Desenvolvimento - C#
O segredo de utilizar ModalPopupExtender
Olá pessoal, gostaria de informar e mostrar hoje como abrir uma tela modal usando o ModalPopupExtender depois que executamos alguma pesquisa ou regra dentro do código C#.NET. Funciona para as outras linguagens, mas o meu teste está sendo feito apenas com a linguagem C#.NET.
por Mauricio JuniorOlá pessoal, gostaria de informar e mostrar hoje como abrir uma tela modal usando o ModalPopupExtender depois que executou alguma pesquisa ou regra dentro do código C#.NET. Funciona para as outras linguagens, mas o meu teste está sendo feito apenas com a linguagem C#.NET.
Usado:
Ferramenta: Visual Studio 2010
Linguagem: C#.NET
Plataforma: ASP.NET - AjaxControlToolkit
O AjaxControlToolkit foi desenvolvida para ajudar os desenvolvedores na criação de web sites e aplicativos web. Você pode fazer download da dll ou código fonte neste site:
Site: http://www.asp.net/ajax/ajaxcontroltoolkit/samples/
No ano de 2009, publiquei um artigo mostrando como usar o ModalDialogExtender, falei de css e o código para chamar a tela. O problema maior foi que, a tela é mostrada sem que acesse diretamente o código para qualquer processamento antes de aparecer.
Artigo: http://ecode10.com/artigo/695/modaldialogextender.aspx
Neste artigo, vou mostrar primeiro o processamento dentro da linguagem e no final, o resultado será mostrado dentro da tela modal. Dessa maneira fica muito mais fácil usar essa grande funcionalidade que evita abrir popup que muitas vezes são bloqueados pelos browsers. Qualquer dúvida sobre css, pode recorrer ao primeiro artigo escrito em 2009, funciona muito bem.
Mostrando o código
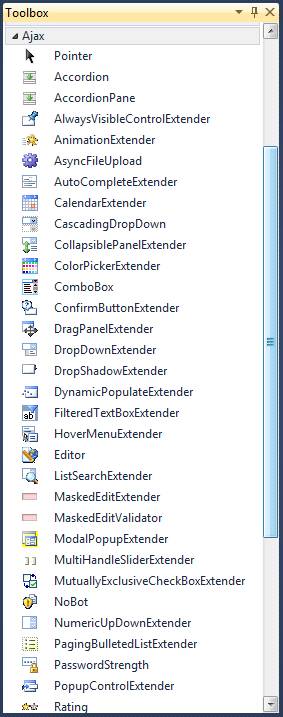
O primeiro passo é colocar a dll referenciada em seu Toolbox. Criei uma nova aba e adicionei a dll que fiz download no site asp.net. (Imagem 1)

Imagem 1
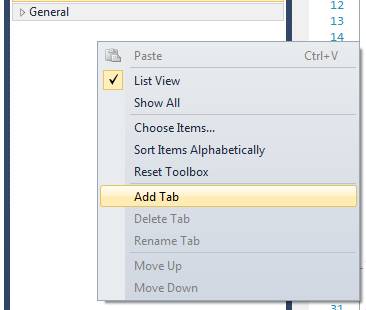
Para colocar todas as funcionalidades mostradas na Imagem 1, clique com o botão direito em cima do Toolbox e selecione a opção Add Tab. (Imagem 2)

Imagem 2
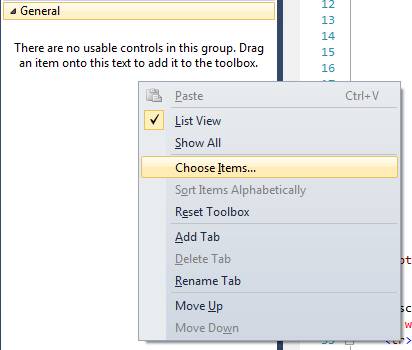
Coloque o nome que quiser na nova aba criada. Clique dentro da aba com o botão direito e escolha a opção chamada Choose Items. Uma tela nova é aberta para a indicação da dll. (Imagem 3)

