Desenvolvimento - Mobile (MS)
Primeira aplicação Windows Phone 7 com Expression Blend
Neste tutorial vou criar uma pequena aplicação utilizando o Expression Blend 4, será implementado o básico para quem está começando...
por Alexandre Tadashi Neste tutorial vou criar uma
pequena aplicação utilizando o Expression Blend 4, será implementado o
básico para quem está começando com o desenvolvimento de projetos para o
Windows Phone 7 utilizando o Expression Blend 4.
Neste tutorial vou criar uma
pequena aplicação utilizando o Expression Blend 4, será implementado o
básico para quem está começando com o desenvolvimento de projetos para o
Windows Phone 7 utilizando o Expression Blend 4.
No artigo anterior, vimos como preparar o ambiente gratuito de desenvolvimento para criar aplicações mobile utilizando o Windows Phone 7, o Expression Blend é instalado junto com o Windows Phone Developer Tools, saiba mais em Introdução ao Windows Phone 7.
Se você ainda não conhece o Expression Blend 4, talvez tenha uma dúvida, quando utilizar o Visual Studio 2010 e quando utilizar o Expression Blend ?
Tudo que é produzido em XAML pelo Expression Blend também pode ser reproduzido no Visual Studio 2010, porém, a criação de aplicativos visualmente ricos com as novas tecnologias trouxe novas possibilidades ao programador, como o suporte a elementos multimídias e animações, a possibilidade de modificar como as informações são apresentadas nos elementos visuais e outros diversos recursos, com isso houve a necessidade de ter uma ferramenta voltada ao designer da aplicação, onde o foco seria a camada visual.
O Expression Blend chegou para suprir essa necessidade, dessa forma o designer da aplicação tem uma ferramenta com recursos mais sofisticados e visuais, com o Blend a maioria das tarefas são executadas de forma visual, sem que seja necessário digitar dezenas de códigos, por exemplo, o Expression Blend tem total suporte a criação de animações, possuindo uma timeline, onde o designer poderá acionar a animação e gravar todos os movimentos que fizer com o mouse na aplicação, quando finalizar, todo o código XAML é gerado automaticamente pelo Blend, esse é somente um exemplo do qual a ferramenta gera produtividade quanto à criação visual da interface.
O Expression Blend é totalmente integrado ao Visual Studio 2010, é possível trabalhar com as duas ferramentas abertas com o mesmo projeto, que as modificações são atualizadas em cada ferramenta.
Criando uma aplicação no Expression Blend
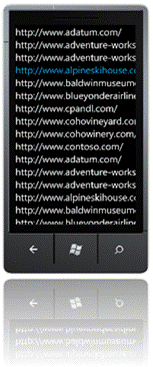
A aplicação do tutorial vai listar algumas urls em um ListBox, quando o usuário clicar em um item, a aplicação será redirecionada para outra página em XAML, essa página vai conter um browser e receberá o link a ser carregado.
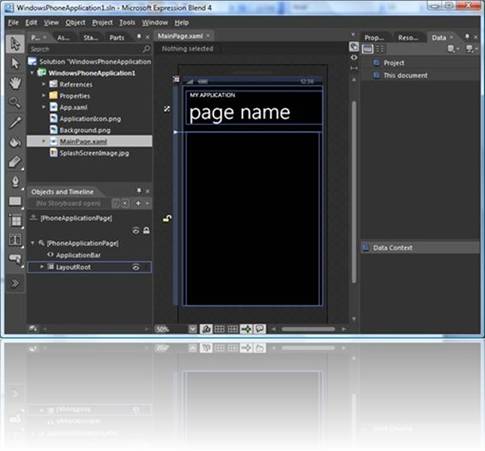
Inicie o Expression Blend e crie uma aplicação do tipo Windows Phone Application, Figura 1, na aba Projects, temos os arquivos iniciais da aplicação gerados pelo Expression Blend, a aplicação tem três arquivos de imagens, e dois arquivos do tipo XAML, o XAML (eXtensible Application Markup Language), é uma marcação similar a marcação XML, é utilizada no Silverlight tanto para aplicações WEB como para o WP7, e também é utilizada para criar aplicações desktop com o WPF para o ambiente Windows.
Com a marcação XAML podemos criar layouts de telas separadas do código da linguagem de programação C#, possibilitando assim, um menor acoplamento entre o design e a programação, dessa forma um designer poderia trabalhar no design das telas utilizando somente o XAML, enquanto o programador faz o modelo da aplicação.
Resumidamente o arquivo App.xaml é usado pela aplicação silverlight para declarar recursos compartilhados no projeto, já o arquivo MainPage.xaml é o arquivo principal da aplicação, sua representação visual é a que aparece no centro da tela, mostrando uma interface com um layout inicial de um aplicativo WP7.

