Desenvolvimento - Java
Drag and Drop com PrimeFaces
Este é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR...
por Everton Coimbra de AraújoEste é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que mantivemos contato próximo nas disciplinas que a eles eu ministrava. Isso me motivou muito e fazer com que o resultado dos trabalhos deles aparecesse para o mundo e, nada melhor do que o Linha de Código para isso.
|
|
Neste artigo apresento o Alessandro Gotardo, que pode ser contactado pelo email alessandrogotardo@gmail.com. O Alessandro foi meu aluno durante sua graduação e agora em sua especialização. Possui conhecimento na linguagem Java e em segurança e gestão de servidores e redes. Desta forma, estejam a vontade em solicitar o curriculum dele. |
Introdução
Fornecer aos usuários uma aplicação web com recursos que lhe rendam produtividade, sem é algo bem vindo. Tendo isso em vista, este tutorial apresenta a implementação de uma aplicação que faz uso de recursos de Drag and Drop (arrastar e soltar) através de recursos/componentes oferecidos pelo PrimeFaces.
Para a implementação da aplicação de exemplo demonstrada neste material faz-se necessário o uso de algumas bibliotecas, softwares e componentes os quais estão relacionados a seguir.
|
Eclipse Helios Java EE |
http://www.eclipse.org/downloads |
|
GlassFish Server Open Source Edition 3.0.1 |
http://glassfish.java.net/public/downloadsindex.html |
|
Java Server Faces 2.0 |
http://javaserverfaces.java.net/download.html |
|
Maven 2.2.1 |
http://maven.apache.org/download.html |
|
Prime Faces 2.1 |
http://www.primefaces.org/downloads.html |
Conhecimentos necessários
Para o desenvolvimento desse projeto é necessário possuir os seguintes conhecimentos para o melhor aproveitamento do conteúdo:
Uso do GlassFish;
Configuração do Web Tools Platform (WTP);
Criação de projetos WebDinâmicos;
Criação e configuração de um Server Runtime através do Eclipse;
Criação e manutenção de User Libraries no Eclipse;
Uso e configuração do PrimeFaces em aplicações web;
Criação de arquivos JSP como camada de apresentação;
Conhecer e saber como criar e configurar um Managed Bean.
Criando o Projeto
Na perspectiva Java EE do Eclipse, crie um novo projeto do tipo “Dynamic Web Project” (File > New > Dynamic Web Project). De acordo com a Figura 1, dê um nome para o projeto, selecione o servidor GlassFish e configure-o para usar o Java Server Faces:
|
|
|
Figura 1 - Criando um projeto web dinâmico |
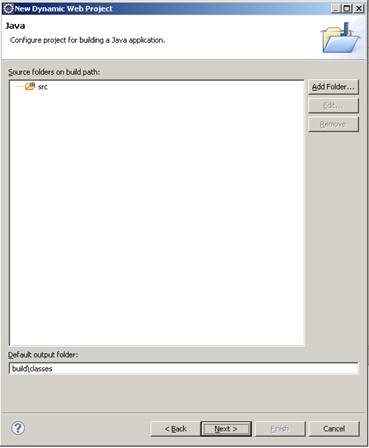
Pressione Next para avançar á próxima etapa e uma janela que representa o BuildPath e OutputFolder é exibida, conforme a Figura 2.
|
|
|
Figura 2 - Configurando a estrutura de pastas do projeto |
Pressione Next para avançar á próxima etapa e uma janela que representa as configurações do Web Module é exibida, conforme a Figura 3.
|
|
|
Figura 3 - Definindo o ContextRoot e ContentDirectory do projeto web. |
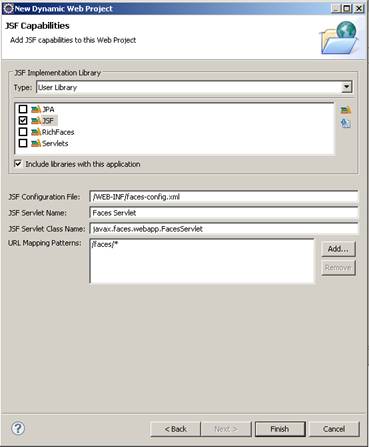
Nessa tela, altere o nome do contexto (apenas) e pressione Next para avançar á próxima etapa e uma janela que representa o JSF Capabilities é exibida, conforme a Figura 4.
|
|
|
Figura 4 - Selecionando as bibliotecas para uso do JSF na aplicação web. |
Caso você não possua as bibliotecas necessárias para aplicações JSF, é nesta etapa que a mesma deve ser obtida.Pressione Finish para criar o projeto.
