Desenvolvimento - Web Services
Criando um WebService com ASP.NET Razor e WebMatrix
Neste artigo apresento o processo de criação de um WebService utilizando Razor Syntax e WebMatrix.
por Fabrício Lopes SanchezCriando um WebService com ASP.NET Razor e WebMatrix
Recentemente recebi uma pergunta através do formulário de contato deste site: “Como eu posso criar e utilizar um WebService com WebMatrix e Razor?”. Após realizar uma rápida pesquisa e constatar a ausência de textos em português apresentando este procedimento, aqui estou com este post.
Para apresentar este processo, o que faremos a seguir é: criar um banco de dados com uma tabela de “Clientes” e populá-la com informações sobre os mesmos e, em seguida, estruturar o projeto com os arquivos necessários para a criação do WebService.
Preparando o ambiente
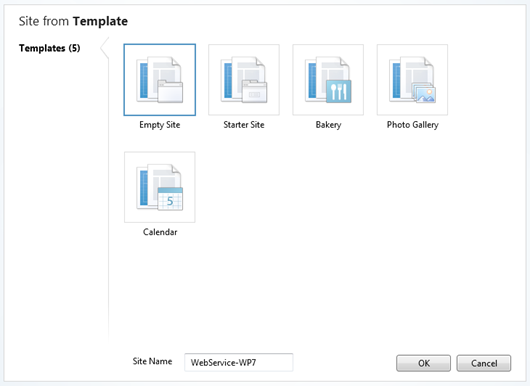
Com o WebMatrix em execução, crie um novo projeto (localizado em “Site from template” > “Empty site“). Nomeie-o conforme a conveniência e pressione “Ok”. A Figura 1 ilustra este processo.
Figura 1: Criando e nomeando o projeto
O primeiro passo consiste na criação da estrutura de armazenamento dos dados de nosso exemplo, já que o webservice irá consumir estes dados e disponibilizar o resultado para o dispositivo que o implementar (em nosso caso, utilizaremos uma aplicação Windows Forms). Para criar o banco de dados, basta direcionar as atenções para o canto inferior esquerdo do ambiente de trabalho do WebMatrix, selecionar a guia “Databases” e, em seguida, seguir as etapas descritas na relação que segue:
- Criar o novo banco de dados:no ribbon menu, clicar sobre a opção “New Database“. Na solution explorer à esquerda, a nova base de dados aparecerá. Expandindo o banco de dados, clicar com o botão direito sobre a opção “Tables” e adicionar a tabela “tbClientes” (em meu caso).
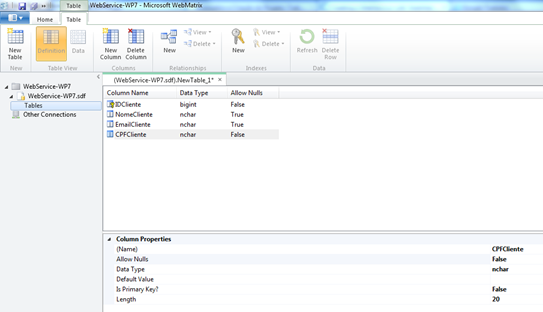
- Montar estrutura da tabela: botão direito sobre “tbClientes”, escolha a opção “Definition“. Estruture os campos de sua tabela de acordo com a necessidade (não entrarei em aspectos de estruturação de tabelas).
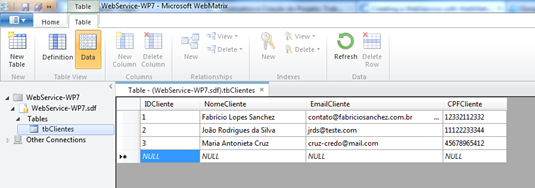
- Popular a tabela: com a estrutura pronta e a tabela salva, clique com o botão direito sobre “tbClientes” e escolha a opção “Data“. No gerenciador de dados da tabela, informar os valores conforme definidos na estrutura da mesma.
As Figuras 2 e 3 ilustram o processo descrito pelos passos anteriores.
Figura 2: Definição da estrutura de “tbClientes”
Figura 3: Populando a tabela “tbClientes”
Considerações sobre WebServices
O passo seguinte consiste na construção do webservice que consome as informações hospedadas no banco de dados criado a pouco.
