Desenvolvimento - C#
Montando estrutura de um site MVC 2 com Visual Studio .NET 2010 - Parte 2
Olá pessoal, para continuar montando uma estrutura com o MVC 2 utilizando o Visual Studio .NET 2010,tenho o objetivo de mostrar como criar ...
por Mauricio Junior Olá pessoal, para continuar montando uma estrutura com o MVC 2 utilizando o Visual Studio .NET 2010,tenho o objetivo de mostrar como criar um formulário para envio de e-mail com a nova ferramenta e arquitetura.
É um pouco diferente da forma antiga de fazer, porém fica bem mais organizado para quem gosta de organização e não tem nenhuma. Para quem não leu o artigo anterior, segue o link para melhor entendimento. Este artigo é realmente continuação do anterior.
Conceitos básicos para entender o artigo:
Ferramenta: Visual Studio .NET 2010
Linguagem: C#.NET
Plataforma: Web
Arquitetura: MVC
No artigo anterior, foi colocado uma descrição simples na View Contato.aspx criada. Agora eu vou mostrar uma forma diferente de colocar os campos TextBox com validação de dados. Code 2.1
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Contato
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Contato</h2>
<% using (Html.BeginForm())
{ %>
<%: Html.ValidationSummary(true, "A mensagem falhou a ser enviada! Tente novamente!") %>
<fieldset>
<legend>Entre em contato</legend>
<div>
<%: Html.Label("Nome: ") %>
</div>
<div>
<%: Html.TextBox("txtNome", null, new { @class="campo_form" }) %>
</div>
<div><%: Html.Label("Email: ") %></div>
<div>
<%: Html.TextBox("txtEmail", null) %>
</div>
<div><%: Html.Label("Descrição: ") %></div>
<div>
<%: Html.TextArea("txtDescricao") %>
</div>
<input type="submit" value="Enviar" />
</fieldset>
<% } %>
</asp:Content>
Code 2.1
Note que, existe o Content1 e Content2 que a página já cria quando o projeto foi iniciado. Estou usando o HTML.BeginForm() para dar início ao formulário, aquela tag que usamos <form...> para colocar os campos. Veja que os campos são totalmente diferentes, isso porque está sendo usado scrip-led (um nome dado por usar as tags <% dentro da página HTML.
Para label eu uso: (Code 2.2)
<div>
<%: Html.Label("Nome: ") %>
</div>
Code 2.2
Para textBox eu uso: (Code 2.3)
<div>
<%: Html.TextBox("txtEmail", null) %>
</div>
Code 2.3
Para textArea eu uso (Code 2.4)
<div>
<%: Html.TextArea("txtDescricao") %>
</div>
Code 2.4
Para utilizar oformulário com algum estilo específico, basta acrescentar alguns dados no script da tela. Veja o Code 2.5.
<div>
<%: Html.TextBox("txtNome", null, new { @class="campo_form" }) %>
</div>
Code 2.5
Para submeter o formulário, eu coloquei um input submit igual ao HTML. Mas dentro da tag formulário. Code 2.6
<input type="submit" value="Enviar" />
Code 2.6
O validationSummary eu utilizo com apenas uma linha de código na parte da página. Code 2.7
<%: Html.ValidationSummary(true, "A mensagem falhou a ser enviada! Tente novamente!") %>
Code 2.7
Bom, tudo isso foi apenas a parte da View Contato que precisei colocar. Agora é necessário fazer a Model e a Controller.