Figura 1 – Windows Phone Application
Layout Control
Na aba Objects and Timeline, temos a hierarquia dos elementos visuais da aplicação, em nosso projeto, inicialmente vemos 3 itens, o PhoneApplicationiPage, que é a pagina principal do layout, onde todos os elementos serão inseridos, o ApplicationBar, é uma área reservada para um barra onde podemos personalizar botões e menus para serem usados na aplicação, em seguida temos o LayoutRoot, este é o nome dado ao Layout Control Grid da aplicação default.
Um Layout Control serve para auxiliar no posicionamento de elementos na tela, existem vários controles de layout disponíveis em Silverlight, cada layout control tem sua utilidade dependendo do objetivo, o layout control Grid é um dos mais flexíveis, semelhante a uma tabela HTML, esse controle permite que seja criado linhas e colunas, além de definir o tamanhos e a altura de cada linha e coluna.
Abaixo segue os tipos de Layouts disponíveis para serem utilizados no Windows
Phone 7:
Grid – Layout mais flexível , é possível inserir os elementos dentro de linhas e colunas.
Canvas – permite posicionar os elementos em posições fixas dentro do Layout Control, ou seja, você pode definir uma posição exata que o elemento deve ficar no Canvas, fornecendo suporte ao posicionamento absoluto dos elementos filhos.
StackPanel – Adiciona os elementos em uma pilha, com orientação vertical ou horizontal.
ScrollViewer – Habilita barras de rolagens vertical e horizontal
Border – Insere uma borda em um único elemento interno.
Conhecendo o MainPage.xaml
A tela inicial da aplicação contém um layout Grid principal, chamado de LayoutRoot , com um fundo transparente. Em seguida temos a definição de duas linhas dentro do layout. Dentro do layout control Grid chamado LayoutRoot temos outro layout control do tipo StackPanel, note que o StackPanel está definido na linha zero do Layout Control Grid acima, utilizando a propriedade Grid.Row = ”0”.
Dentro do Stackpanel temos três elementos, um TextBlock chamado ApplicationTitle, onde na propriedade Text você poderá modificar o nome da aplicação para qualquer nome que desejar , em seguida temos outro TextBlock com nome de PageTitle, onde podemos também na propriedade Text modificar o título da página. O Terceiro elemento é outro Layout Control do tipo Grid com o nome de ContentPanel, é nele que o conteúdo da sua aplicação será criado no projeto.
Listagem 1. XAML do código default
![clip_image002[15]](http://www.linhadecodigo.com.br/artigos/img_artigos/AlexandreTadashi/WP7ComExpression/image005.jpg)
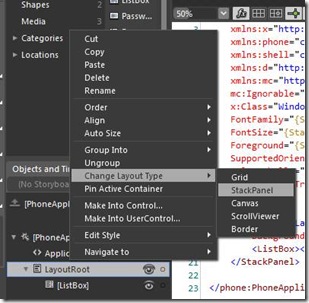
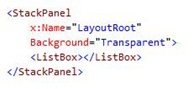
Mas tudo isso não é uma regra, em nossa aplicação de exemplo queremos aproveitar o máximo da tela do Windows Phone 7, vamos remover todo o conteúdo do primeiro layout Grid, o LayoutRoot, em seguida troque o tipo de layout, para isso, selecione com o botão direito do mouse no layout control e em Objects and Timeline, clique em Change Layout Type, Figura 3, e altere para um StackPanel. Adicione um ListBox no StackPanel, o código completo está na Listagem 2.
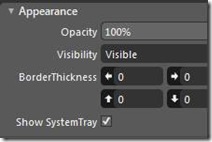
Vamos também remover a barra do system tray do WP7, onde aparece o nível da bateria, sinal e hora, para isso, selecione o item PhoneApplicationPage na aba Objects and Timeline e nas propriedades, remova o checkbox Show SystenTray, Figura 2, com isso temos todo o espaço disponível da tela para utilizar em uma aplicação.

