Desenvolvimento - Java
Charts no Primefaces
Qualquer tipo de aplicação desenvolvida, não importando sua finalidade, irá apresentar algum tipo de retorno de informações para o usuário que a está acessando.
por Everton Coimbra de AraújoEste é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que mantivemos contato próximo nas disciplinas que a eles eu ministrava. Isso me motivou muito e fazer com que o resultado dos trabalhos deles aparecesse para o mundo e, nada melhor do que o Linha de Código para isso.
|
|
Neste artigo apresento o Giovano Hendges, que pode ser contactado pelo email giovano@priori.com.br. O Giovano é formado em sistemas de informação pela Faculdade Sul Brasil - Fasul. Atualmente trabalha na Priori Sistemas no desenvolvimento de sistemas para automação de escritórios contábeis e pequenos aplicativos com Rails. Desta forma, estejam a vontade em solicitar o curriculum dele. |
Introdução
Qualquer tipo de aplicação desenvolvida, não importando sua finalidade, irá apresentar algum tipo de retorno de informações para o usuário que a está acessando. Quando estas informações forem numéricas, como agrupamentos de valores ou conjuntos de dados, elas podem ser demonstradas em forma de gráficos, complementando e facilitando assim o entendimento do que se está tentando visualizar. Comprovadamente há uma facilidade muito maior no reconhecimento de padrões em imagens do que números puros em tabelas, o que faz com que os gráficos sejam um diferencial para a análise de dados.
Neste tutorial, será demonstrada a criação de uma aplicação simples que fará utilização de Java com o framework JavaServer Faces 2.0 para a criação das páginas e o framework PrimeFaces 2.1 para a renderização de gráficos. O PrimeFaces possui uma suíte completa de componentes prontos para serem utilizados com JSF 2.0, incluindo o módulo gráfico utilizado neste tutorial.
Recursos utilizados
Componentes utilizados na criação deste tutorial.
|
Recurso |
URL |
|
JSF 2.0 |
https://javaserverfaces.dev.java.net/ |
|
PrimeFaces 2.1 |
http://www.primefaces.org/ |
|
GlassFish 3.0.1 |
http://glassfish.java.net/ |
|
Netbeans 6.9.1 |
http://www.netbeans.org/ |
Criando um projeto
Para criar um novo projeto JSF no Netbeans, vá ao menu File >> New Project, selecione então a opção Java Web no menu de categorias, e em Projects, marque a opção Web Application. Clique em Next e digite o nome do projeto a ser criado, neste caso o projeto chama-se Charts. Clique em Next novamente e selecione o servidor de aplicação a ser utilizado, para este tutorial está sendo utilizado o GlassFish 3.0.1. Na mesma tela, deve-se selecionar qual a versão do Java EE utilizado, selecione Java EE 6 Web e clique em Next. Agora, o Netbeans pede qual framework irá ser utilizado. Para os fins desse tutorial, selecione a opção JavaServer Faces. Caso abaixo apareça a opção para selecionar qual versão deve ser utilizada, selecione a versão do JSF 2.0 e clique em Finish.
O projeto já está criado, restando apenas adicionar as informações sobre o PrimeFaces.
Configurando o PrimeFaces
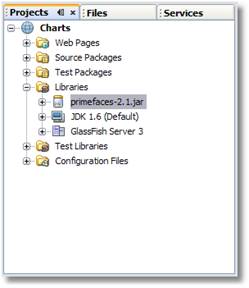
Agora, é necessário adicionar o arquivo JAR do PrimeFaces baixado do site. Para isso, expanda a árvore do projeto no Netbeans e clique com o botão direito do mouse sobre a pasta Libraries (Figura 01), selecionando a opção Add Jar/Folder. Selecione então o arquivo do PrimeFaces e clique em Ok. Uma boa prática para se seguir é manter uma pasta com o nome de libs dentro da pasta do seu projeto e armazenar nela as bibliotecas utilizadas no projeto corrente, utilizando sempre o caminho relativo para acesso. Esta é a única configuração que precisa ser feita, nenhuma informação adicional precisa ser incluída para o web.xml referente ao servlet do PrimeFaces.
|
|
|
Figura 01 – Adicionando JAR do PrimeFaces na aplicação |
Demais configurações.