Imagem 3
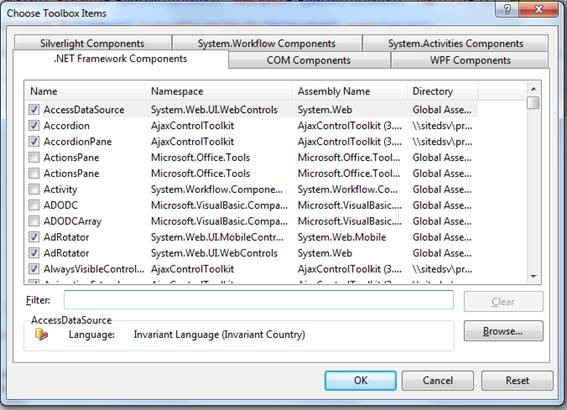
Depois de abrir a tela com as dlls, você clica em Browser e indica a dll localizada em um lugar do seu computador. (Imagem 4)

Imagem 4
Depois de todos estes passos, vamos começar a desenvolver uma página de exemplo. Arraste o componente da Toolbox chamado ModalPopupExtender para a página .aspx. Automaticamente o componente coloca no início da página uma indicação. (Code 1)
|
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
|
Code 1
Para que funcione perfeitamente a popupextender, é necessário criar um Panel normal dentro da página e com os componentes dentro. Componentes como GridView, Formulário, Image e outros do .NET. (Code 2)
|
<asp:Panel id="pnlImagem" runat="server" CssClass="modalPopup" Style="display:none" Width="600px"> <div align="center"> <asp:Image ID="imgChequinhos" runat="server" Width="600px" /> <asp:Button ID="cmdFechar" runat="server" Text="Fechar" /> </div> </asp:Panel>
|
Code 2
Note que coloquei o nome do Painel de pnlImage, o CssClass coloquei o modalPopup criado no artigo anterior e um Style=”display:none” para não aparecer na tela, só quando eu chamar.
Depois de criar o Painel criei um label normal chamada lblTeste. (Code 3)
|
<asp:Label ID="lblTeste" runat="server"></asp:Label>
|
Code 3
Ainda falta colocar o modal indicando o painel e o label. (Code 4).
|
<cc1:ModalPopupExtender ID="ModalPopupExtender1" runat="server" BackgroundCssClass="modalBackground" CancelControlID="cmdFechar" DropShadow="true" PopupControlID="pnlImagem" PopupDragHandleControlID="panel3" TargetControlID="lblTeste"> </cc1:ModalPopupExtender>
|
Code 4
Note que foi adicionado uma propriedade chamada BackgroundCSSClass=”modalBackground” indicando a parte do css, foi adicionado também um botão para fechar a tela CancelControlID=”cmdFechar” localizado dentro do painel (code 2), foi colocado também a propriedade PopupControlID=”pnlImagem” que é o nome do painel criado e a TargetControlID=”lblTeste” indicando a label.
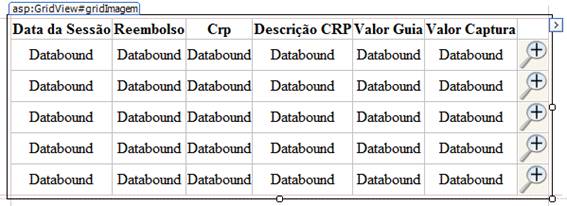
Após o processamento de um clique qualquer, o código passa pelos métodos e depois mostra o popup. No meu exemplo, no clique da grid ele deve mostrar uma imagem de acordo com o registro. (Imagem 5)

Imagem 5
Usei o RowCommand para fazer essa funcionalidade. Não vou detalhar muito porque não é o nosso foco falar dessa propriedade do grid. Mas depois de clicado e processado, eu chamo o modal .Show(); (Code 5).
|
protected void gridImagem_RowCommand(object sender, GridViewCommandEventArgs e) { if (e.CommandName == "PesquisarImagem") { // processa os dados de acordo com a sua regra
ModalPopupExtender1.Show(); } }
|
Code 5.
O nome do id modal chama ModaPopupExtender1, assim basta chamar o Show. O segredo está no componente label adicionado na página e indicado no TargetControlID. No artigo antigo, o que era indicado nessa propriedade era um botão e no clique dele aparecia o popup sem que passasse pelo código .cs. Agora o processamento é feito primeiro para depois aparecer o popup. (Imagem 6)

Imagem 6
Fico por aqui e qualquer dúvida pode entrar em contato.