Um webservice é (como o próprio nome sugere) um serviço que permite que aplicações em diferentes dispositivos troquem informações entre sí, onde o meio de troca mais comum é a internet. Neste modelo, um dispositivo envia uma requisição a um serviço que, recebe a requisição, processa e retorna ao chamador o resultado esperado por este. Com este resultado, alguma operação intrínseca pode ser realizada sem que se conheça o modelo de programação utilizado pelo host. Um exemplo muito utilizado de webservice é o serviço de consulta de CEP’s do correio (mas poderíamos citar uma centena de outros mais eficientes).
Para realizar a comunicação, utilizamos uma URL. Esta URL possui parâmetros específicos que são esperados pelo serviço para que este retorne a resposta esperada. Em relação a resposta do serviço, ela não pode ser realizada de qualquer forma. Deve haver um padrão de resposta bem definido, de modo que, qualquer sistema que receba a resposta, seja suficientemente capaz de interpretá-la, independentemente da tecnologia na qual foi construído.
Basicamente existem dois padrões: XML e Json. Este artigo não abordará aspectos intrínsecos a cada um destes modelos, mas, no final deste post, você poderá encontrar boas referências para obter mais informações sobre ambos.
Para a construção deste exemplo, utilizaremos o padrão Json. Sua escolha foi realizada seguindo alguns fatores importantes, sendo que, o principal deles é o fato de o Razor já implementar um helper descritor de Json.
Construindo o WebService
Para a construção do webservice de exemplo deste post, utilizaremos dois conceitos importantes em relação ao ASP.NET Razor: functions e helpers. Vamos a construção?
Alternando a guia (no canto inferior esquerdo) para “Files“, clique com o botão direito sobre a solução e escolha a opção “Add New Folder…“. Nomeie este diretório como “App_Code“. Este diretório é fundamental para a solução, pois, todos os arquivos encapsulados por ele são “entendidos” pelo IIS e pelo WebMatrix como classes C# (no caso do CSHTML) e, por inércia, não são “startados” como páginas Razor. A Figura 4 apresenta a solution explorer com o novo diretório adicionado.
Figura 4: Solution Explorer com a pasta App_Code
Para construção do webservice, utilizaremos dois Razor Templates: um que implementará o objeto Clientes e o método responsável pelo retorno dos dados e o segundo, receberá a requisição web e retornará a resposta em formato Json. A sequência de passos relacionada abaixo descreve o processo de criação do webservice.
- Clicar com o botão direito sobre a pasta “App_Code” e adicionar um novo arquivo *.cshtml (no exemplo, nomeei o arquivo como “ClientesClass.cshtml”);
- Remover o conteúdo HTML gerado (ele não faz nenhum sentido neste caso)
- Adicionar a estrutura: “@functions{}” no arquivo. Se esta nomenclatura é nova para você, recomendo efetuar a leitura do post que o Vinicius Quaiato escreveu há algum tempo sobre o assunto clicando aqui.
Muito bem, a estrutura de nosso webservice está pronta. Vamos agora ao código que, vai ao banco de dados, recupera a informação do cliente de acordo com CPF vindo como parâmetro. A Listagem 1 apresenta o código da classe e o método do serviço.
|
01 |
@functions { |
|
|
02 |
public class Clientes |
|
|
03 |
{ |
|
|
04 |
public long _IDCliente { get; set; } |
|
|
05 |
public string _NomeCliente { get; set; } |
|
|
06 |
public string _EmailCliente { get; set; } |
|
|
07 |
public string _CPFCliente { get; set; } |
|
|
08 |
|
|
|
09 |
public static Clientes RetornaCliente(string pCPF) |
|
|
10 |
{ |
|
|
11 |
var Banco = Database.Open("WebService-WP7"); //Conecto com o banco de dados |
|
12 |
string SentencaSQL = "SELECT * FROM tbClientes WHERE CPFCliente = " + @pCPF; //Retorno os dados do cliente selecionado |
|
13 |
var Dados = Banco.Query(SentencaSQL); |
|
|
14 |
|
|
|
15 |
//Instancio o objeto cliente |
|
|
16 |
Clientes objCliente = new Clientes(); |
|
|
17 |
|
|
|
18 |
//Percorrendo os dados retornados e montando o objeto para retorno |
|
|
19 |
foreach(var Info in Dados) |
|
|
20 |
{ |
|
|
21 |
objCliente._IDCliente = @Info.IDCliente; |
|
|
22 |
objCliente._NomeCliente = @Info.NomeCliente; |
|
|
23 |
objCliente._EmailCliente = @Info.EmailCliente; |
|
|
24 |
objCliente._CPFCliente = @Info.CPFCliente; |
|
|
25 |
} |
|
|
26 |
|
|
|
27 |
//Retorno o objeto correspondente |
|
|
28 |
return objCliente; |
|
|
29 |
} |
|
|
30 |
} |
|
|
31 |
} |
Listagem 1: Implementação da classe “Clientes”
Se você já possui algum conhecimento da linguagem C# pode constatar que o código é extremamente simples. A seguir a descrição linha por linha dos principais aspectos do código apresentado.
