Desenvolvimento - Java
Captcha e Watermark com Primefaces
Este é mais um artigo que submeto ao Linha de Código, dando sequência a uma série de material, resultado obtido através de pesquisas e laboratórios com meus alunos da UTFPR, campus Medianeira. Reforço o empenho e dedicação destes alunos, que foi extremamente comprometido com a pesquisa e aprendizado durante os meses que mantivemos contato próximo nas disciplinas que a eles eu ministrava. Isso me motivou muito e fazer com que o resultado dos trabalhos deles aparecesse para o mundo e, nada melhor do que o Linha de Código para isso.
por Everton Coimbra de Araújo
 Neste artigo apresento o Fernando Geraldo Mantoan, que pode ser contactado pelo email contato@fernandomantoan.com. O Fernando foi meu aluno durante sua graduação e agora na especialização e tem uma grande experiência no desenvolvimento de aplicativos web com PHP5, Zend Framework, Adobe Flex e Java. Possui as certificações: Zend Certified Engineer PHP5 e Zend Certified Engineer Zend Framework. Desta forma, estejam a vontade em solicitar o curriculum dele.
Neste artigo apresento o Fernando Geraldo Mantoan, que pode ser contactado pelo email contato@fernandomantoan.com. O Fernando foi meu aluno durante sua graduação e agora na especialização e tem uma grande experiência no desenvolvimento de aplicativos web com PHP5, Zend Framework, Adobe Flex e Java. Possui as certificações: Zend Certified Engineer PHP5 e Zend Certified Engineer Zend Framework. Desta forma, estejam a vontade em solicitar o curriculum dele.
|
Introdução
Um formulário web é o principal meio de se fornecer entrada de dados aos usuários e, cada vez mais ele é utilizado por pessoas mal intencionadas para automatizar seu preenchimento com o objetivo de gerar spams e efetuar cadastros fantasmas, dentre outros. Um componente de Captcha pode auxiliar na prevenção destes tipos de ataques onde, baseado em um código gerado momentaneamente, é possível verificar se, dentre os dados fornecidos pelo usuário, este código está corretamente preenchido. Com o Captcha é possível verificar a “humanidade” de quem está preenchendo o formulário.
Facilidade de utilização é um ponto impactante na hora de um determinado usuário preencher um formulário. Se a aplicação é intuitiva e descreve bem cada um de seus campos de dados, o usuário sabe exatamente o que preencher em cada campo e pode-se evitar alguns incômodos como por exemplo, a re-digitação de dados. Com o Watermark pode-se fornecer uma descrição sucinta de um determinado campo de um formulário, com dicas de preenchimento ou o intuito daquele campo.
Este tutorial descreve como utilizar os componentes de Captcha e Watermark da biblioteca Primefaces e, para a implementação, são necessárias algumas bibliotecas e softwares. Na implementação foi utilizada a IDE Eclipse Helios JEE, utilizando o servidor de aplicação Oracle GlassFish OpenSource Edition 3. As demais bibliotecas necessárias são descritas logo abaixo:
Java Server Faces 2.0- http://javaserverfaces.java.net
PrimeFaces 2.1 - http://www.primefaces.org
Criação do Projeto
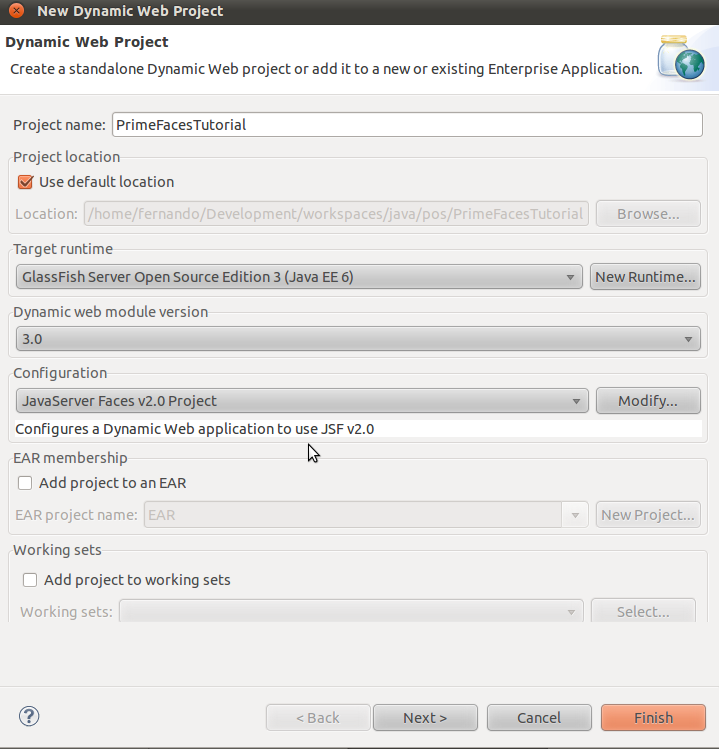
Antes de iniciar é necessário configurar o servidor de aplicações GlassFish no Eclipse, isso foge do escopo deste tutorial, porém é uma tarefa simples de se realizar. Tendo o GlassFish configurado, o próximo passo é criar um novo projeto do tipo Dynamic Web Project no Eclipse, deixando suas configurações conforme apresentado pela tela exibida na Figura 1.
