Desenvolvimento - Java
ConfirmDialog com Primefaces e JSF2
Existem diversos recursos presentes em aplicações web, dentre eles vale destacar o atual sucesso das Rich Internet Applications(RIA)
por Everton Coimbra de AraújoEste é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que mantivemos contato próximo nas disciplinas que a eles eu ministrava. Isso me motivou muito e fazer com que o resultado dos trabalhos deles aparecesse para o mundo e, nada melhor do que o Linha de Código para isso.
|
|
Neste artigo apresento o Jan Palach, que pode ser contactado pelo email palach@gmail.com. O Jan foi meu aluno durante sua pós-graduação. Possui conhecimento na linguagem Java, C/C++ e Python Atuando no desenvolvimento de ferramenta para monitoria de ativos e rede. Desta forma, estejam a vontade em solicitar o curriculum dele. |
Introdução
Existem diversos recursos presentes em aplicações web, dentre eles vale destacar o atual sucesso das Rich Internet Applications(RIA). RIA são aplicações web que apresentam características tradicionais de softwares desktop. De modo geral, podemos classificar uma aplicação web como RIA, se ela possui recursos visuais avançados que facilitam a navegação do usuário e agregam valor estético.
Para desenvolver RIA utilizando tecnologia Java, existem diversas opções de biblioteca disponíveis, dentre elas:
- Adobe FLEX
- Richfaces
- Primefaces
Para este tutorial, vamos utilizar a biblioteca Primefaces. Que implementa diversos componentes visuais que devem ser usados junto à tecnologia JSF 2 (Java Server Faces 2).
O projeto apresentado no tutorial, realizará as seguintes operações:
- Receberá duas senhas informadas pelo usuário;
- Fará a comparação das senhas;
- Em caso de igualdade, irá exibir em um componente Growl a mensagem de que as senhas são iguais;
- Em caso de diferença, irá exibir em um componente Growl a mensagem de que as senhas são diferentes.
O componente principal a ser estudado no tutorial será o ConfirmDialog, que será usado para perguntar ao usuário se ele deseja visualizar o resultado da comparação.
Diálogos de confirmação(ConfirmDialogs), são componentes utilizados para que o usuário possa definir uma ação a ser tomada diante de alguma situação. O Primefaces oferece, um componente chamado ConfirmDialog que implementa essa funcionalidade.
Biblioteca e conhecimentos necessários
- Java Server Faces 2.0
- Facelets
- Primefaces 2.1
- Apache Tomcat 7.0
- Java Standart Tag Library
- Eclipse IDE (Helios)
Criação e configuração do projeto
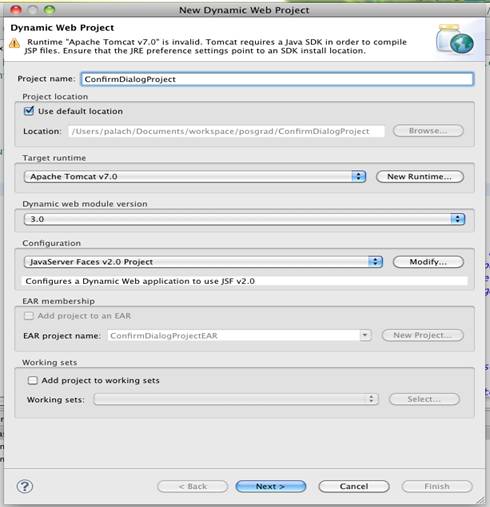
Na IDE Eclipse, vamos criar um projeto web clicando em: File→New→Other→Web→Dynamic Web Project, pressioneNexte será exibida a janela representada pelaFigura 1.

Figura 1 – Criando um novo projeto
O Primefaces 2.1 pede pela versão 2 do JSF, sendo assim na categoria configuration selecione: “JavaServer Faces v2.0”. Escolha um nome para o projeto e clique em next até que seja exibida a tela listada na figura 2.

