Desenvolvimento - Java
Ajax Poll para requisições automatizadas com Primefaces
Este é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que...
por Everton Coimbra de Araújo

|
Neste artigo apresento o Augusto Colombelli Alessio, que pode ser contactado pelo email augustocolombelli@gmail.com. O Augusto foi meu aluno durante sua graduação e agora na especialização. Tem uma grande experiência no desenvolvimento de aplicativos Delphi com Banco Oracle, principalmente aplicações voltadas para o agronegócio. Desta forma, estejam a vontade em solicitar o curriculum dele. |
Introdução
Este tutorial tem como objetivo demonstrar passo a passo a criação de um projeto Web utilizando recursos de apresentação baseados em componentes JSF (Java Server Faces). O componente principal escolhido para desenvolver a aplicação é o Ajax Poll, contido dentro da suíte de componentes da Primefaces.
O projeto escolhido para utilizar este recurso é uma aplicação simples de cadastro e apresentação das altas e baixas do preço do Dólar (Compra). O objetivo do Ajax Poll não é fornecer uma apresentação gráfica, e sim complementar outros componentes fornecendo funcionalidades para requisitar e executar comandos periodicamente, sendo assim, este tutorial abrange também o uso de Panel, Calendar e Charts.
Preparando o Ambiente
O primeiro passo para o desenvolvimento da aplicação é preparar o ambiente e deixá-lo pronto para uso. Para criação do projeto optou-se pelo uso do Eclipse Java EE IDE Web for Developers integrado ao servidor de aplicação Glassfish 3. O Glassfish 3 por default permite criar projetos JSF v2.0. E por fim, o Primefaces 2.2 que contém os componentes utilizados neste tutorial.
|
Eclipse Java EE IDE for Web Developers. |
http://www.eclipse.org/ |
|
GlassFish Server Open Source Edition 3 |
http://glassfish.java.net/ |
|
Primefaces 2.2. RC2 |
http://www.primefaces.org/downloads.html |
|
Java Server Faces 2.0.3 |
http://javaserverfaces.java.net/ |
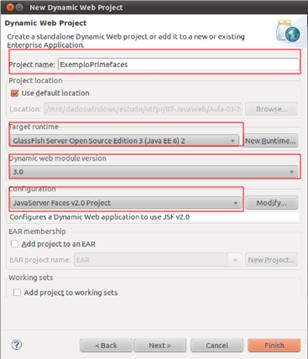
Para criação de um novo projeto web no eclipse clique em “File→New→Other→ Web → Dynamic Web Project”, este procedimento resultará na exibição da Figura 1. Definimos aqui as propriedades do nosso projeto, primeiro escolha um nome. Logo abaixo é possível selecionar o Servidor Web o qual será direcionado o deploy de nossa aplicação, selecione o GlassFish 3 e defina versão 3.0 do Dynamic web module version. Nas configurações selecione JavaServer Faces v.2.0 Project e clique em Next.

|
| Figura 1 - Propriedades do Projeto |
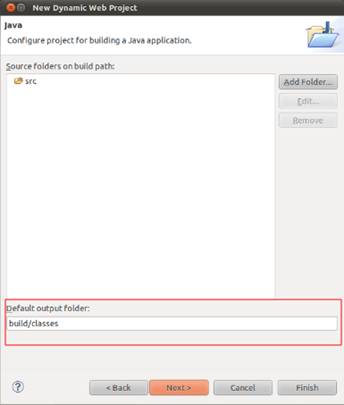
Aqui construímos a estrutura do projeto, verifique se as informações estão iguais os da Figura 2, se sim, clique em Next.
 |
| Figura 2 - Construção do Projeto |
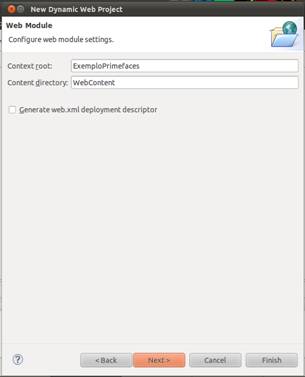
Configure os módulos conforme apresentado na Figura 3. Em seguida clique em Next.

