 2 será apresentado no Visual Studio 2010.

Figure 2. Primeiro contato com o projeto listadecomprasPhone7
1.2 Segundo passo - Customizando a tela principal
No topo da tela contém um Controls-TextBlock com o texto, "MY APPLICATION". Vamos alterar o valor da propriedade Text desde controle para "Lista de compras", para isso, siga as dicas abaixo.
Clique no controle TextBlock no lado superior da tela e aperte o botão F4 para visualizar as propriedades deste controle. Na categoria Common altere a propriedade Text para "LISTA DE COMPRAS".
Após criar nosso titulo vamos remover o segundo controle, clique no Controls-TextBlock com o valor "page name" e pressione o botão DELETE.
Caso tenha efetuado corretamente todos os passos o código estará parecido com o conteúdo abaixo:
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="LISTA DE COMPRAS" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
Continuando... Com a remoção do segundo controls-textblock ganhamos mais espaço para o grid central que vai receber os controles que farão parte do nosso aplicativo.
Arraste para o centro do control-grid os seguintes controles:
· 1 TextBox
· 4 Button
· 2 ListBox
· 2 TextBlock
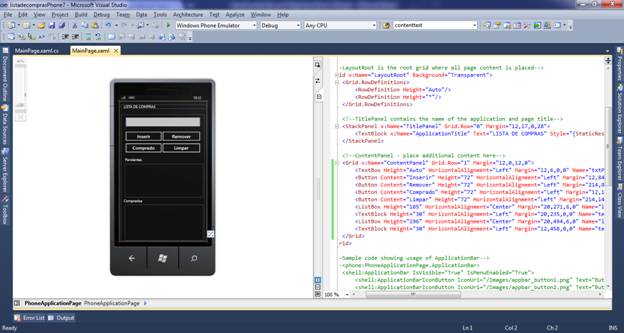
customize suas propriedades conforme o XAML abaixo e configure a posição dos controles conforme a figura 3.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox Height="Auto" Name="txtProduto" Text="" Width="430" />
<Button Content="Inserir" Height="72" Name="btnInserir" VerticalAlignment="Top" Width="219" />
<Button Content="Remover" Height="72" Name="btnRemover" VerticalAlignment="Top" Width="228" />
<Button Content="Comprado" Height="72" Name="btnMarcar" VerticalAlignment="Top" Width="219" />
<Button Content="Limpar" Height="72" Name="btnLimpar" VerticalAlignment="Top" Width="228" />
<ListBox Height="185" Name="lstPendente" VerticalAlignment="Top" Width="430"></ListBox>
<TextBlock Height="30" Name="textBlock1" Text="Pendentes" VerticalAlignment="Top" />
<ListBox Height="196" Name="lstComprado" VerticalAlignment="Top" Width="430" />
<TextBlock Height="30" Name="textBlock2" Text="Comprados" VerticalAlignment="Top" />
</Grid>

Figure 3. Ilustração do projeto após posicionamento dos controles
1.3 Terceiro passo - Criando os eventos
De um duplo clique no btnInserir e digite o valor abaixo:
private void btnInserir_Click(object sender, RoutedEventArgs e)
{
if (txtProduto.Text != string.Empty)
{
this.lstPendente.Items.Add(txtProduto.Text);
this.txtProduto.Text = string.Empty;
}
else MessageBox.Show("Informe a mercadoria");
}
Agora de um duplo clique no btnRemover e digite o valor abaixo:
private void btnRemover_Click(object sender, RoutedEventArgs e)
{
if ((this.lstPendente.Items.Count <= 0) || (this.lstPendente.SelectedIndex == -1))
MessageBox.Show("Selecione um item na lista de pendentes");
else
this.lstPendente.Items.RemoveAt(this.lstPendente.SelectedIndex);
}
Repita novamente o procedimento com o btnLimpar e digite o valor abaixo:
private void btnLimpar_Click(object sender, RoutedEventArgs e)
{
this.lstPendente.Items.Clear();
}
E para finalizar clique no btnMarcar e digite o valor abaixo:
private void btnMarcar_Click(object sender, RoutedEventArgs e)
{
if ((this.lstPendente.Items.Count <= 0) || (this.lstPendente.SelectedIndex == -1))
MessageBox.Show("Selecione um item na lista de pendentes");
else
{
this.lstComprado.Items.Add(this.lstPendente.SelectedValue.ToString());
this.lstPendente.Items.RemoveAt(this.lstPendente.SelectedIndex);
}
}
1.3 Quarto passo - Customizando a aparência do aplicativo
Abra o Microsoft Expression Blend 4. Clique na opção File, Open Project/Solution e localize o projeto listadecomprasPhone7.sln
![]()
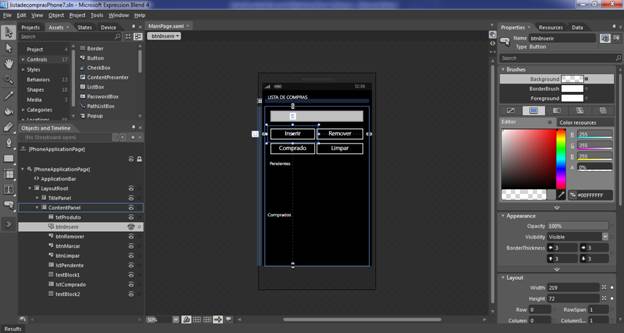
Se você executou corretamente todos os passos até agora, deverá ser apresentado uma tela conforme a figura 4.

