Desenvolvimento - ASP. NET
Confirm Button com JavaScript
Olá pessoal, hoje gostaria de mostrar como fazer para que seja solicitado alguma coisa ao clicar no botão. Aquelas mensagens mostradas na tela com o clique OK e CANCELAR.
por Mauricio JuniorOlá pessoal, hoje gostaria de mostrar como fazer para que seja solicitado alguma coisa ao clicar no botão. Aquelas mensagens mostradas na tela com o clique OK e CANCELAR.
O que utilizei:
- Visual Studio .NET 2010
- Framework 4.0
- Plataforma ASP.NET
- Linguagem: C#.NET
- Interpretação: JavaScript
Em um artigo anterior, mostrei como exibir mensagem ao clicar no LinkButton. Agora com a mesma idéia vou mostrar como fazer utilizando o botão. Vou mostrar duas maneiras de fazer isso.
Vou começar mostrando códigos para um entendimento mais rápido e simples. O primeiro passo é criar uma página e no conteúdo dela, criar uma função em javascript. Será mostrada função, pode ser feito quantas quiser, lembre-se sempre de mudar o nome. Code (1.1)
|
<script type="text/javascript"> function pergunta() { if (confirm("Deseja confirmar essa operação?")) { return true; } else { return false; } } </script>
|
Code 1.1
O code 1.1 mostra uma pergunta simples sobre a confirmação da operação. Se for confirmado retorna true e se o botão cancelar foi clicado, retorna false. O true e false estão diretamentes ligados ao submit ou não submit da tela.
O passo seguinte é criar um botão dentro da página e um label muito simples. (Code 1.2)
|
<asp:Button ID="cmdTeste1" runat="server" Text="Teste1" onclick="cmdTeste1_Click" />
<asp:Label ID="lblResultado" runat="server"></asp:Label>
|
Code 1.2
Cliquei duas vezes em cima do botão para gerar o onclick=”cmdTeste1_Click” . Assim gerou o método protegido no arquivo .cs. Dentro do método coloquei o seguinte código. (Code 1.3)
|
protected void cmdTeste1_Click(object sender, EventArgs e) { lblResultado.Text = "Clique OK no botão teste1"; }
|
Code 1.3
Primeira maneira
Voltando para o código ASP.NET adicionei mais um atributo chamado onClientClick. Code 1.4
|
<asp:Button ID="cmdTeste1" runat="server" Text="Teste1" OnClientClick="javascript:return pergunta();" onclick="cmdTeste1_Click" />
|
Code 1.4
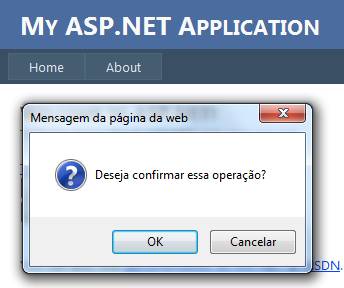
Ao clicar no botão aparece a mensagem solicitando a confirmação com o código em javascript. (Imagem 1)

Imagem 1
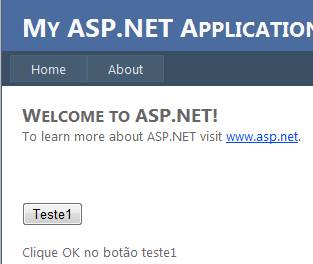
Ao escolher o botão OK, apareceu a seguinte mensagem na tela. (Imagem 2)

Imagem 2
Segunda maneira
Você pode gerar a mesma mensagem no botão usando código em C#.NET. Mais precisamente no Page_Load() da página. É um código simples e precisa ser feito com muita atenção para que funcione corretamente. (Code 1.5)
|
protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { cmdTeste.Attributes.Add("onclick", "javascript:return pergunta();"); } }
|
Code 1.5
Note que gerei outro botão para fazer o teste, o Id dele é cmdTeste. Adicionei pelo método Attributes passando o onclick e o nome do método em javascript. O resultado foi o mesmo da primeira maneira mostrado anteriormente.
Fico por aqui e espero que tenha ajudado em algo. Qualquer dúvida pode entrar em contato pelo site. Existe também o meu site www.mauriciojunior.org e o blog.mauriciojunior.org.