Configurando a Aplicação
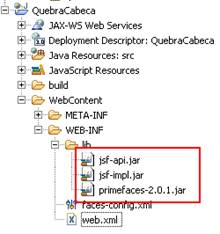
O primeiro passo é adicionar ao Build Path de sua aplicação os JARs que serão necessários. Fazendo uso do Eclipse com WTP, os JARs disponibilizados para a aplicação ficam disponíveis para o ambiente de desenvolvimento. A Figura 3 apresenta a estrutura e os JARs necessários (jsf-api.jar, jsf-impl.jar e primefaces-2.0.1.jar)
|
|
|
Figura 5 - Inclusão dos .jar fisicamente dentro do projeto. |
O próximo passo é criar (ou editar) e configurar o arquivo web.xml (exibido no final da figura acima) com o conteúdo apresentado pela Figura 6:
|
<context-param> <param-name>javax.faces.CONFIG_FILES</param-name> <param-value>/WEB-INF/WebContent/WEB-INF/faces-config.xml </param-value> </context-param> <servlet> <servlet-name>Resource Servlet</servlet-name> <servlet-class>org.primefaces.resource.ResourceServlet </servlet-class> </servlet> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>Resource Servlet</servlet-name> <url-pattern>/primefaces_resource/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping> |
|
Figura 6 - Configuração do arquivo web.xml. |
Crie também dentro do WebContent uma nova pasta para armazenar as suas imagens.
Criando a página
Agora que está tudo configurado, adicione uma página xhtml dentro da pasta WebContent do seu projeto.
A tag <html> dessa página deve conter os atributos apresentados na Figura 7:
|
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html" xmlns:p="http://primefaces.prime.com.tr/ui"> |
|
Figura 7 - Configurando atributos JSF e PrimeFaces das páginas web. |
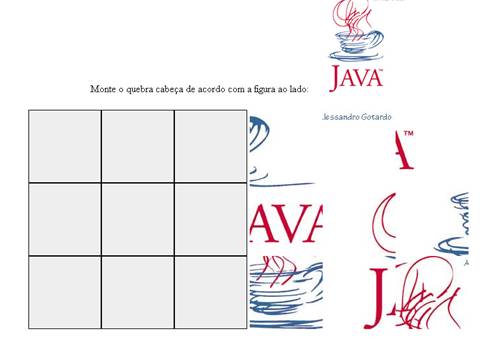
Nessa aplicação é desenvolvido um jogo de Quebra-Cabeças para ilustrar o funcionamento do Drag and Drop com uso do PrimeFaces. Para isso primeiro seleciona-se uma imagem de fundo que será usada nos espaços vazios do quebra-cabeças e então outra imagem é cortada para ser utilizada como peças do jogo.
Acompanhando a Figura 8 se percebe que todas as imagens serão incluídas na página xhtml com o uso da tag <p:graphicImage> (linhas 02 e 07) dentro de um <p:outputPanel> (linhas 01 e 06), ambas do PrimeFaces.
Para que o Drag and Drop funcione é necessário especificar qual o componente que será movido e também qual componente que irá receber esse primeiro. Para isso é feito o uso das tags <p:droppable/> (linha 03) e <p:draggable/> (linha 08) onde implementamos a função para que a imagem com valor img/i7.jpg possa ser movida para cima da imagem com valor img/b.jpg.
|
01 <p:outputPanel style="width:114px; height:116px;"> 02 <p:graphicImage value="img/b.jpg"> 03 <p:droppable/> //ß Uso da tag droppable 04 </p:graphicImage> 05 </p:outputPanel> 06 <p:outputPanel style="width:114px; height:116px;"> 07 <p:graphicImage value="img/i7.jpg"> 08 <p:draggable/> //ß Uso da tag draggable 09 </p:graphicImage> 10 </p:outputPanel> |
|
Figura 7 – Aplicando o Drag and Drop na página do projeto web. |
Sendo assim, se a aplicação possui 09 imagens/peças draggable (img/i1.jpg a img/i9.jpg), então também deve ter 09 imagens droppable (img/b.jpg) aptas a receber as imagens a serem movidas.
Executando a Aplicação
Com a página pronta e o servidor já rodando, execute sua aplicação pelo browser inserindo a seguinte URL na barra de endereços:
http://<endServidor>:<porta>/<nomeDoContexto>/pagina.jsf
onde:
endServidor é o endereço físico de onde se encontra o servidor, se for local insira “localhost”;
porta é a porta de operação do servidor, por padrão costuma ser 8080;
nomeDoContexto é o mesmo inserido no campo Context Root na criação do seu projeto (Figura qual?);
pagina é o nome da página xhtml criada na pasta WebContent.
No exemplo aqui criado a URL ficou:
http://localhost:8080/QuebraCabecas/pagina.jsf
Abaixo uma imagem ilustrando o resultado final:
|
|
|
Figura 6 - Resultado final ilustrando a interface do projeto web. |
Conclusões
O uso de recursos como Drag and Drop (Arrastar e Soltar) somam agilidade que pode ser empregado em vários outros exemplos de aplicações web. Aqui foi usado para a criação de um simples quebra cabeça. Já em uma aplicação comercial o DragDrop poderia ser implementado em uma loja virtual para realizar a compra rápida de itens em uma lista de produtos onde o cliente seleciona o produto desejado e o arrasta até um carrinho de compras. Com o uso de PrimeFaces, a implementação dessa funcionalidade se torna simples e deixa o código HTML muito limpo.