Desenvolvimento - ASP. NET
Primeiras Informacões sobre o ASP.NET MVC 4
Foram divulgadas as primeiras informações sobre o ASP.NET MVC 4. Ainda sem confirmações, as novidades prometem melhorar o que já estava bom. Confiram!
por André BaltieriAndré Baltieri
andrebaltieri@hotmail.com
Primeiras Informacões sobre o ASP.NET MVC 4
Introdução
Ontem foi anunciado um roadmap com as possíveis novas funcionalidades do ASP.NET MVC 4. O que acontece é que novamente o time do ASP.NET MVC quer o nosso feedback para melhorar ainda mais a ferramenta, e eu acho isto fantástico.
O roadmap completo pode ser encontrado neste endereço: http://aspnet.codeplex.com/wikipage?title=ASP.NET%20MVC%204%20RoadMap e como o próprio Phil Hack diz, nada é confirmado ainda!
Themes
Os times de ASP.NET e ASP.NET MVC conversaram e o time de ASP.NET tinha um conjunto de temas, que por sua vez não eram específicos para o ASP.NET MVC, que ocorreu na dificuldade da implementação dos temas no ASP.NET MVC. Eles estão agora trabalhando com parceiros fora da Microsoft para alcançar este objetivo.
- Desenvolvimento e Deploy: A idéia é que o desenvolvimento e implantação destes temas sejam simples e fáceis.
- Melhorias nas View Engines: A engine Razor e alguns Helpers do ASP.NET MVC sairam de páginas ASP.NET Web Forms. Eles pretendem continuar investindo em recursos que podem ser compartilhados entre ambas plataformas.
- Ajax: Eles tem idéias para melhorar a utilização do Ajax no ASP.NET MVC. Eles já tem várias ideias em fase de desenvolvimeno para melhorar o uso do Ajax, principalmente em pontos críticos.
- HTML 5, tablet e Mobile: Com o aumento da produção de aplicações web, o ASP.NET MVC não pode ficar de fora, e a idéia é que o ASP.NET MVC torne isto fácil.
- Cloud ready: Possibilidade de templates prontos para o Windows Azure.
Recipes (Extensible Task-Based Tooling)
Recipes é uma novidade interessante do ASP.NET MVC 4 (Inclusive o Phil comentou isto no Blog). Algumas tarefas requerem modificações em várias sessões de uma aplicação, como por exemplo adicionar Ajax a uma Grid. Primeiro você tem que gerar as views e depois adicionar o Ajax. É exatamente aqui que os Recipes vão atuar.
O Recipe é uma caixa de diálogo (?) entregue via NuGet associada com uma UI e código para automatizar uma task específica.
Exemplos:
- Ajax Grid
- Implementação de autenticação baseada no OAuth
- Suporte a autenticações baseadas em Claims, fornecidas pelo WIF.
Criando, Publicando e Instalando um Recipe:
Para criar um Recipe tudo que necessitaremos será uma dialog box utilizando uma API do Recipe.
Por exemplo, para aficionar um controller para uma area em um projeto ASP.NET MVC usanto um DTE, pode tomar muito tempo e exigir várias chamadas a métodos, mas com a API do recipe será concentrado e simples de usar.
A idéia é novamente trabalhar com componentização e distribuir estes pacotes sempre via NuGet.
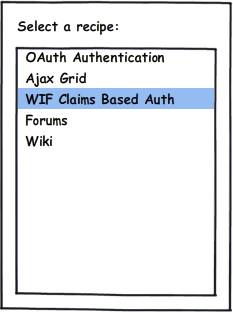
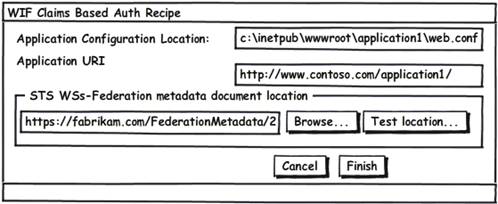
Recipe Mockups
Abaixo um exemplo da janela de seleção dos Recipes.


Built In Recipes
Built-in recipes serão Recipes que já virão inclusos no ASP.NET MVC 4 e entre eles estão os candidatos OAuth support, Ajax grid e WIF.
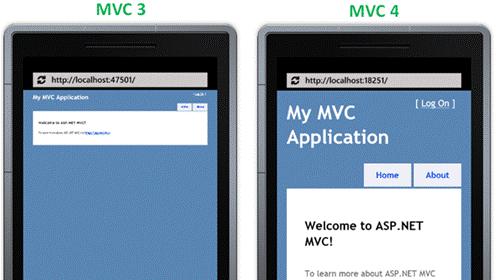
Mudanças nos templates Mobile
Como comentei acima, parece que teremos suporte a aplicações Mobile no ASP.NET MVC 4. Abaixo as duas telas mostram as diferenças entre aplicações Web e Mobile rodando no browser de um dispositivo móvel.

