Desenvolvimento - Java
Input Masked com Prime Faces
Este é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios...
por Everton Coimbra de AraújoInput Masked com Prime Faces
Este é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que mantivemos contato próximo nas disciplinas que a eles eu ministrava. Isso me motivou muito e fazer com que o resultado dos trabalhos deles aparecesse para o mundo e, nada melhor do que o Linha de Código para isso.
|
|
Neste artigo apresento a Scheila Giongo, que pode ser contactada pelo email scheila.giongo@unoesc.edu.br. A Scheila minha aluna durante sua especialização e tudo caminha para ser minha orientanda. Possuo grande conhecimento na linguagem Java. Atualmente atua também com análise e experiência de usuários. É dinâmica e comunicativa, buscando estar sempre atualizada. Vem buscando especialização no desenvolvimento web com Java. Desta forma, estejam a vontade em solicitar o curriculum dela. |
As tecnologias têm estado em constante mudança, principalmente as voltadas para desenvolvimento de aplicações WEB. Com a grande utilização dos designs patterns, começaram a surgir diversos frameworks para auxiliar no desenvolvimento de aplicações WEB, dentre eles o JSF (Java Server Faces).
JSF é uma tecnologia que incorpora características de um framework MVC e também modelo de interfaces gráficas baseado em eventos. Dentre as bibliotecas de componente podemos destacar o Prime Faces.
O PrimeFaces é uma biblioteca de componentes leve e de código aberto para Java Server Faces 2.0 com 100 ricos conjunto de componentes JSF. Dentre esses componentes temos o que realiza as validações de campo, ou como o conhecido Input Masked. A validação de dados nada mais é que uma forma de manter a consistência dos dados inseridos em sua aplicação.
Neste artigo, será demonstrado como construir uma aplicação de validação de campo utilizando JSF + Prime Faces. Para isso foram utilizadas as seguintes tecnologias:
|
Recurso |
Disponível em |
|
Primefaces-2.1.jar |
|
|
IDE NetBeans 6.8 (baixar com GlassFish) |
Criando um projeto JSF + Prime Faces
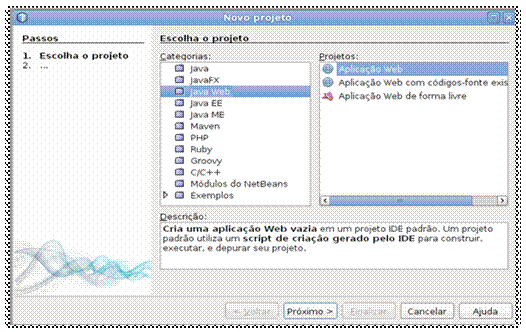
O primeiro passo para construir a aplicação é criar um projeto Web no NetBeans. Isso é possível através dos menus Arquivo-> Novo Projeto-> Java Web-> Aplicação Web, como pode ser verificado pela Figura 1.

Figura 1- Criando um projeto Web
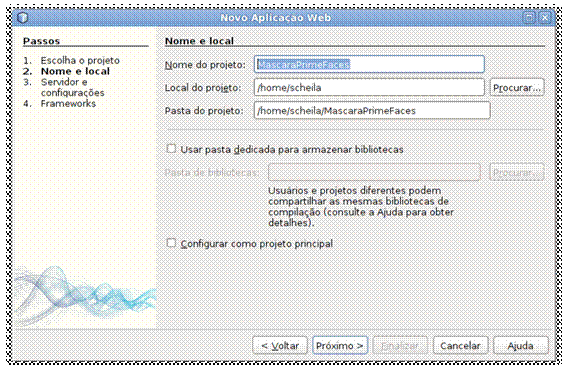
Posteriormente vamos dar um nome para o projeto, e especificar o local onde iremos salvá-los, como pode ser verificado na Figura 2, por meio do menu Novo Aplicação Web.

Figura 2- Nomeando o projeto
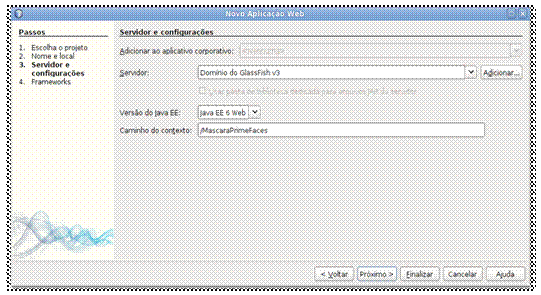
Foi utilizado como servidor o Glassfish V3 e como especificação JEE a versão 6, já que foi feito uso do JSF 2.0, conforme mostra a Figura 3 abaixo:

Figura 3- Escolhendo o servidor do projeto
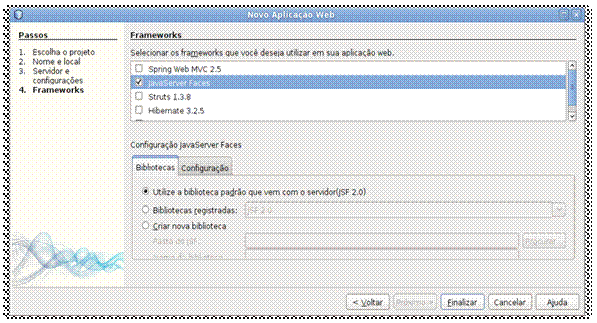
O último passo é marcar a opção Java Server Faces.