Criando Model
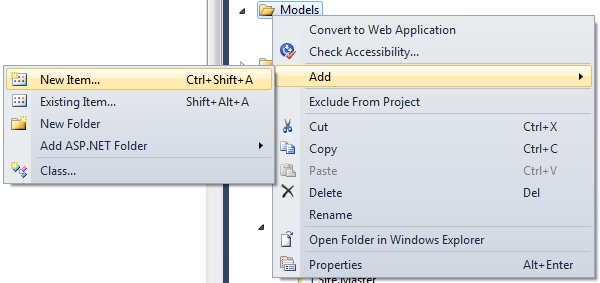
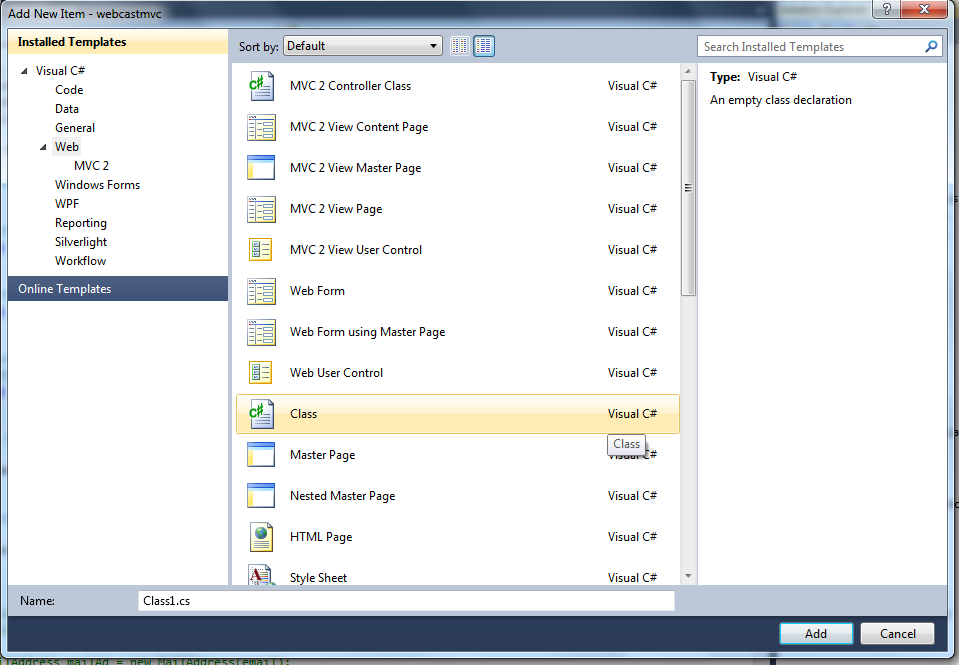
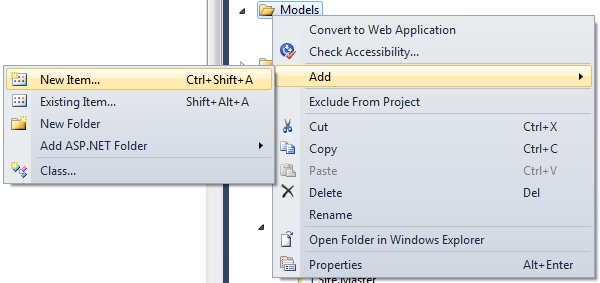
Agora eu preciso criar uma Model que tem a regra de validação e envio de e-mail com interface e service. O primeiro passo foi criar uma nova classe chamada Contato.cs. Cliquei com o botão direito em cima da pasta Models, escolhi a opção Add e depois New Item... (Figura 1)

Referência: Figura 1.