- Linhas 4-7: definição das propriedades que compõem o objeto “Clientes”.
- Linha 6: assinatura do método RetornaCliente. Note que ele retorna uma instância de “Clientes”, é estático e recebe como parâmetro o CPF do cliente.
- Linha 8: crio uma instância de “Database” e armazeno em “Banco”.
- Linha 9: crio a string de consulta SQL, responsável por selecionar o registro desejado.
- Linha 10: executo a sentença SQL e armazeno o resultado em “Dados”.
- Linha 13: crio uma nova instância de Clientes (este será o objeto retonado mais adiante).
- Linhas 18-21: faço a composição de “objCliente” a medida que navego na coleção de dados “Dados”.
Simples não? Já estamos com quase tudo pronto. Vamos agora implementar o segundo arquivo, ou seja, aquele que recebe a requisição e retorna a resposta apropriada de acordo coma a parametrização da URL. Na raíz do projeto, adicione um novo arquivo Razor (*.cshtml), remova o conteúdo gerado e adicione aquele apresentado pela Listagem 2.
|
01 |
@{ |
|
|
02 |
//Recuperando os dados da URI |
|
|
03 |
var CPFURI = Request.QueryString["CPF"]; |
|
|
04 |
|
|
|
05 |
//Verificando se o valor retornado é válido |
|
|
06 |
if(CPFURI == null || CPFURI == string.Empty) |
|
|
07 |
{ |
|
|
08 |
<p style="font-family:'Lucida Sans Unicode', Verdana; color:Red;">Nenhum CPF informado. Por favor, adicione um CPF válido a URI.</p> |
|
|
09 |
} |
|
|
10 |
else |
|
|
11 |
{ |
|
|
12 |
var ClienteRetornado = ClientesClass.Clientes.RetornaCliente(CPFURI); |
|
|
13 |
Json.Write(ClienteRetornado, Response.Output); |
|
|
14 |
} |
|
|
15 |
} |
Listagem 2: Verificando a URL e enviando a resposta
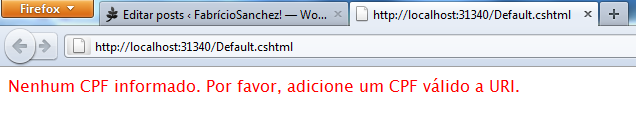
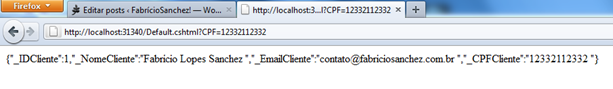
Após recuperar o valor do parâmetro CPF (linha 3) e verificar se este valor recuperado é ou não nulo (linha 6), chamamos o método RetornaCliente passando como parâmetro para ele o CPF recuperado e, na sequência, escrevemos o retorno em formato Json. As Figuras 5 e 6 apresentam o exemplo em execução.
Figura 5: Falha na verificação da URL
Com esta informação, poderíamos facilmente adicionar a referência a este serviço criado em outra aplicação e utilizar esta informação retornada em contexto diferente deste que implementamos.
Espero que este post possa ajudá-lo de alguma forma. Peço que, gostando ou não deste post, comente-o, pois é a única forma de medir o quão bons ou ruins os textos estão. Grande abraço a todos e até a próxima!
Referências
- JSON: http://www.json.org/
- ASP.NET Razor – ScottGu’s Blog: http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx
- Centro de Treinamento de WebMatrix – MSDN: http://msdn.microsoft.com/pt-br/hh148154
- WebMatrix no iMasters: http://imasters.com.br/secao/webmatrix
- Verificando disponibilidade de um serviço WCF ou WebServiceC#
- Consumindo serviços REST com HttpClientWeb Services
- REST e o WSDLWeb Services
- Implementando um Processo de Negócio com BPELWeb Services
- Criando e consumindo um Serviço Web usando o Visual Studio 2008Web Services