Desenvolvimento - ASP. NET
Alerta JavaScript com Link Button
Olá Leitor, gostaria de falar hoje de uma funcionalidade muito simples e muito usada no dia a dia dos programadores de software / aplicativo.
por Mauricio JuniorOlá Leitor, gostaria de falar hoje de uma funcionalidade muito simples e muito usada no dia a dia dos programadores de software / aplicativo. O bom é que essa funcionalidade funciona tanto para mobile web quanto para website.
Foi usado:
Visual Studio.NET 2010
Framework: 4.0
Tipo do projeto: ASP.NET
Linguagem: C#.NET
Linguagem de interpretação: JavaScript
No primeiro passo, foi criado o projeto do tipo ASP.NET. O Visual Studio .NET 2010 monta todo layout, com style, javascript e tudo mais. Isso melhora bastante no processo de desenvolvimento.
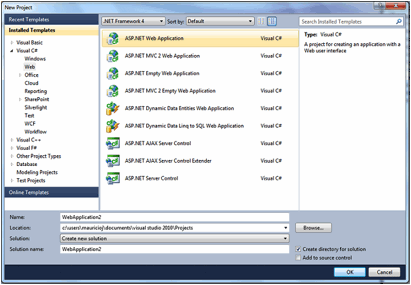
Criando o projeto. (Imagem 1)

Imagem 1
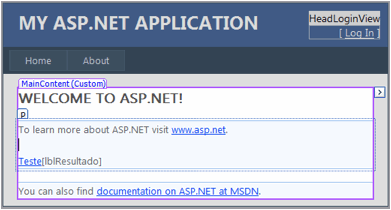
O aplicativo monta toda a estrutura web de desenvolvimento. (Imagem 2)

Imagem 2
O segundo passo é colocar via código o LinkButton do asp.net. (Code 1)
|
<asp:LinkButton ID="lnkTeste" runat="server" Text="Teste"></asp:LinkButton>
|
Code 1
Foi dado o nome de lnkTeste. O quarto passo é clicar na aba Designer e clicar duas vezes em cima do LinkButton. É criado automaticamente o método dentro do código C#. (Code 2)
|
protected void lnkTeste_Click(object sender, EventArgs e) {
}
|
Code 2
O quinto passo foi acrescentar um label na página para mostrar o resultado depois do clique. Foi dado o nome de lblResultado. (Code 3)
|
<asp:Label ID="lblResultado" runat="server"></asp:Label> |
Code 3
Dentro do código C#.NET e do método criado anteriormente (Code 2), foi digitado uma linha de código como passo quinto. (Code 4)
|
protected void lnkTeste_Click(object sender, EventArgs e) { lblResultado.Text = "Clicou OK"; } |
Code 4
A parte em C# está pronta, agora é necessário criar a parte em javascript. Dentro da mesma página, foi criado uma função em javascript responsável por mostrar a pergunta no momento do clique. (Code 5)
|
<script type="text/javascript"> function pergunta() { if (confirm("Deseja confirmar essa operação?")) { return true; } else { return false; } } </script> |
Code 4
Note que no Code 4 a função usa o simples confirm do javascript e retorna true ou false. Se o true for retornado, a página faz o submit, se o false for retornado a página não faz nada; ou seja; mantém o mesmo estado. Para vincular a função javascript com o linkButton, é necessário adicionar mais um parâmetro na linha do linkButton. (Code 5)
|
<asp:LinkButton ID="lnkTeste" runat="server" Text="Teste" OnClientClick="javascript:return pergunta();" onclick="lnkTeste_Click"></asp:LinkButton>
|
Code 5
Foi acrescentada a seguinte linha: OnClientClick=”javascript:return pergunta();”. Isso faz com que a função seja executada antes de passar pelo código C#.NET, retornado true o método continua seus passos.
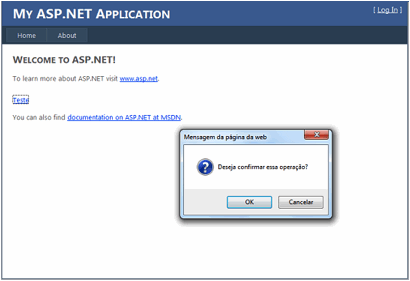
Segue a tela mostrando o resultado final. (Imagem 3)

Imagem 3
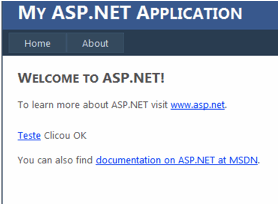
Ao clicar no botão OK, aparece a (Imagem 4).

Imagem 4
Para melhor entendimento, segue todo o código da página .aspx. (Code 5)
|
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ArtigoLinkButton._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"> </asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<script type="text/javascript"> function pergunta() { if (confirm("Deseja confirmar essa operação?")) { return true; } else { return false; } } </script>
<h2> Welcome to ASP.NET! </h2> <p> To learn more about ASP.NET visit <a href="http://www.asp.net" title="ASP.NET Website">www.asp.net</a>. <br /><br /> <asp:LinkButton ID="lnkTeste" runat="server" Text="Teste" OnClientClick="javascript:return pergunta();" onclick="lnkTeste_Click"></asp:LinkButton>
<asp:Label ID="lblResultado" runat="server"></asp:Label> </p> <p> You can also find <a href="http://go.microsoft.com/fwlink/?LinkID=152368&clcid=0x409" title="MSDN ASP.NET Docs">documentation on ASP.NET at MSDN</a>. </p> </asp:Content> |
Code 5
Segue todo o código da página C#.NET. (Code 6)
|
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
namespace ArtigoLinkButton { public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) {
}
protected void lnkTeste_Click(object sender, EventArgs e) { lblResultado.Text = "Clicou OK"; } } } |
Code 6
Bom, eu fico por aqui e qualquer dúvida pode entrar em contato pelo site.