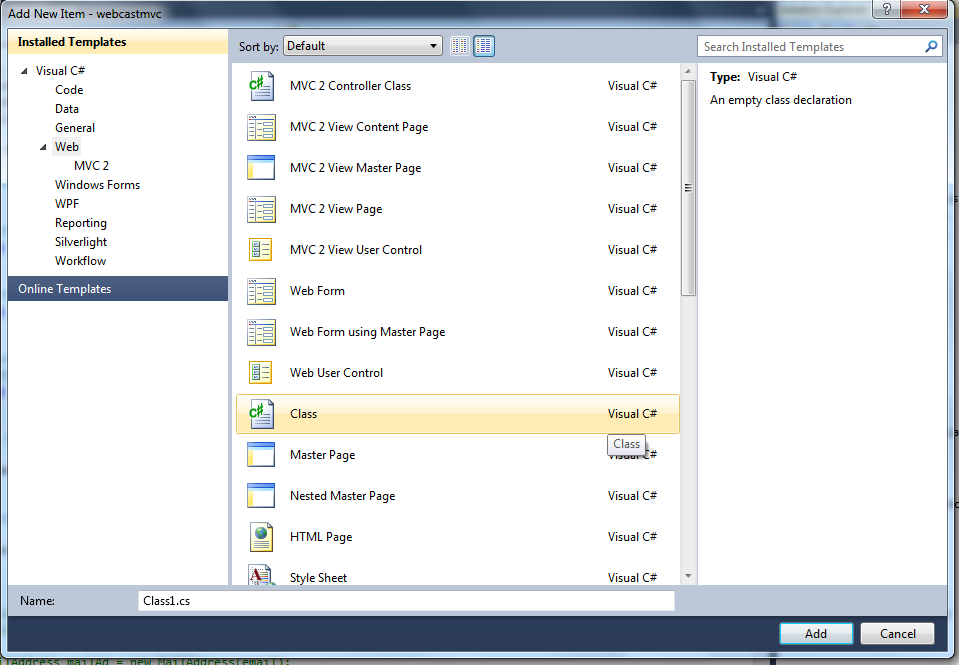
Coloquei o nome de “Contato.cs” para a Model. Figura 2.

Referência: Figura 2
Como eu tenho campos para serem digitados, preciso gerar get e set, interface e um service. O método ContatoService é o local onde o e-mail será enviado. Vamos para a prática. Code 2.8
public class Contato
{
[Required]
[DataType(DataType.MultilineText)]
public string txtDescricao { get; set; }
[Required]
[DataType(DataType.Text)]
public string txtNome { get; set; }
[Required]
[ValidatePasswordLength]
[DataType(DataType.EmailAddress)]
public string txtEmail { get; set; }
}
Code 2.8
A primeira linha [Required] mostra que o campo é requerido, ou seja, obrigatório para digitação. A segunda linha é o DataType, o tipo do campo, note que o primeiro e o segundo são diferentes. Um multilineText e o outro Text.
O próximo passo é gerar outra classe que envia o email e depois gerar a interface. Isso tudo dentro do mesmo arquivo Contato.cs. Abaixo public class Contato, depois de fechar a chave gero outro public class. (Code 2.9)
public class ContatoService
{
public bool enviarEmail(string descricao, string nome, string email)
{
try
{
MailMessage mailMsg = new MailMessage();
mailMsg.To.Add("mauriciojunior@mauriciojunior.org");
MailAddress mailAd = new MailAddress(email);
mailMsg.From = mailAd;
mailMsg.Subject = "envio de email pelo site";
mailMsg.Body = descricao;
SmtpClient smtpClient = new SmtpClient("mail.service.net", 25);
System.Net.NetworkCredential cred = new System.Net.NetworkCredential("usuario", "senha");
smtpClient.Credentials = cred;
smtpClient.Send(mailMsg);
return true;
}
catch (Exception)
{
return (false);
}
}
}
Code 2.9
Esse public classe é ContatoService, ou seja, um serviço de contato cujo recebe como parâmetro três dados e retorna um tipo bool. Antes de terminar esta classe existe a interface que precisa ser acrescentada dentro do mesmo arquivo. Code 2.10
public interface IContatoService
{
bool enviarEmail(string descricao, string nome, string email);
}
Code 2.10
A interface dá-se o início por public interface IContatoService. O mesmo nome, mas com o “I” na frente. A interface chama o método de enviar e-mail com os dados e assim termina o método da Model Contato.