|
| Figura 3 - Configuração módulo Web |
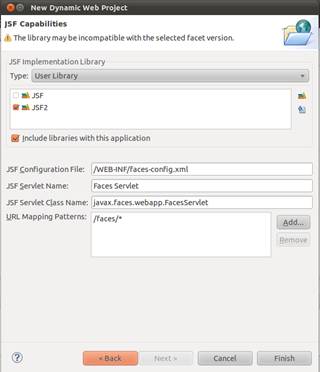
Escolha a biblioteca composta pelos jars jsf-impl.jar e jsf-api.jar, da versão 2.0.3 do Java Server Faces, verifique se as configurações do JSF são as mesmas da Figura 4 e clique em Finish.

|
| Figura 4 - Inserção Java Server Faces |
Estrutura do Projeto
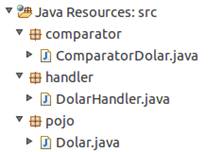
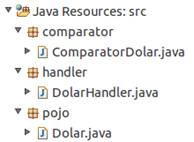
As classes do projeto se encontram em Java Resources como demonstrado na Figura 5. Estas compõem as regras de negócio e entidades que trabalham junto ao servidor de aplicação. A classe ComparatorDolar implementa Comparator e serve a nós como um recurso para ordenar por data a inserção de objetos Dolar em nossa lista. DolarHandler se responsabiliza por manipular acessos e operações vindas de requisições dos clientes. Dolar nada mais é do que nosso POJO (Plain Old Java Objects ).

|
| Figura 5 - Classes |
Todo o conteúdo Web se encontra no diretório WebContent. Em WEB-INF/lib se encontra o pacote primefaces-2.2.RC2.jar, este tem os recursos disponibilizados pelo primefaces. Dentro WEB-INF deve ficar o arquivo faces-config.xml que é utilizado para definir propriedades referente aos beans, componentes, conversores e outros elementos do projeto. São de acesso público, quando disponibilizados, cadastrar.xhtml e lista.xhtml. Cadastrar.xhtml contém o formulário para cadastro da cotação do dólar e lista.xhtml exibe o gráfico e lista com data e valor do dólar.

|
| Figura 6 Conteúdo Web |
Implementação
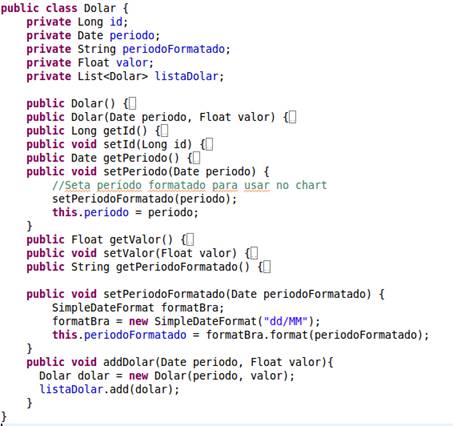
Na classe Dolar.java, além dos getters e setters padrões, temos uma String que permite fornecer o período formatado, como pode ser visto nos métodos setPeriodo(Date periodo), setPeriodoFormatado(Date periodoFormatado da Figura 7). Temos também um método para popular uma lista de instâncias da classe Dolar.

|
| Figura 7 - Classe Dolar |
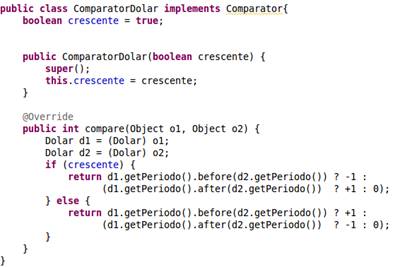
A classe ComparatorDolar (Figura 8) nos permite ordenar crescente e decrescente uma coleção de instâncias da classe Dolar.

|
| Figura 8 - Classe Comparator |
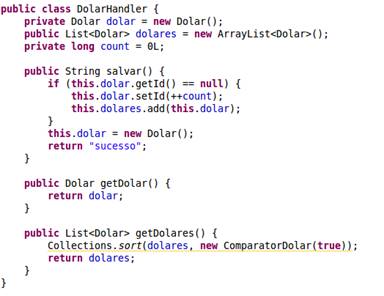
A classe DolarHandler (Figura 9) tem os métodos responsáveis por estabelecer comunicação com nossos clientes Web.