Posteriormente, quando for feita a criação dos managed beans, também não será necessário nenhum mapeamento no arquivo faces-config.xml, somente a utilização de uma anotação na classe criada.
Para os arquivos xhtml que façam uso das tags específicas do PrimeFaces, deve ser adicionado o seguinte namespace “xmlns:p="http://primefaces.prime.com.tr/ui”" na tag html.
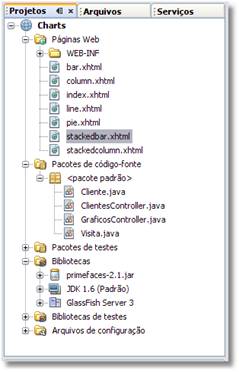
Ao final do tutorial, com todos os arquivos criados, a estrutura do projeto deverá estar como na Figura 02.
|
|
|
Figura 02 – Estrutura final do projeto |
Criando a página principal
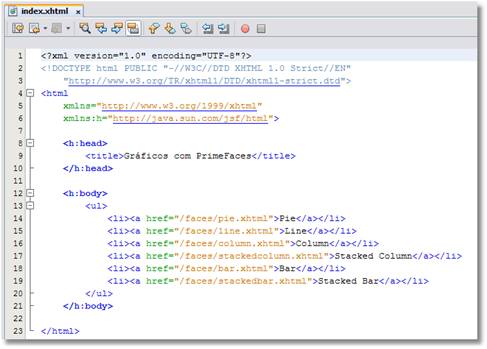
Na página principal, haverá somente os links endereçados para os tipos de gráficos demonstrados no tutorial, que são: gráficos de pizza, linhas, colunas, colunas empilhadas, barras e barras empilhadas. A página inicial do projeto deve estar conforme a Figura 03. Repare que as páginas que estão sendo chamadas pela index ainda não existem, mas logo serão criadas.
|
|
|
Figura 03 – Página inicial da aplicação (index.xhtml) |
Gráfico de Pizza
Na criação dos arquivos necessários será seguido o padrão MVC (Model View Controller), que nada mais é do que uma arquitetura para separar as regras de negócio da lógica de apresentação, permitindo maior manutenibilidade. Este primeiro gráfico será criado para demonstrar a quantidade de vendas para determinado cliente.
View
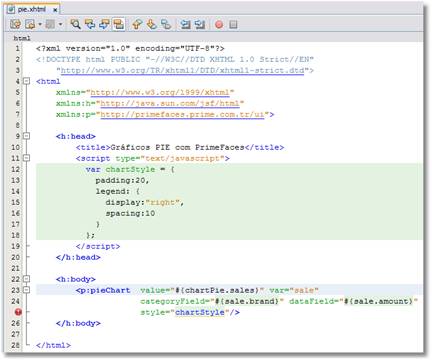
O arquivo xhtml do gráfico de pizza deve ser como o demonstrado na Figura 04.
|
|
|
Figura 04 – pie.xhtml |
Na tag <html> foi adicionada a importação do namespace do PrimeFaces, permitindo acesso aos seus componentes. A tag utilizada para definir o gráfico é a <p:pieChart/>. Nela são passados os atributos value, var, categoryField, dataField e style. Repare que para definir configurações adicionais do gráfico utiliza-se um objeto javascript criado antes de sua renderização informado no atributo style da tag.
Os atributos são:
- value: lista de dados
utilizados para a geração do gráfico, acessados pelo managed
bean;
- var: nome da variável que receberá cada item da lista;
- categoryField: nome utilizado para as categorias, descrição de cada pedaço do gráfico;
- dataField: valor da categoria;
- style: configurações adicionais para o gráfico.