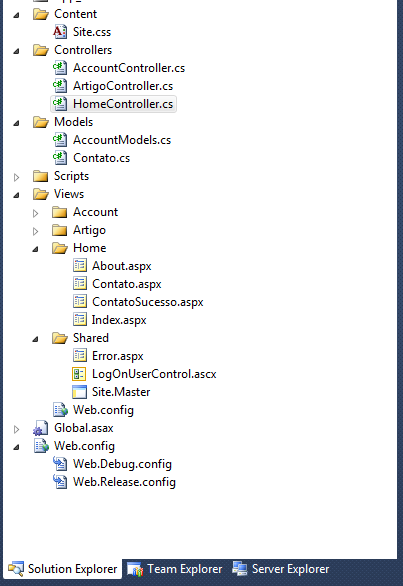
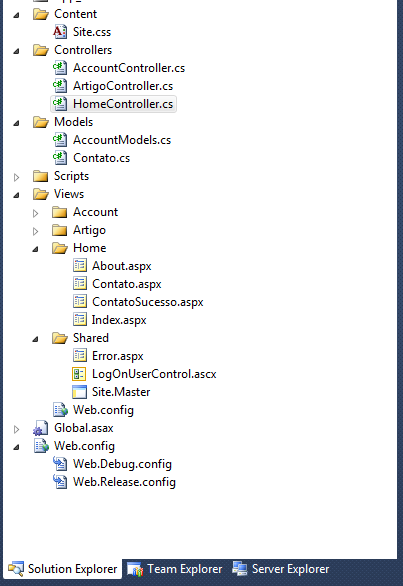
Só que ainda não terminei de fazer tudo que precisava para deixar funcionando a funcionalidade de enviar email. Como a View Contato está dentro da pasta Home, preciso alterar o arquivo HomeController.cs que está dentro da pasta Controllers. Preciso criar um ActionResult com o mesmo nome da View passando como parâmetro os dados criados da Model. Figura 3.

Referência: Figura 3.
A HomeController.cs está selecionada mostrada na figura 3. Dentro da classe acrescentei um método Contato informando que é um http Post. Code 2.11
[HttpPost]
public ActionResult Contato(Contato model)
{
if (ModelState.IsValid)
{
ContatoService cs = new ContatoService();
if (cs.enviarEmail(model.txtDescricao, model.txtNome, model.txtEmail))
{
return View("ContatoSucesso");
}
else
ModelState.AddModelError("", "Erro ao enviar a mensagem");
}
else
ModelState.AddModelError("", "Erro ao enviar a mensagem");
return View();
}
Code 2.11
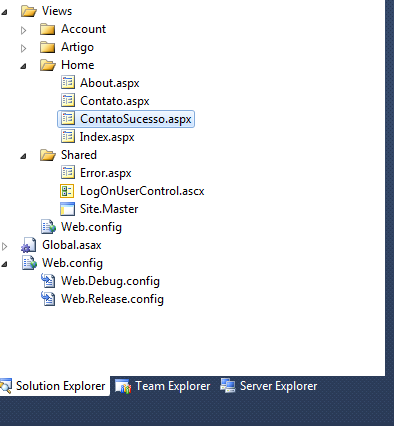
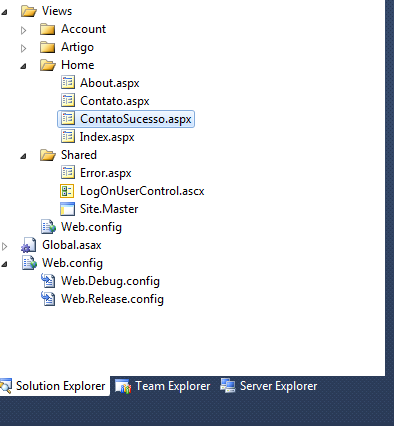
Dessa forma, ficaram dois métodos com o mesmo nome, porém um recebe parâmetro de entrada e o outro não. Na primeira linha coloquei HttpPost para informar que é um método para dar submit. Dentro do método, verifiquei se a ModelState está válida, ou seja, se todos os parâmetros foram preenchidos. Gerei uma instância de ContatoService chamda cs que chama o método enviarEmail passando os parâmetros usando a model. Caso o resultado for ok, a View chama outra View com a mensagem que foi enviada com sucesso. Figura 4.