|
| Figura 9 - Classe Handler |
Configurando o faces-config.xml
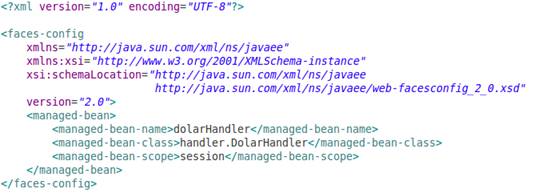
Esta versão do eclipse nos traz o faces-config.xml pré-configurado, isso quando o projeto criado seja dinâmico para aplicações web, e esteja atribuídos o uso de JSF a ele. Sendo assim basta apenas mapear nossa classe handler. Para isso abra o faces-config.xml, na aba sources, adicione as propriedades como exibidas na Figura 10.

|
| Figura 10 faces-config.xml |
Criando as páginas
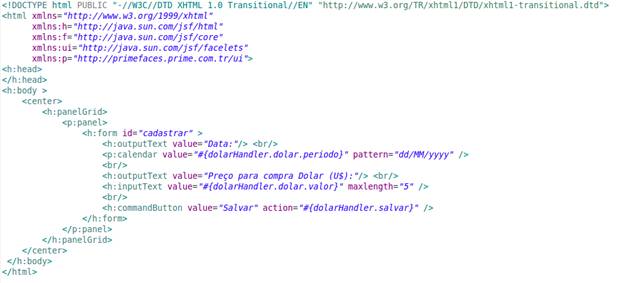
Em cadastrar.xhtml (Figura 11) definimos os atributos da data e valor. A data usa componente Calendar do primefaces. Vale destacar que este componente envia um objeto do tipo Date.

|
| Figura 11 - cadastrar.xhtml |
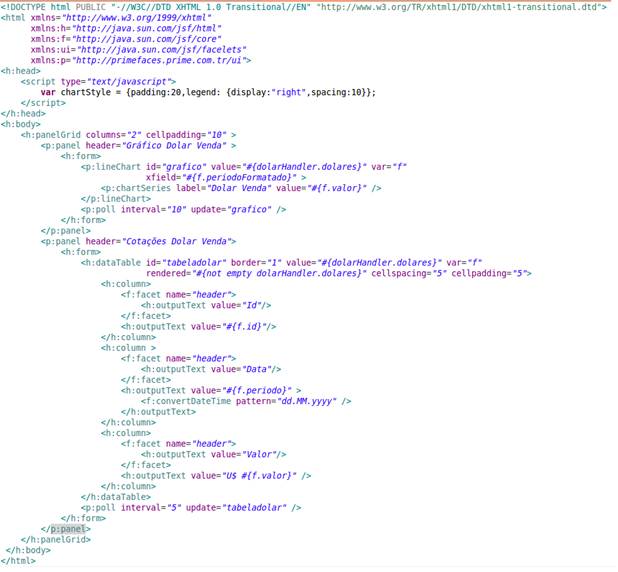
A Figura 12 representa o nosso lista.xhtml. Esta página contém os componentes Panel e Chart, ambos disponibilizados pelo primefaces. O Panel nos fornece um visual sistemático e uma estética mais agradável, e nos possibilita separar o nosso gráfico da nossa lista. O Chart, permite definir o seu conteúdo através de uma lista de valores, value é a nossa lista, xfield a variação temporal, nossa caso definido como periodoFormatado. O lineChart exige que seja definido as diferente séries, que no nosso caso é só o Dolar Venda com o value sendo igual o valor do dolar para compra.

|
| Figura 12 - Página com recursos Ajax Poll |
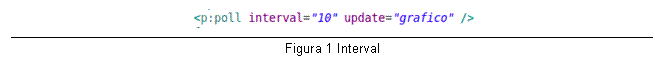
O uso do Ajax Poll tem recursos para fazer requisições e executar comandos vinculados aos nossos componentes em tempo de execução. Como pode ser visto na Figura 13, criamos um componente de Poll, o intervalo (em segundos) para cada requisição e qual o componente a ser atualizado.