Controller
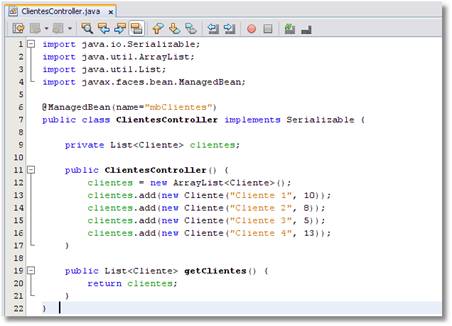
Agora que a tela está pronta, crie o managed bean que irá retornar as informações para popular os valores do gráfico, neste caso tem-se a classe ClientesController. Para isso crie uma classe como da Figura 05. Nela, foi utilizada a anotação @ManagedBean para definir a classe como um bean gerenciável e ter acesso a ela através das views/páginas. Note que essa classe faz uso da classe Cliente, que é a classe que irá manter as informações de cada cliente isoladamente. Neste tutorial, ela apenas possuirá o nome do vendedor e a quantidade de vendas do mês atual.
|
|
|
Figura 05 – Managed Bean para acesso a lista de clientes (ClientesController.java) |
Model
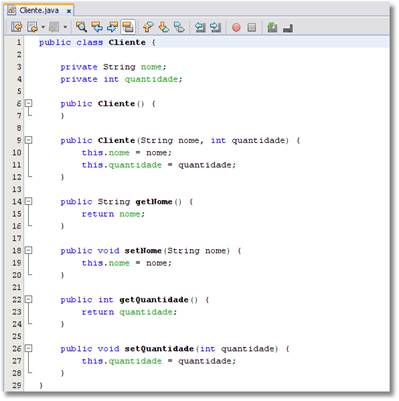
A classe Cliente é uma classe POJO simples, que deve possuir atributos privados e getters e setters para todos os seus atributos, já que é por essas propriedades públicas que será feito o acesso aos atributos. A classe deve ser como a da Figura 05.
|
|
|
Figura 05 – Classe Cliente.java |
Executando o exemplo
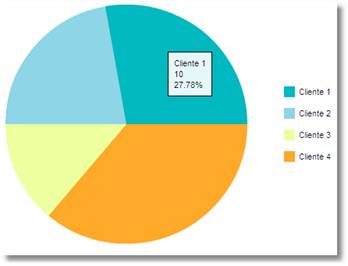
Agora, todas as classes necessárias para a geração do gráfico de pizza estão prontas. Executando a aplicação tem-se o seguinte resultado (Figura 07).
|
|
|
Figura 07 – Execução do gráfico de pizza |
O funcionamento da aplicação ocorre da seguinte forma: ao renderizar o arquivo pie.xhtml, a tag <p:pieChart/> definiu um gráfico de pizza. Repare na tag o elemento value, foi ele quem fez o acesso ao managed bean criado, acessando-o pelo nome ”mbClientes”, que foi definido na anotação utilizada na classe ClientesController. Através do managed bean, foi feito acesso a propriedade “clientes”, que é convertida para getClientes(), por isso da necessidade de ter os getters e setters para os atributos acessados pelas views. Cada item desta lista é passado para o objeto criado pelo atributo "var", e é esta variável que é utilizada nos atributos categoryFields (nome), e dataField (valores). Para estes dois últimos campos, vale a mesma regra dos getters e setters, a variável criada na verdade é um objeto da classe Cliente, e os atributos utilizados na view serão convertidos para os padrões de acesso de cada campo.
Demais gráficos
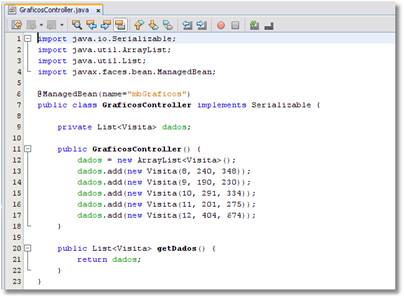
Todos os gráficos apresentados a seguir, utilizarão o mesmo managed bean. O arquivo em questão é o demonstrado na Figura 08. Nestes gráficos, demonstra-se a quantidade de visitas de um site no período da manhã e tarde.
|
|
|
Figura 08 – Managed Bean utilizado nos demais gráficos |
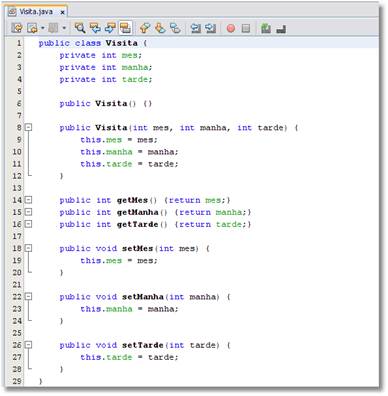
Esta classe faz uso da classe Visita, que está na Figura 09.