Referência: Figura 4
Dentro da View Home existe outra view que criei chamada ContatoSucesso.aspx. Para chamar eu coloquei o código (return View("ContatoSucesso");).
Caso o retorno for false, eu mando uma mensagem para a tela. Bem simples e fácil de entender. Concordo que é diferente do que fazíamos anteriormente, porém fica mais organizado. Segue na prática depois de clicar F5.
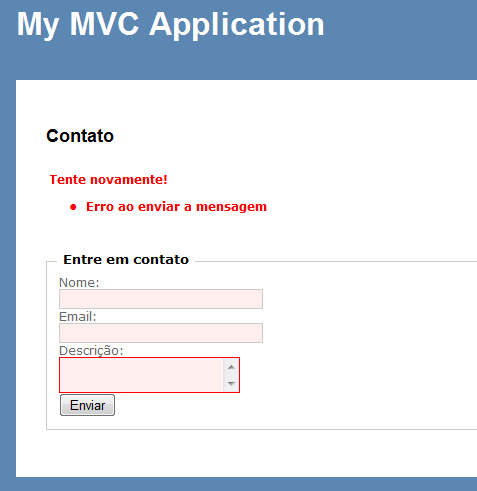
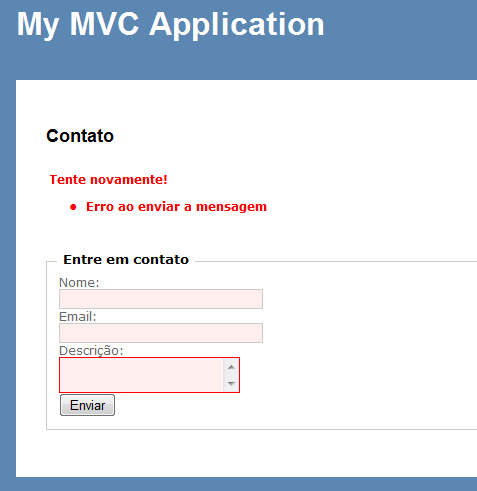
Ao iniciar a página, cliquei no botão Enviar da Contato. (Figura 5)

Referência: Figura 5.
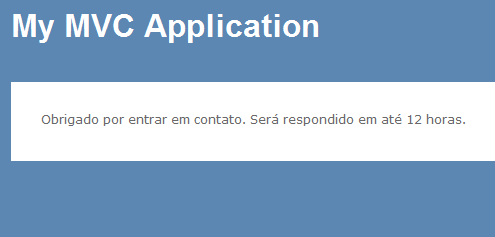
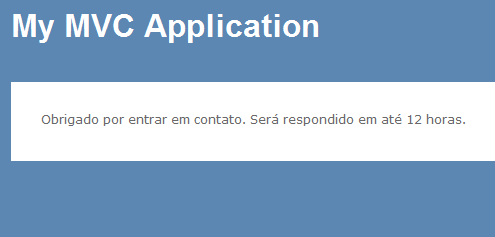
Veja que os campos ficaram de outra cor e a mensagem foi exibida. Agora eu vou preencher os dados e clicar no botão. Depois de preencher e enviar, veja o que mostrou na tela. Figura 6.

Referência: Figura 6
A mensagem que escrevi na View de Sucesso apareceu na tela e o e-mail chegou. Bom, espero que tenha gostado e qualquer dúvida pode entrar em contato pelo site. Obrigado.
É um pouco diferente da forma antiga de fazer, porém fica bem mais organizado para quem gosta de organização e não tem nenhuma. Para quem não leu o artigo anterior, segue o link para melhor entendimento. Este artigo é realmente continuação do anterior.