Figura 2 – Removendo o SystemTray

Figura 3 – Alterando o Layout Control
Listagem 2. XAML da aplicação

Inserindo dados de exemplo
Para criar o nosso exemplo seria necessário carregar informações de algum provedor de dados, o designer da aplicação não precisa conhecer como esses dados serão implementados, pois o ideal é que eles sejam ligados de forma menos acopladas possível, ou seja, que cada camada tenha suas responsabilidades bem definidas, para facilitar essa tarefa ao designer, e para auxiliar nos testes de dados em interfaces XAML, o Expression Blend disponibiliza uma forma de criar dados de exemplo, deixando ainda os elementos visuais corretamente ligados as objetos que contém os dados.
Para criar uma coleção de dados de exemplo e ligar ao ListBox , clique na aba Data e no ícone Create Sample Data, digite o nome do DataSource, clique nas propriedades e modifique conforme desejar, depois arraste e solte a coleção para dentro do ListBox e você terá uma ListBox ligada a uma coleção de dados. Como esse passo é 100% visual no Expression Blend, veja neste vídeo rápido o processo passo a passo.
( video wmv) – Create Sample Data

Figura 4 – ListBox com dados de exemplo
Navegação de Páginas
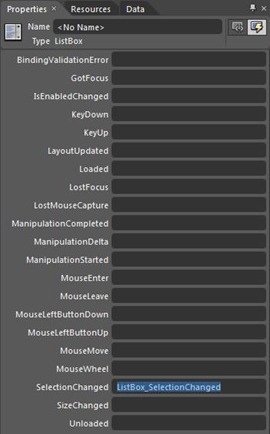
Para finalizar o exemplo, vamos inserir um evento SelectionChanged no ListBox, assim quando o usuário selecionar um item no Listbox vai abrir outra página com o link selecionado carregado no browser, para inserir o evento, selecione o ListBox, na aba properties, clique no ícone Events e dê um duplo click no evento SelectionChanged, Figura 5.

Figura 5 – ListBox – Criando um evento SelectionChanged
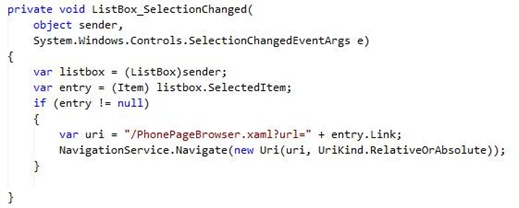
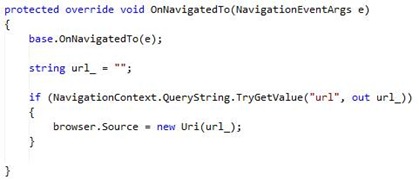
Dentro do evento SelectionChanged do ListBox, primeiro vamos obter o item selecionado no ListBox através da propriedade SelectedItem, depois através do recurso NavigationService.Navigate, vamos navegar até a outra página, passando como parâmetro a url que será carregado no Browser, Listagem 3. Adicione uma página em seu projeto com o nome de PhonePageBrowser, adicione um elemento WebBrowser e o método onNavigatedTo, esse método será responsável por obter a url e carregar o browser com o link passado, Listagem 4.
Listagem 3. XAML da aplicação

Listagem 4. XAML da aplicação

Conclusão
O Expression Blend é um poderoso aliado para a criação de aplicativos para o Windows Phone 7 com Silverlight, vimos de forma superficial como criar uma aplicação na ferramenta, além de conhecer um pouco sobre os layout controls, sample data e navegação de páginas.
- Múltipla: ListView no AndroidMobile (MS)
- Utilizando Threads no iOSMobile (MS)
- Motorola Atrix: Transforme no desktop perfeitoMobile (MS)
- Introdução: ListView no AndroidMobile (MS)
- Windows Phone : uma plataforma móvel completaMobile (MS)