Pelo que me parece eles utilizaram o jQuery Mobile (Biblioteca jQuery para dispositivos móveis) e incluirão um template exclusivo para este tipo de aplicação, parecido com o abaixo.

Device-Specific Views
As views agora podem ser específicas para um determinado dispositvo. Isto é legal pois imaginem um cenário onde minha aplicação web atende também meus clientes via SmartPhone, não precisaremos mais replicar a aplicação, recriando os controllers e etc, podemos definir isto nas views apenas, como mostrado abaixo:

Para isto, um novo dialog para criação de Views/Controller deve ser entregue, tendo opção de criar Views para dispositivos móveis com jQuery Mobile.

Device Switcher
O device switcher permite que o usuário seja direcionado para uma aplicação Web ou Mobile de acordo com seu browser. De nada adiantaria todos aqueles templates com jQuery se este switcher não existisse.
Neste caso não precisaremos nos preocupar, se o usuário acessar a aplicação de um dispositivo móvel, será automaticamente direcionado a area móvel do site.
Razor Helpers Support
Hoje conseguimos escrever códigos com Razor e armazenál-los em arquivos .cshtml ou .vbhtml. A idéia é que possamos criar class libraries desses códigos para reutilizá-los nas páginas.
Task e Task<T>
Chamadas assíncronas estão presentes em quase todas aplicações, já deixaram de ser novidade e passaram a ser obrigatoriedade.
As melhorias no ASP.NET MVC 4 em relação a chamadas assíncronas deve-se a implementação da funcionalidade Task (Task e Task<T>), que trazem uma boa redução de código na escrita de chamadas assíncronas.
O código abaixo é escrito em uma aplicação ASP.NET MVC 3:
1: public void IndexAsync(string city) {
2: AsyncManager.OutstandingOperations.Increment(2);
3:
4: NewsService newsService = new NewsService();
5: newsService.GetHeadlinesCompleted += (sender, e) =>
6: {
7: AsyncManager.Parameters["headlines"] = e.Value;
8: AsyncManager.OutstandingOperations.Decrement();
9: };
10: newsService.GetHeadlinesAsync();
11:
12: SportsService sportsService = new SportsService();
13: sportsService.GetScoresCompleted += (sender, e) =>
14: {
15: AsyncManager.Parameters["scores"] = e.Value;
16: AsyncManager.OutstandingOperations.Decrement();
17: };
18: sportsService.GetScoresAsync();
19: }
20:
21: public ActionResult IndexCompleted(string[] headlines, string[] scores, string[] forecast) {
22: return View("Common", new PortalViewModel {
23: NewsHeadlines = headlines,
24: SportsScores = scores,
25: });
26: }
E o abaixo em um ASP.NET MVC 4:
1: public async Task<ActionResult> Index(string city) {
2: var newsService = new NewsService(); 3: var sportsService = new SportsService(); 4: 5: return View("Common", 6: new PortalViewModel { 7: NewsHeadlines = await newsService.GetHeadlinesAsync(), 8: SportsScores = await sportsService.GetScoresAsync()9: });
10: }
Muito mais simples =)
Para isto, foi necessária a utilização do Visual Studio Async CTP.
CSS and JavaScript Bundling Integration
Esta funcionalidade combinará arquivos .css e .js em um só, reduzindo o tamanho dos mesmos, cortando espaços em branco e comentátios (minification).
Outras funcionalidades
- EF Code First Data Migration – Permite mudança de versão do seu banco de dados sem perder todos os dados. (Esta é uma funcionalidade que espero com carinho)
- Melhor suporte para testes funcionáis e de integração.
- API baseada em WCF.
- Melhorias no trabalho com Ajax =D
- Suporte ao HTML 5.
- Melhorias na segurança durante utilização de áreas.
Conclusão
O time do ASP.NET MVC sempre me surpreende e mais uma vez traz novidades incríveis. Mesmo sabendo que nada é oficial ainda, já fico empolgado e pensando onde implementar (Ou o que melhorar) com estas novas funcionalidades.
Podemos aguardar muito mais coisas desta plataforma que fica mais madura a cada dia que passa.
André Baltieri
MSN: andrebaltieri@hotmail.com | Twitter: @andrebaltieri
Blog: http://weblogs.asp.net/andrebaltieri
Inside .NET Users Group Leader
http://www.insidedotnet.com.br/