Conceitos básicos para entender o artigo:
Ferramenta: Visual Studio .NET 2010
Linguagem: C#.NET
Plataforma: Web
Arquitetura: MVC
No artigo anterior, foi colocado uma descrição simples na View Contato.aspx criada. Agora eu vou mostrar uma forma diferente de colocar os campos TextBox com validação de dados. Code 2.1
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Contato
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Contato</h2>
<% using (Html.BeginForm())
{ %>
<%: Html.ValidationSummary(true, "A mensagem falhou a ser enviada! Tente novamente!") %>
<fieldset>
<legend>Entre em contato</legend>
<div>
<%: Html.Label("Nome: ") %>
</div>
<div>
<%: Html.TextBox("txtNome", null, new { @class="campo_form" }) %>
</div>
<div><%: Html.Label("Email: ") %></div>
<div>
<%: Html.TextBox("txtEmail", null) %>
</div>
<div><%: Html.Label("Descrição: ") %></div>
<div>
<%: Html.TextArea("txtDescricao") %>
</div>
<input type="submit" value="Enviar" />
</fieldset>
<% } %>
</asp:Content>
Code 2.1
Note que, existe o Content1 e Content2 que a página já cria quando o projeto foi iniciado. Estou usando o HTML.BeginForm() para dar início ao formulário, aquela tag que usamos <form...> para colocar os campos. Veja que os campos são totalmente diferentes, isso porque está sendo usado scrip-led (um nome dado por usar as tags <% dentro da página HTML.
Para label eu uso: (Code 2.2)
<div>
<%: Html.Label("Nome: ") %>
</div>
Code 2.2
Para textBox eu uso: (Code 2.3)
<div>
<%: Html.TextBox("txtEmail", null) %>
</div>
Code 2.3
Para textArea eu uso (Code 2.4)
<div>
<%: Html.TextArea("txtDescricao") %>
</div>
Code 2.4
Para utilizar oformulário com algum estilo específico, basta acrescentar alguns dados no script da tela. Veja o Code 2.5.
<div>
<%: Html.TextBox("txtNome", null, new { @class="campo_form" }) %>
</div>
Code 2.5
Para submeter o formulário, eu coloquei um input submit igual ao HTML. Mas dentro da tag formulário. Code 2.6
<input type="submit" value="Enviar" />
Code 2.6
O validationSummary eu utilizo com apenas uma linha de código na parte da página. Code 2.7
<%: Html.ValidationSummary(true, "A mensagem falhou a ser enviada! Tente novamente!") %>
Code 2.7
Bom, tudo isso foi apenas a parte da View Contato que precisei colocar. Agora é necessário fazer a Model e a Controller.
Criando Model
Agora eu preciso criar uma Model que tem a regra de validação e envio de e-mail com interface e service. O primeiro passo foi criar uma nova classe chamada Contato.cs. Cliquei com o botão direito em cima da pasta Models, escolhi a opção Add e depois New Item... (Figura 1)

Referência: Figura 1.
Coloquei o nome de “Contato.cs” para a Model. Figura 2.

Referência: Figura 2
Como eu tenho campos para serem digitados, preciso gerar get e set, interface e um service. O método ContatoService é o local onde o e-mail será enviado. Vamos para a prática. Code 2.8
public class Contato
{
[Required]
[DataType(DataType.MultilineText)]
public string txtDescricao { get; set; }
[Required]
[DataType(DataType.Text)]
public string txtNome { get; set; }
[Required]
[ValidatePasswordLength]
[DataType(DataType.EmailAddress)]
public string txtEmail { get; set; }
}
Code 2.8
A primeira linha [Required] mostra que o campo é requerido, ou seja, obrigatório para digitação. A segunda linha é o DataType, o tipo do campo, note que o primeiro e o segundo são diferentes. Um multilineText e o outro Text.