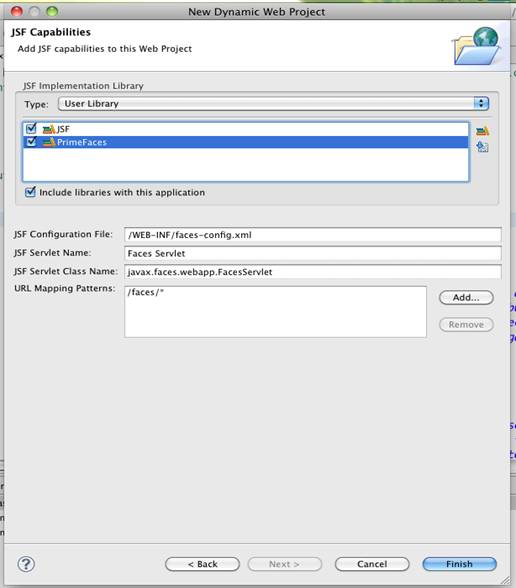
Figura 2 – Adicionando as bibliotecas do PrimeFaces
A tela exibida na figura 2, nos permite selecionar e configurar as bibliotecas necessárias ao projeto. No caso precisamos dos arquivos jar do JSF2 e do Primefaces. Os jars necessários são:
JSF2:
- jsf-api.jar
- jsf-impl.jar
Primefaces:
- primefaces-2.1.jar
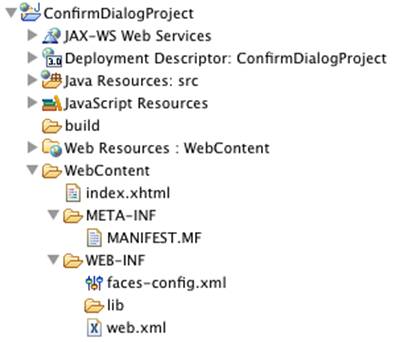
Após adicionar as bibliotecas necessárias clicamos em finish e o projeto será criado, a figura 3 ilustra a estrutura do projeto:

Figura 3 – Estrutura do projeto na perpectiva de visão java.
Criando o ManagedBean
Classes ManagedBean em geral servem para integrar a view com nossos beans e outras camadas do sistema. Utilizaremos um ManagedBean bem simples chamado ConfirmBean contendo 3 propriedades e seus “accessors”
- Senha1(String): Primeira senha informada pelo usuário.
- Senha2(String): Segunda senha informada pelo usuário.
- Mensagem(String): Mensagem informando se as senhas são iguais ou não.
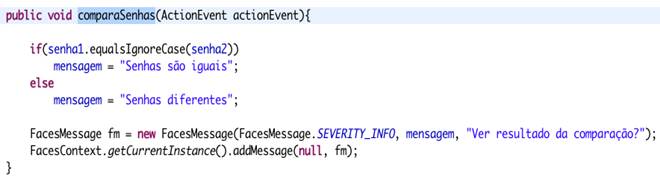
O principal método deste ManagedBean é o método comparaSenhas.

Figura 4 – Método usado para validar
a igualdade das senhas.
O método ilustrado na figura 4, valida a senha verificando sua igualdade e cria uma mensagem do tipo FacesMessage que será associada com um componente da view. FacesMessage nos permite configurar a severidade da mensagem, o assunto e o detalhe da mensagem.
Criando a camada visual
Na nossa pasta WebContent vamos criar nossas páginas HTML que irão conter nossos componentes visuais Java Server Faces e PrimeFaces mesclados, com a finalidade de criar o formulário para o usuário. Vejamos os componentes:
JSF2:
- form: Cria um formulário, responsável por agrupar outros componentes de entrada para o usuário.
- panelGrid: Cria uma grade onde serão inseridos os componentes de forma agrupada. No panelGrid podemos configurar o número de colunas e o espaçamento entre elas.
- outputText: São componentes com função similar aos labels do Swing. Exibe um texto informado em seu atributo “value”.
- inputSecret: Campo de entrada de texto para entrada de senhas. Dentre seus atributos podemos destacar:
- required: Torna o campo obrigatório.
- value: Aqui o value é usado para conectar o componente visual à uma propriedade do nosso ManagedBean, da seguinte forma(Exemplificando componente visual associado à propriedade senha1):
<h:inputSecret required="true" label="Senha1" value="#{confirmBean.senha1}"/>
Pimefaces:
- growl: Growl é um componente que exibe mensagens em caixas de texto no estilo de alertas, mas contendo algum efeito de transição entre a exibição e o fechamento da caixa. Usamos o atributo “id”, que nos permite referenciar o componente em qualquer lugar do documento.
- commandButton: Componente visual que exibe um botão e geralmente é pode ser associado à um método de um ManagedBean através do atributo actionListener.
- confirmDialog: Componente visual que implementa uma janela de diálogo, contendo um botão para confirmar e outro para seguir um fluxo alternativo. Dentre as características configuráveis podemos citar:
- message: A mensagem a ser exibida.
- header: O cabeçalho da janela de diálogo.
- showEffect: O efeito visual utilizado na abertura da janela.
- hideEffect: O efeito visual exibido no fechamento da janela.
- severity: O nível de severidade da informação.
- widgetVar: Usado para referenciar o componente visual de janela de confirmação em qualquer ponto do documento.
*Vejam um trecho do nosso HTML contendo os nossos componentes visuais, na figura 5:

Figura 5 – Trecho do HTML contendo os componentes visuais utilizados na página.
Adicionando suporte ao Primefaces no projeto
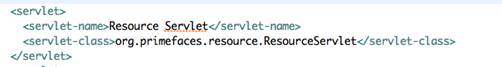
Vamos editar nosso arquivo web.xml, e adicionar suporte ao Primefaces adicionando o trecho de código da figura 6:

Figura 6 – Adicionando suporte ao PrimeFaces ao projeto.
Visualizando o resultado
Vamos executar nosso projeto, e visualizar o resultado execute os passos a seguir:
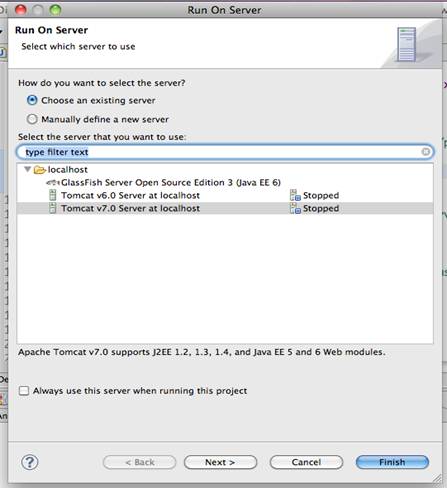
- Clique com o botão direito no projeto e selecione: Run as->Run on server. A figura 7 ilustra a janela que será exibida:

Figura 7 – Selecionando servidor web.
- Selecione o servidor de sua preferência e clique em finish, para o tutorial utilizei o tomcat 7.
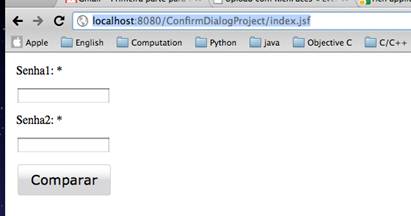
- Por fim, acesse a url http://localhost:8080/ConfirmDialogProject/index.jsf no seu navegador, o resultado deverá ser semelhante ao apresentado na figura 8.

Figura 8 – Aplicação exemplo para o componente ConfirmDialog da biblioteca PrimeFaces.
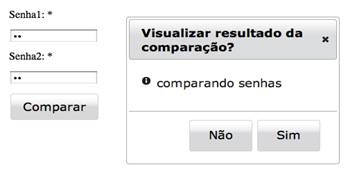
Informe as senhas e clique em comparar, em seguida será exibida a janela ilustrada na figura 9:

Figura 9 – Diálogo de confirmação.
Clicando em visualizar resultado da comparação é visualizada a mensagem(componente Growl), ilustrada na figura 10:

Figura 10 – Componente Growl exibindo imagem de resultado da comparação.
Conclusão
Este tutorial teve como objetivo apresentar um componente básico do Primefaces e sua utilização em um projeto Java Server Faces. Fica a dica para pesquisa e uso desta poderosa ferramenta para criação de RIA.