Figura 13 - Interval
O atributo immediate permite que o componente seja atualizado em tempo de execução. Para fazer o teste só o adicione o atributo ao poll como demonstrado na Figura 14.
|
Figura 14 - Immediate |
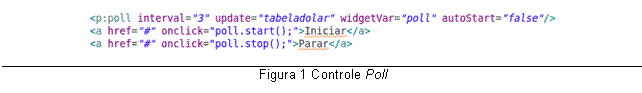
Existe a possibilidade de controlar se o poll deve ou não fazer as requisições, como é possível analisar na Figura 15, usamos dois links que disparam operações de iniciação ou de parada das requisições. Aqui é possível notar que usamos dois novos atributos, widgetVar e autostart. WidgetVar é o nome da variável a ser utilizada em funções javascript e autostart define se o poll deve ser iniciado quando a página é carregada.

Figura 15 - Controle Pol
Executando a aplicação
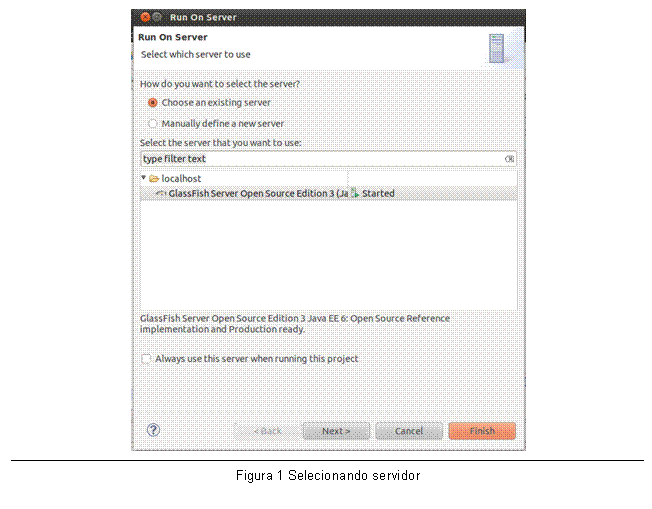
Para efetuar os testes na aplicação, clique com o botão direito em cima de lista.xhtml Run as → Run on Server. Selecione o servidor a ser usado (Figura 16) GlassFish 3 e clique em Finish. Abra qualquer navegador e direcione o link para acesso a sua aplicação, uma aba para tela de cadastro e a outra para lista.
 Figura 16 - Selecionando servidor
Figura 16 - Selecionando servidor
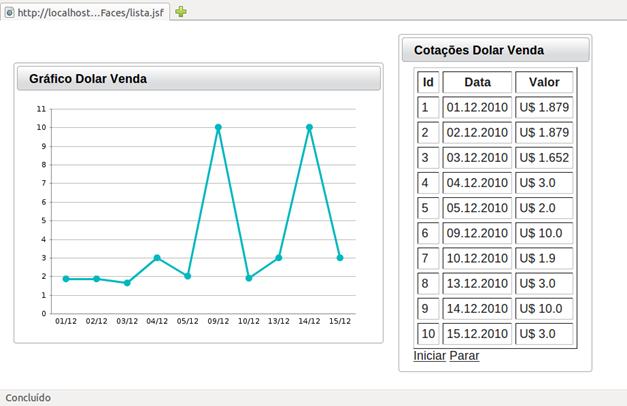
A Figura 17 representa a tela para cadastro de uma data qualquer e o preço do dolar. Adicionando os valores e clicando no botão salvar as informações são atualizadas automaticamente de acordo com o intervalo definido. Isso ocorre quando o componente poll da tela lista.xhtml faz a requisição (Figura 18).

|
|
Figura 17 - Cadastro |

|
| Figura 18 - Gráfico e Lista |
Conclusão
O uso do Ajax Poll é de grande poder quando se trata de execução de requisições programadas, tudo depende da criatividade do programador. Como pôde ser visto neste tutorial, com apenas duas linhas de código adicionamos a funcionalidade para que componentes façam requisições automaticamente, sem depender de um meio externo. Em nosso caso, trabalhamos em cima de uma pequena aplicação com um gráfico e uma tabela, utilizamos uma simples List para armazenar os dados, mas o que impede o uso de um grande banco de dados distribuído? Volto a dizer tudo depende da criatividade do programador.