|
|
|
Figura 09 – Classe Visita |
Views
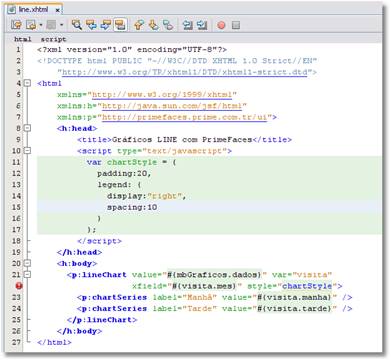
Todas as views utilizadas para os demais gráficos são praticamente iguais, mudando apenas a tag e atributos utilizados. Para os demais gráficos, somente devem ser alteradas as linhas 21 – 25 pelos pedaços de códigos dispostos nas próximas sessões para cada tipo de gráfico. Veja na Figura 10 o necessário para a geração de um gráfico de linhas e seu resultado na Figura 11.
|
|
|
Figura 10 – line.xhtml |
|
|
|
Figura 11 – Resultado da execução do arquivo line.xhtml |
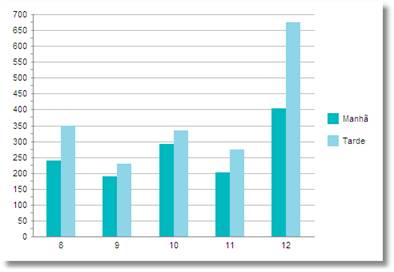
Column Chart
|
|
|
Figura 12 – Fonte que deve ser substituído para gerar gráfico de colunas |
|
|
|
Figura 13 – Resultado da execução do gráfico de colunas |
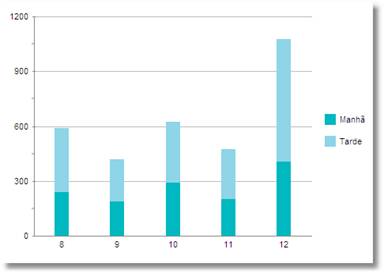
Stacked Column Chart
|
|
|
Figura 14 - Fonte que deve ser substituído para gráfico de colunas empilhadas |
|
|
|
Figura 15 – Resultado da execução do gráfico de colunas empilhadas |
Bar Chart
|
|
|
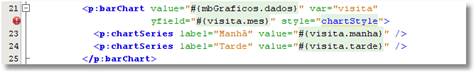
Figura 16 - Fonte que deve ser substituído para gerar gráfico de barras |
|
|
|
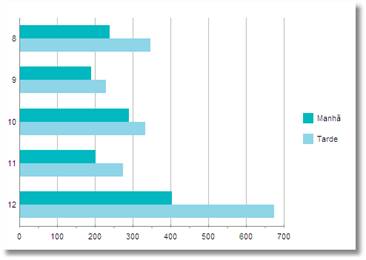
Figura 17 – Resultado da execução do gráfico de barras |
Stacked Bar
|
|
|
Figura 18 – Fonte a ser substituído para gráfico de barras empilhadas |
|
|
|
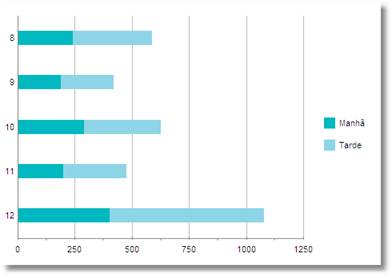
Figura 19 – Resultado da execução do gráfico de barras empilhadas |
Conclusão
A utilização do framework PrimeFaces juntamente com JSF 2.0 torna muito fácil a exibição de gráficos para o usuário. Com apenas um managed bean responsável pela obtenção dos dados e inclusão do namespace e uma tag no arquivo .xhtml, é possível gerar um gráfico visualmente agradável para o usuário permitindo uma melhor visualização das informações que ser quer passar.