O próximo passo é gerar outra classe que envia o email e depois gerar a interface. Isso tudo dentro do mesmo arquivo Contato.cs. Abaixo public class Contato, depois de fechar a chave gero outro public class. (Code 2.9)
public class ContatoService
{
public bool enviarEmail(string descricao, string nome, string email)
{
try
{
MailMessage mailMsg = new MailMessage();
mailMsg.To.Add("mauriciojunior@mauriciojunior.org");
MailAddress mailAd = new MailAddress(email);
mailMsg.From = mailAd;
mailMsg.Subject = "envio de email pelo site";
mailMsg.Body = descricao;
SmtpClient smtpClient = new SmtpClient("mail.service.net", 25);
System.Net.NetworkCredential cred = new System.Net.NetworkCredential("usuario", "senha");
smtpClient.Credentials = cred;
smtpClient.Send(mailMsg);
return true;
}
catch (Exception)
{
return (false);
}
}
}
Code 2.9
Esse public classe é ContatoService, ou seja, um serviço de contato cujo recebe como parâmetro três dados e retorna um tipo bool. Antes de terminar esta classe existe a interface que precisa ser acrescentada dentro do mesmo arquivo. Code 2.10
public interface IContatoService
{
bool enviarEmail(string descricao, string nome, string email);
}
Code 2.10
A interface dá-se o início por public interface IContatoService. O mesmo nome, mas com o “I” na frente. A interface chama o método de enviar e-mail com os dados e assim termina o método da Model Contato.
Só que ainda não terminei de fazer tudo que precisava para deixar funcionando a funcionalidade de enviar email. Como a View Contato está dentro da pasta Home, preciso alterar o arquivo HomeController.cs que está dentro da pasta Controllers. Preciso criar um ActionResult com o mesmo nome da View passando como parâmetro os dados criados da Model. Figura 3.

Referência: Figura 3.
A HomeController.cs está selecionada mostrada na figura 3. Dentro da classe acrescentei um método Contato informando que é um http Post. Code 2.11
[HttpPost]
public ActionResult Contato(Contato model)
{
if (ModelState.IsValid)
{
ContatoService cs = new ContatoService();
if (cs.enviarEmail(model.txtDescricao, model.txtNome, model.txtEmail))
{
return View("ContatoSucesso");
}
else
ModelState.AddModelError("", "Erro ao enviar a mensagem");
}
else
ModelState.AddModelError("", "Erro ao enviar a mensagem");
return View();
}
Code 2.11
Dessa forma, ficaram dois métodos com o mesmo nome, porém um recebe parâmetro de entrada e o outro não. Na primeira linha coloquei HttpPost para informar que é um método para dar submit. Dentro do método, verifiquei se a ModelState está válida, ou seja, se todos os parâmetros foram preenchidos. Gerei uma instância de ContatoService chamda cs que chama o método enviarEmail passando os parâmetros usando a model. Caso o resultado for ok, a View chama outra View com a mensagem que foi enviada com sucesso. Figura 4.

Referência: Figura 4
Dentro da View Home existe outra view que criei chamada ContatoSucesso.aspx. Para chamar eu coloquei o código (return View("ContatoSucesso");).
Caso o retorno for false, eu mando uma mensagem para a tela. Bem simples e fácil de entender. Concordo que é diferente do que fazíamos anteriormente, porém fica mais organizado. Segue na prática depois de clicar F5.
Ao iniciar a página, cliquei no botão Enviar da Contato. (Figura 5)

Referência: Figura 5.
Veja que os campos ficaram de outra cor e a mensagem foi exibida. Agora eu vou preencher os dados e clicar no botão. Depois de preencher e enviar, veja o que mostrou na tela. Figura 6.

Referência: Figura 6
A mensagem que escrevi na View de Sucesso apareceu na tela e o e-mail chegou. Bom, espero que tenha gostado e qualquer dúvida pode entrar em contato pelo site. Obrigado.


