Desenvolvimento - C#
ModalDialog com aplicações ASP.NET
Nesse artigo estarei mostrando como utilizar ModalDialog em aplicações ASP.NET e mesmo após ações SERVER SIDE manter o ModalDialog aberto sem maiores problemas. Tecnologia(s): ASP.NET Javascript HTML
por Carlos Eduardo Romeiro GabrielCertamente alguma vez durante o desenvolvimento de um sistema Web você optou por utilizar janelas ModalDialog ao invés de um simples Pop Up.
Concordo que a escolha foi excelente, pois assim uma gama de problemas acaba sendo evitados como, por exemplo:
- Problemas com o browser que bloqueiam Pop Up;
- Problemas no gerenciamento no caso da mesma janela ser aberta inúmeras vezes;
- Problemas no caso do Sistema ser fechado e a janela Pop Up continuar aberta;
- Etc.
Pelos motivos acima e outros é sempre mais confortável e cômodo utilizar janelas ModalDialog, porem existe um pequeno detalhe que esse artigo estará mostrando como “burlar”. Ao contrário de janelas Pop Up, janelas ModalDialog sempre esperam uma ação, e assim que essa ação é realizada ela sempre tentará se fechar automaticamente, sendo que muitas vezes não é isso que queremos, ao contrário, queremos continuar navegando. A aplicação abaixo mostra como burlar esse problema:
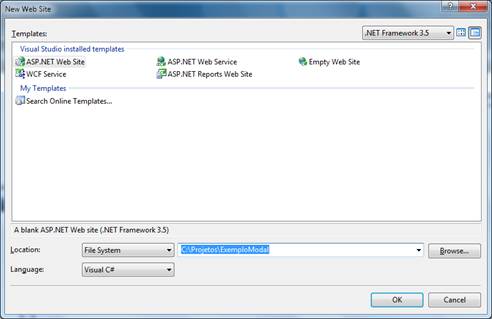
1-) Crie uma novo Web Site (serve também para Aplicação Web, somente por conveniência estou utilizando Web Site para exemplo).

Obs: Esse artigo não se destinará a explicar propriedades de objetos, Tag’s HTM, propriedades javascript’s e CSS, somente como utilizar corretamente ModalDialog.
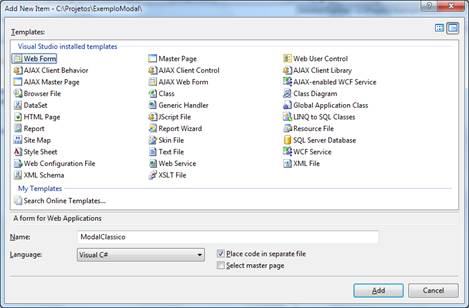
2-) Adicione um novo Web Form chamado MeuModal.

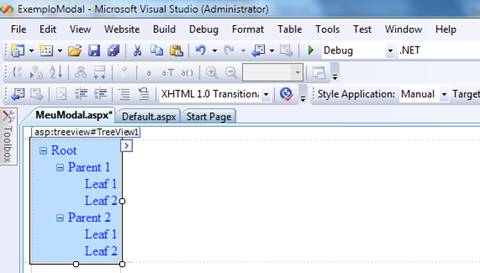
3-) Insira um novo objeto TreeView.

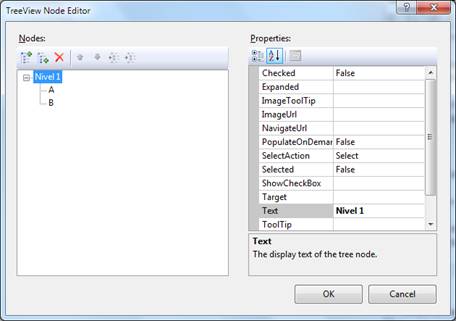
4-) Em propriedades deixa os valores com algo parecido abaixo:

O Body dessa página deverá ficar:
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server">
<Nodes>
<asp:TreeNode Text="Nivel 1" Value="Nivel 1">
<asp:TreeNode Text="A" Value="A"></asp:TreeNode>
<asp:TreeNode Text="B" Value="B"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</div>
</form>
</body>
5-) Na página Default.aspx, inclua um botão com as seguintes propriedades:
ID = btnAbrirModalClassico
Text=Modal Classico
OnClientClick=”var objModal=window.showModalDialog(‘MeuModal.aspx’);”
O Body dessa página deverá ficar:
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnAbrirModalClassico" runat="server" Text="Modal Classico" OnClientClick="var objmodal = window.showModalDialog("MeuModal.aspx");" />
</div>
</form></body>
6-) Marque a página Default.aspx como Start Page e rode a aplicação. (Nesse momento o Visual Studio irá informar que o Web Config será alterado para modo Debug, confirme e click em OK).
7) A aplicação irá abrir como a página abaixo:

8-) Clique no botão e a Janela de Modal irá se abrir conforme figura abaixo:

9-) Mesmo não tendo nenhum código nos níveis do TreeView, clique na opção A ou B, e repare que o ModalDialog irá abrir uma outra janela. Isso ocorre pois o TreeView ao realiza uma ação Server SIde, fazendo com que ele tente se fechar. Além dele continuar aberto, outro Modal é aberto e assim por diante. O exemplo está utilizando o TreeView como exemplo, mas qualquer objeto que realize uma ação “Server Side” terá o mesmo efeito. Mas como contornar isso ? É fácil ! Crie uma nova página chamada “ShowModalForm”. O Body da página deverá ficar como o código abaixo:
<body>
<form id="form1" runat="server">
<div>
<iframe id="iFrameModal" src="MeuModal.aspx"></iframe>
</div>
</form>
</body>
Repare que na verdade o que foi incluso foi a tag IFRAME, ou seja, aquela janela com o TREEVIEW será exibida dentro de um IFRAME.
10-) Volte na página Default.aspx e inclua um novo botão com as seguintes propriedades:
ID = btnAbrirModalNET
Text=Modal Classico .NET
OnClientClick=”var objModal=window.showModalDialog(‘ShowModalForm.aspx’);”
O código do Body deverá ficar da seguinte forma:
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="btnAbrirModalClassico" runat="server" Text="Modal Classico" OnClientClick="var objmodal = window.showModalDialog("MeuModal.aspx");" />
<asp:Button ID="btnAbrirModalNET" runat="server" Text="Modal Classico .NET" OnClientClick="var objmodal = window.showModalDialog("ShowModalForm.aspx");" />
</div>
</form>
</body>
10-) Agora rode novamente a aplicação, e será apresentado a tela abaixo:

11-) Ao invés de clicar no botão Modal Classico, clique no botão Modal Classico .NET e será aberto o Modal abaixo:

12-) Exatamente como fizemos no passo 9, clique no nó A ou B. Porém repare que ao contrário do que acontecia, a tela se mantém aberta.
Isso ocorre porque esse modal está apenas exibindo um IFRAME, e todo o código está rodando dentro do IFRAME, logo o comportamento esperado é realizado.