Figura 4- Selecionar o framework
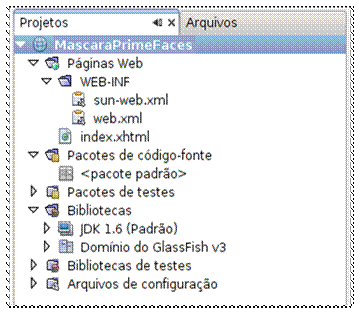
A estrutura do projeto ficará como a Figura 5.

Figura 5- Estrutura do projeto
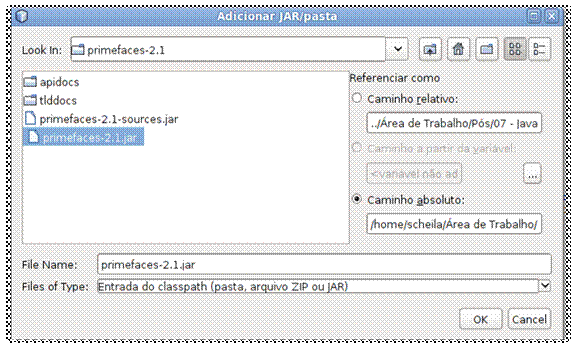
Após o projeto web criado, é necessário adicionar o .jar do Prime Faces. Para isso, clique com o botão direito em Biblioteca-> adicionar JAR/pasta, você deve procurar o caminho onde salvou seu JAR, selecioná-lo e clicar em OK.

Figura 6- Adicionando .JAR
Finalizada toda a parte de configuração, chegou a hora de começar a criar nossa classe.
Criando a classe bean
Primeiramente vamos criar um pacote chamado Classes dentro de Páginas de código-fonte, nele guardaremos nossos beans. Para conhecimento, beans são classes que armazenam e retornam valores (com getters e setters).
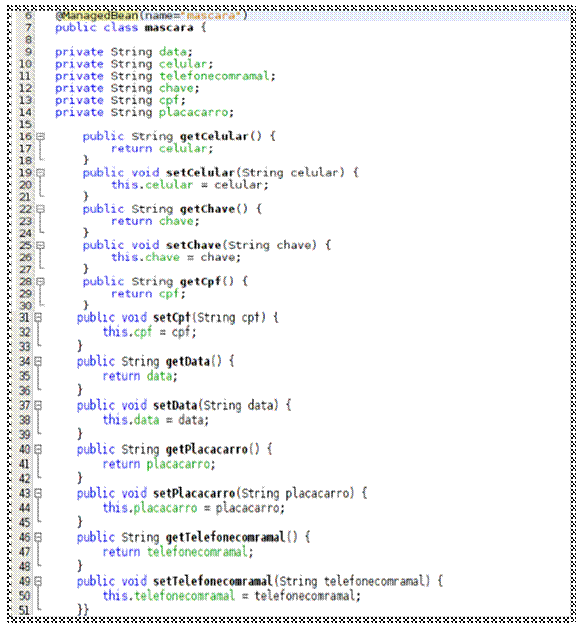
Vamos criar uma classe chamada mascara.java, esta classe será nosso bean, conforme a Listagem 1 abaixo:

Listagem 1- Classe bean
Na versão 2.0 do JSF não é preciso mais realizar declarações de ManagedBean via XML no arquivo faces-config.xml, é possível realizar este registro via anotação.
Observe a declaração da anotação @ManagedBean(name="mascara") na linha 6. A anotação b@ManagedBean é utilizada para indicar que é um Managed Bean. Managed Bean possui a propriedade chamada name que indica o nome do nosso Managed Bean, no nosso caso mascara. É importante lembrar que se não definirmos um name para o ManagedBeans, o mesmo recebe o nome da nossa classe com o primeiro caracter minúsculo.
Criando arquivo xhtml
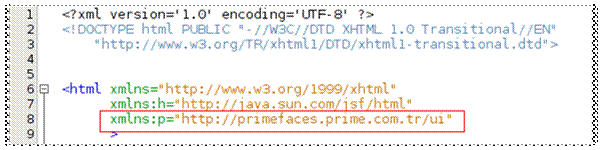
Depois de configurado a classe, vamos para o arquivo xhtml. Por default o NetBeans já cria um arquivo chamado index.xhtml. Para que se faça o uso da biblioteca Prime Faces é necessário declará-la, conforme listagem abaixo.

