Desenvolvimento - Java
Carousel no Primefaces
Em algumas situações na criação de sites ou aplicações para web, nos deparamos com a necessidade da exibição de imagens ou banners de uma forma dinâmica e ...
por Everton Coimbra de AraújoEste é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que mantivemos contato próximo nas disciplinas que a eles eu ministrava. Isso me motivou muito e fazer com que o resultado dos trabalhos deles aparecesse para o mundo e, nada melhor do que o Linha de Código para isso.
|
|
Neste artigo apresento o Édipo Carneiro, que pode ser contactado pelo email edipocarneiro@gmail.com. O Édipo é formado em Sistemas de Informação pela Universidade Paranaense - UNIPAR. Atualmente trabalha na Overtech no desenvolvimento de sistemas para monitoramento hidrológico e meteorológico. Desta forma, estejam a vontade em solicitar o curriculum dele. |
Introdução
Em algumas situações na criação de sites ou aplicações para web, nos deparamos com a necessidade da exibição de imagens ou
banners de uma forma dinâmica e interativa.
Nesse tutorial demonstrarei como fazer essa exibição por meio do componenteCarousel, da biblioteca PrimeFaces.
Para a implementação da aplicação descrita nesse tutorial, fez-se necessária a utilização de algumas bibliotecas, softwares e componentes. O IDE utilizado foi o NetBeans 6.9, sendo a aplicação publicada no GlassFish 3. Os demais recursos utilizados foram:
|
Recursos utilizados |
|
|
Recurso |
URL |
|
PrimeFaces 2.1 |
|
|
Java Server Faces 1.2.14 |
|
Criando o projeto
Com o NetBeans
aberto crie um novo projeto clicando o menu Arquivo - Novo Projeto.
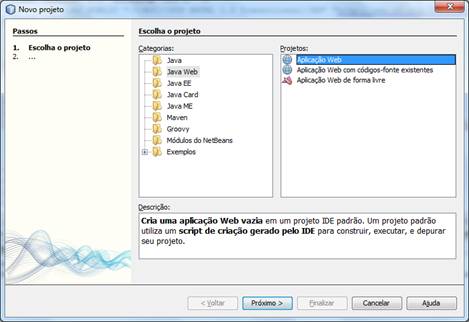
Na tela que irá abrir, selecione a categoria Java Web e o projeto Aplicação
Web.
Em seguida clique no botão“Próximo>”,
como exemplificado na Figura 1.
|
|
|
Figura SEQ Figura \* ARABIC 1 - Assistente de criação de projetos do NetBeans |
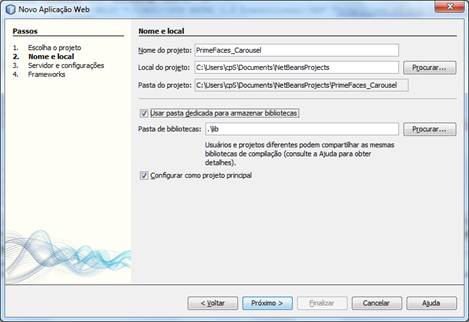
Na tela seguinte, como mostrado na Figura 2, informe o nome do projeto (nesse exemplo chamado de PrimeFaces_Carousel) e marque a opção “Usar pasta dedicada para armazenar bibliotecas”.Clique no botão Próximo>.
|
|
|
Figura SEQ Figura \* ARABIC 2 - Assistente de criação de projetos do NetBeans – Passo 2 |
No passo seguinte, escolha o servidor “GlassFish Server 3” que já vem integrado ao NetBeans. Caso você não o tenha instalado, basta clicar no botão adicionar e baixá-lo pelo próprio NetBeans.Após selecionado clique em Próximo>, assim como ilustrado na Figura 3.
|
|
|
Figura 3 - Assistente de criação de projetos do NetBeans – Passo 3 |
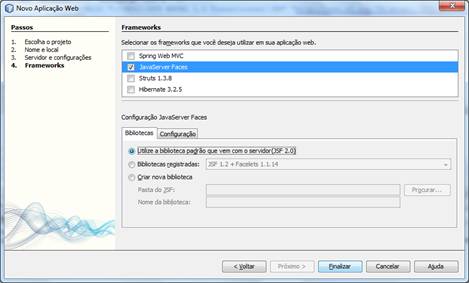
Na última tela do assistente, exemplificada na Figura 4, informe quais frameworks
deseja utilizar, para esse exemplo utilizaremos apenas o JavaServer Faces.