Figure 4 Ilustração do projeto no Microsoft Expression Blend
Clique no controle textBlock com o titulo "LISTA DE APLICATIVO", na categoria Brushes clique na propriedade Foreground, selecione o valor "Solid color brush", no painel Editor informe os seguintes valores: R:17;G:10;B:239;A:100%. Na categoria de Layout informe o valor Center para a propriedade HorizontalAlignment.
Repita o procedimento para os controles abaixo com seus respectivos valores.
TextBox - txtProduto
· Brushes, BorderBrush clique em Gradient brush
· Editor R:28;G:215;B:220;A:100%
Button - btnInserir
· Brushes, BorderBrush clique em Gradient brush
· Editor R:216;G:180;B:180;A:100%
Button - btnRemover
· Brushes, BorderBrush clique em Gradient brush
· Editor R:255;G:88;B:88;A:100%
Button - btnMarcar
· Brushes, BorderBrush clique em Gradient brush
· Editor R:14;G:82;B:18;A:100%
Button - btnLimpar
· Brushes, BorderBrush clique em Gradient brush
· Editor R:70;G:58;B:222;A:100%
Após configurado a nova aparência do aplicativo, salve as alterações e feche o Microsoft Expression Blend 4. Abra novamente o projeto no Microsoft Visual Studio 2010 para as configurações finais.
1.5 Quinto passo - Ajustes finais
Vamos customizar agora o titulo e ícone do aplicativo para deixar o projeto com a aparência ainda mas agradável.
Crie um ícone 62X62 ou selecione uma imagem do seu gosto e adicione-a ao projeto. Para isso, clique com o botão direito do mouse no projeto, selecione a opção Add, Existing Item, localize o ícone do seu gosto e adicione ao projeto. Segue um ícone modelo abaixo.

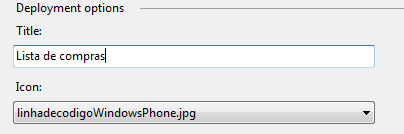
Após acrescentar a imagem, clique novamente com o botão direito no projeto e escolha a opção Properties, para informar o novo titulo e definir o novo ícone. Configure a guia Application conforme a figura 5.

Figure 5 Alterando titulo e ícone padrão
Compile e execute o projeto, efetue os testes necessários. Caso você tenha executado todos os passos corretamente conforme descritos neste artigo, o projeto está conforme a figura 6.

Figure 6 Ilustração do projeto final
Conclusão
Com a leitura deste artigo, foi possível dar os primeiros passos para o desenvolvimento de aplicativos suportados pela plataforma Microsoft Windows Phone 7. Também foi apresentado alguns recursos básicos para melhorar a aparência da aplicação e alguns controles disponíveis na framework.
Comunicado Importante
Espero que tenham gostado do conteúdo explorado neste artigo, caso exista interesse em conhecer um pouco mais sobre desenvolvimento de aplicativos para plataforma Windows Phone, informe seu interesse usando o recurso de "comentários" neste artigo ou qualquer dúvida relacionada ao conteúdo do mesmo.
Referência
Dominic Betts;Federico Boerr;Scott Densmore;Jose Gallardo Salazar;Alex Homer. Windows® Phone 7 Developer Guide, Microsoft Press, 2011.
Henry Lee; Eugene Chuvyrov. Windows Phone 7 Development, Second Edition
, Apress, 2011.