Listagem 2- Configurando o componente
Após configurar o Prime Faces, vamos começar a programar o aplicativo.

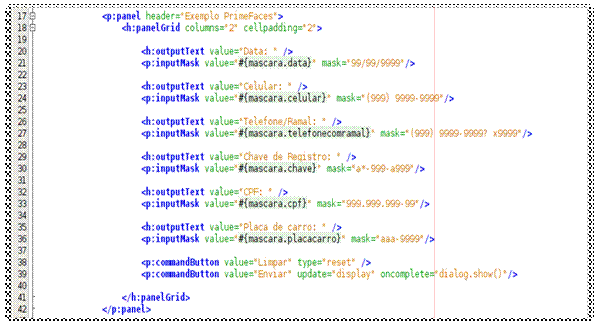
Listagem 3- Construção do aplicativo
Linha 17: criado um painel com o nome de Exemplo Prime Faces.
Linha 21: observe que no value chamamos nossa classe.atributo e na mask definimos o formato da data.
Linha 27: configuramos uma máscara para o campo telefone, com a qual o usuário tem a opção de digitar o número do ramal. Com a máscara (99)-9999-9999? x9999, fica obrigado digitar até o sinal de “?” e depois o restante é opcional.
Linha 30: além do sinal de “?”, existe o caractere “*”, este é utilizado para informar que naquela posição onde ele aparece, o usuário pode digitar qualquer valor, ou letra.
Linha 38: fez-se o uso de um commandButton com o tipo reset, a utilização serve para limpar os campos.
Linha 31: criamos um botão enviar que vai chamar um dialog.
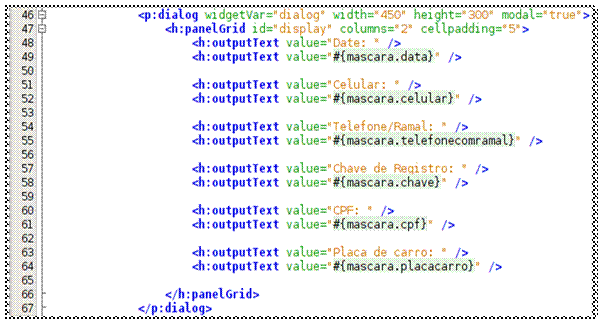
Confira abaixo a chamada do dialog.

Listagem 4- Construção do dialog
Executando a aplicação
Finalizado, chegou à hora de realizarmos o deploy da nossa aplicação. Clicar com o botão direito do mouse, em cima do projeto e escolher a opção executar.

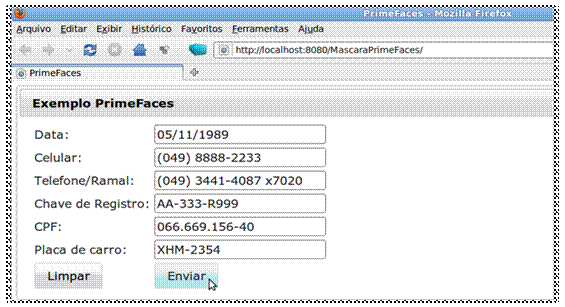
Figura 7- Deploy da aplicação
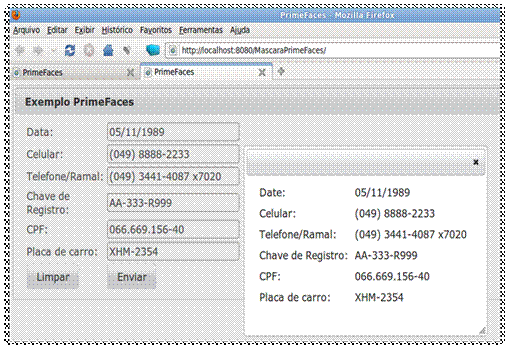
Após preencher as informações, clicar no botão enviar. Veja o resultado exibido na Figura 8.

Figura 8- Resultado da aplicação
Conclusão
A verificação de campo é muito importante para que se tenha uma confiabilidade dos dados enviados pelo usuário. Fazendo uso do framework JSF mais o Prime Faces, podemos perceber uma forma rápida e eficaz na construção da aplicação. O Prime Face proporciona um design agradável utilizando apenas algumas linhas de código, como se pode verificar no artigo. Há bmuitos componentes a serem explorados, ficando a cargo do leitor se aprofundar no assunto.