Em seguida clique em Finalizar.
|
|
|
Figura 4 - Assistente de criação de projetos do NetBeans – Último Passo. |
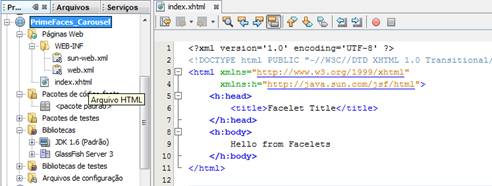
Após finalizar, a estrutura da aplicação deverá estar semelhante àFigura 5:
|
|
|
Figura 5 – Estrutura da aplicação |
Adicionando a bibliotecadoPrimeFaces
Com o projeto criado, adicione a ele a biblioteca do PrimeFaces.
Para isso clique com o botão direito do mouse sobre “Bibliotecas – Adicionar
Biblioteca”.
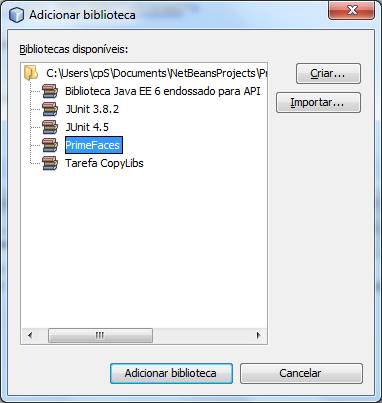
Na tela que irá abrir, Figura 6,
selecione a biblioteca do PrimeFaces
e clique em
Adicionar Biblioteca.
|
|
|
Figura 6 – Adicionando biblioteca |
Caso a biblioteca não exista, basta criá-la clicando no botão “Criar...”,informando o nome da biblioteca e em seguida selecionando o .JAR da biblioteca, baixado anteriormente.
Criando a página
Crie uma pasta, chamada “images”,
dentro de “Páginas Web”.
Selecione 3 figuras e copie para esta pasta.
Na pasta Páginas Webexiste um arquivo chamadoindex.xhtml, abra
esse arquivo e deixe seu conteúdo conforme
demonstrado na Listagem 1.
|
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:p="http://primefaces.prime.com.tr/ui" xmlns:f="http://java.sun.com/jsf/core"> <h:head> <title>Exemplo Carousel</title> </h:head> <h:body> <f:viewcontentType="text/html"> <p:carouselautoPlayInterval="2000"rows="1"effect="easeInStrong" circular="true" itemStyle="height:200px;width:600px;"> <p:graphicImagevalue="/images/figura1.jpg"/> <p:graphicImagevalue="/images/figura2.jpg"/> <p:graphicImagevalue="/images/figura3.jpg"/> </p:carousel> </f:view> </h:body> </html> |
|
Listagem 1 – Arquivo index.xhtml |
Abaixo são descritas algumas partes importantes do código do index.xhtml.
· “xmlns:p=HTTP://primefaces.prime.com.tr/ui”: É responsável por disponibilizar os componentes da biblioteca primefaces para o uso, como uma espécie de “import”.
· <f:viewcontentType="text/html">: Tag utilizada para remover incompatibilidade com certos navegadores. Ex: Chrome
· <p:carousel>: Declaração do componente Carousel. Os atributos possíveis para o componente podem ser visualizados na IDE através do CTRL+SPACE.
· <p:graphicImage>: Declaração das imagens que serão exibidas no componente.
Executando a aplicação
Para realizar o deploy da aplicação, basta clicar com o botão direito do mouse sob oprojetoe escolher a opçãoexecutar.
O resultado esperado para esse exemplo é o demonstrado na Figura 7.
|
|
|
Figura 7 - Página de exemplo |
Conclusão
Como vários outros componentes da biblioteca PrimeFaces, o Carousel é um
componente agradável e muito útil na criação de sites ou sistemas web. A
utilização do componente é extremamente simples e sua implementação
rápida de ser realizada, como pôde ser demonstrado nesse tutorial.