Desenvolvimento - C#
Cadastro de um Consultório em Windows Forms, com C# e SQL Server – Parte 15
Neste artigo, dando sequência ao nosso projeto, começaremos a utilizar Relatórios em nossa aplicação. A ferramenta que utilizaremos na criação de relatórios será o ReportViewer.
por Wellington Balbo de CamargoOlá pessoal, nesta parte iremos começar a usar Relatórios em nossa aplicação. Acompanhem:
A ferramenta que será usada na criação de relatórios será o ReportViewer. Com ele, temos muitas facilidades na criação de relatórios customizados.
Analisando nossa aplicação, vemos que podemos ter relatórios sobre Médicos, Pacientes e Consultas, pra ficar só nesses três. Seguindo as videoaulas de Luciano Pimenta, inicialmente vamos começar com uma Listagem de Pacientes.
Abra a aplicação, vá ao Solution Explorer e crie uma pasta, dando a ela o nome Relatórios. Ainda no Solution Explorer adicione um novo formulário, dando a ele o nome de frmPreview. Esse form conterá nosso relatório.
Aplique as configurações padrões dos outros formulários nele e altere a propriedade WindowState para Maximized, para que ele sempre abra maximizado, o que faz mais sentido para um relatório.
Agora vá ao ToolBox, expanda a aba Reporting, e arraste para o form o componente MicrosoftReportViewer. Abra sua SmartTag e clique na opção Dock in parent container, para que o Relatório preencha todo o formulário. Seu form deverá ficar parecido com o da Figura 01:

Figura 01 – Visualização do Relatório em branco no formulário
Agora clique com o botão direito na pasta recém-criada e clique em Add > New Item. Selecione a categoria Reporting, o template Report e dê o nome de rptListagem.
Clique com o botão direito na parte cinza do seu relatório e clique em Page Header e em Page Footer, criando assim um Cabeçalho e um Rodapé, respectivamente. Neles você pode incluir informações relevantes para seu relatório, como título, data e hora, número da página, etc.
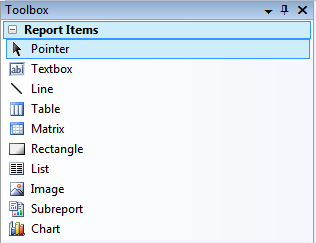
Abra a ToolBox e repare que seus controles mudaram, como mostra a Figura 02:

Figura 02 – Controles da ToolBox, específicos para Relatórios
Veja uma breve descrição de cada um dos controles:
- TextBox = Na verdade este controle se assemelha com o Label, já que não podemos editá-lo em tempo de execução. Ele trabalha com expressões, que serão abordadas adiante;
- Line = Desenha uma linha no Relatório;
- Table = Seria o “GridView” de nosso relatório, onde podemos inserir valores vindos do banco. Assim como no relatório, no Table podemos inserir cabeçalho e rodapé;
- Matrix = É uma variação do Table, com dados agregados na forma de um GridView, com linhas e colunas dinâmicas;
- Rectangle = Desenha um retângulo, que serve como container de itens para o relatório;
- List = Exibe uma coleção de itens do relatório, que é repetido para cada grupo ou linha de dados;
- Image = Com este controle, podemos inserir quantas imagens desejarmos;
- Subreport = Este controle nos permite trabalhar com sub-relatórios em nosso relatório;
- Chart = Com este controle, podemos inserir gráficos em nosso relatório.
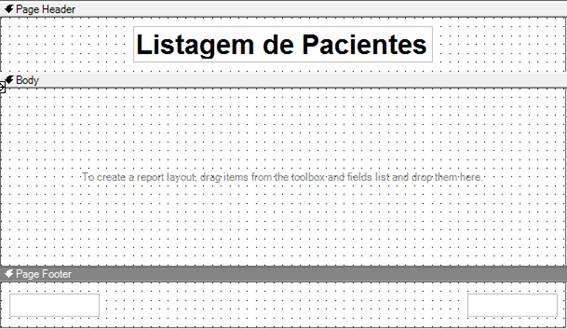
Arraste um TextBox para o cabeçalho do relatório e coloque um título pra ele. Note que os controles do Visual Studio são parecidos com o do Word para editar textos e aplicar formatações. Da mesma forma podemos fazer o mesmo na aba Properties. Arraste também dois TextBoxes para o rodapé. Veja como ficou o relatório na Figura 03:

Figura 03 – Layout do Relatório
Como dito anteriormente, vamos usar o recurso Expression, do TextBox, para formatarmos seus valores. Para isso clique no TextBox esquerdo do rodapé, vá em Properties, clique em Value e escolha <Expression>. Irá abrir o editor de expressões, que contém diversas propriedades importantes, como data/hora, variáveis globais, constantes, informações como número de páginas, entre outros.
Note que na tela acima das expressões, ele se parece com uma fórmula do Excel, já que ele sempre irá começar com o sinal de igual (=).
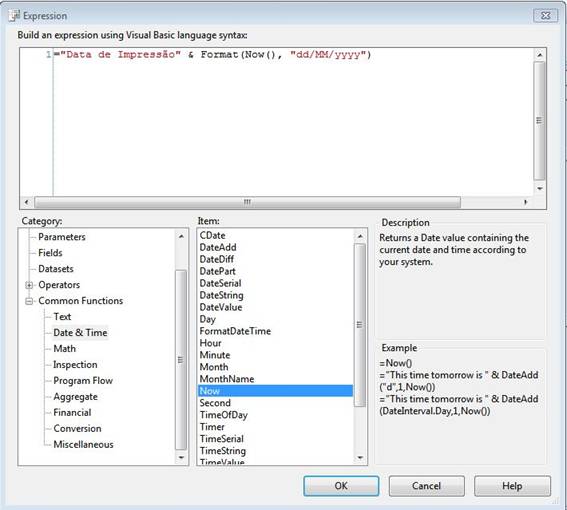
Obs: Para codificarmos uma expressão, devemos usar a sintaxe do Visual Basic. Dito isto, vamos exibir a data de impressão atual, veja como na Figura 04:

Figura 04 – Editor de Expressões do Visual Studio 2008
Note que eu concatenei, usando o operador de concatenação &, e dei uma formatação à data, para o formato brasileiro, que é dia, mês e ano.
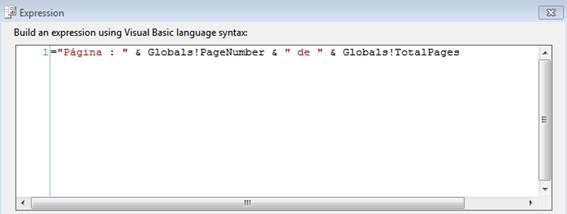
Altere a expressão do segundo TextBox, para o mesmo exibir uma paginação do relatório, como vemos na Figura 05:

Figura 05 – Paginação para o Relatório com Expressões
Agora precisamos vincular este arquivo rdlc (extensão padrão deste tipo de relatório) ao meu frmPreview. Note que ao abrir a SmartTag do ReportViewer já temos o rdlc pronto para ser selecionado, dentro de Choose Report.
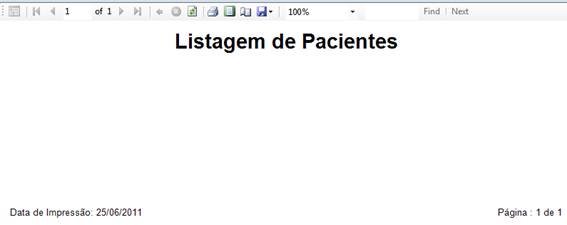
Após ter feito a vinculação, precisamos testar nosso Relatório. Para isso, abra o arquivo Program.cs e altere o formulário inicial, que deve estar como frmMain, para frmPreview. Aperte F5 para compilar e veja o resultado, que deve estar parecido com o da Figura 06:

Figura 06 – Execução do Relatório, usando ReportViewer
Note que temos diversas funcionalidades nos botões acima, como consulta por palavras ou frases e até a opção de exportar o relatório para PDF e/ou planilha do Excel!
Vamos agora usar o controle Table, para retornar alguns registros do banco para nosso Relatório. Arraste-o para o relatório e o formate como desejar.
Note que o Table tem a mesma estrutura do Relatório, com cabeçalho, conteúdo e rodapé, nos dando a opção de adicionar quantas colunas/linhas desejarmos.
Expanda a aba Data Sources, note que ele contém nossos DataSets, criados nos artigos anteriores, expanda o último DataSet criado, aqui dei o nome a ele de dsConsulta, expanda a tabela Pacientes e, finalmente, arraste as colunas IDPACIENTE, NOMEPACIENTE e TELEFONE para as colunas da linha Detail do Table.
Note que podemos realizar diversas formatações nos campos, como alterar cores, tamanho das linhas, fontes, alinhamento, etc.
Finalizando, no Footer do Table, adicione um texto Total e, na coluna do meio, clique com o botão direito nela e clique em Expression, para adicionarmos um totalizador dos registros.
Adicione a seguinte expressão:
Count(Fields!IDPACIENTE.Value, "dsConsulta_Paciente")
Usamos o operador Count, passando como parâmetro a coluna que desejamos, no caso é a IDPACIENTE, e o nome de nosso DataSet.
Agora temos que ir ao frmPreview, abrirmos novamente a SmartTag do ReportViewer, ir em Choose Report, clicar em <Server Report>, clicar novamente em Choose Report e clicar no DataSet.
Devemos fazer isso porque da primeira vez não tínhamos vinculado dados do DataSet ao relatório, e agora que vinculamos fazemos isso pra dar um “refresh” no ReportViewer. Note que ele adicionou na parte de baixo do form o DataSet, o TableAdapter e o BindingSource.
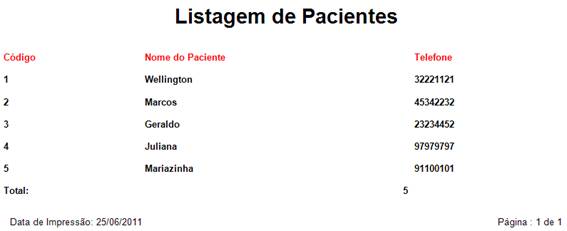
Agora aperte F5 para rodar o Relatório e veja o resultado, como mostra a Figura 07:

Figura 07 – Exibição do Report Viewer, carregado com dados do DataSet
Deixo como dica para vocês explorarem as formatações que podemos usar em nosso Relatório.
Na próxima parte de nossa série de artigos iremos criar outro DataSet para dividirmos os Cadastros e Consultas já existentes dos Relatórios, que irão conter Visões (Views) de nossos dados que iremos criar no SQL Server, para assim exibirmos em nosso Relatório. Não percam!
Esta série de artigos tem mais de cinco partes ainda a serem publicadas, por isso aguardem e fiquem de olho no blog!
Disponibilizo o código-fonte do projeto clicando aqui.
Assim finalizo o artigo. Muito obrigado a todos!
Créditos à Luciano Pimenta, que fez as videoaulas e ao Portal Linha de Código, por onde pude baixá-las (mediante assinatura), estudá-las e posteriormente fazer este artigo.
Um abraço, e até o próximo artigo.
Wellington Balbo de Camargo