|
|
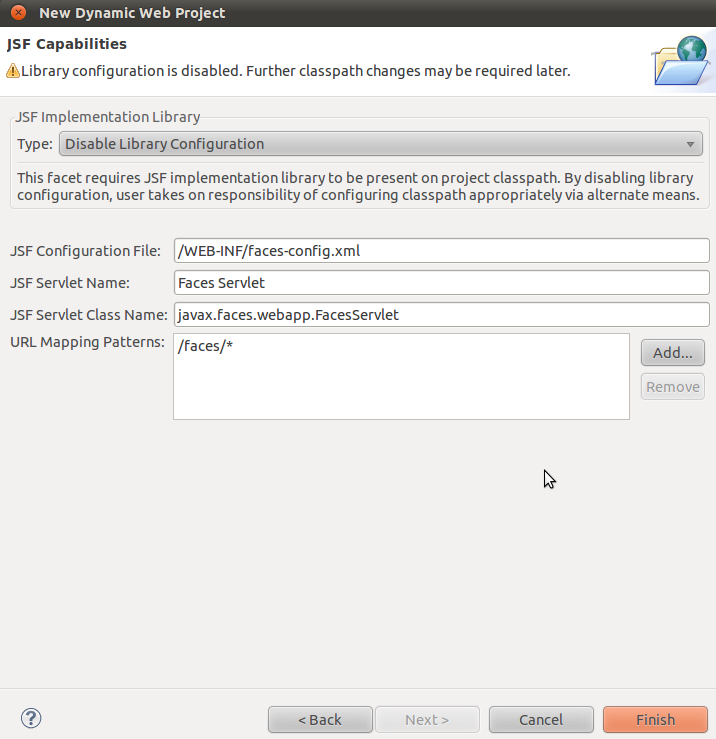
Ao dar um Next, aparecerá uma tela para a configuração de pastas, seguida por uma tela para configuração do módulo web e, por último uma tela para configuração do JSF, apresentada na Figura 2.
|
|
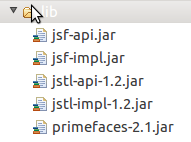
Após isso basta clicar em Finish e o projeto será criado com sucesso. A próxima etapa é adicionar as bibliotecas do JSF, JSTL e do PrimeFaces na pasta lib, dentro de WebContent/WEB-INF. Após adicionar as bibliotecas, a aba de projetos do Eclipse ficará conforme a Figura 3.
|
|
Após ter as bibliotecas adicionadas é necessário verificar se tudo está funcionando conforme o esperado. Isso pode ser feito criando um arquivo com o nome index.xhtml dentro de WebContent, este tendo o seguinte conteúdo:
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.prime.com.tr/ui">
<h:head>
</h:head>
<h:body>
<h1>Hello World</h1>
<p:spinner/>
</h:body>
</html>
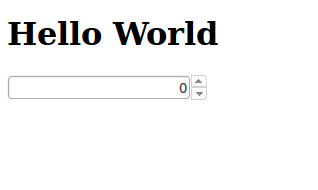
Neste script, são definidos os namespaces do core do JSF e do PrimeFaces, um elemento de cabeçalho (h:head), um elemento de corpo (h:body), o título da página e o componente Spinner do PrimeFaces (p:spinner). Ao executar o GlassFish e apontar o browser para o endereço da aplicação, como, por exemplo, http://localhost:8080/PrimeFacesTutorial/faces/index.xhtml, aparecerá uma tela simples com um componente spinner, conforme apresentado na Figura 4.
|
|
Captcha
Antes de utilizar o componente Captcha, é necessário acessar o serviço reCaptcha do Google e obter uma chave pública para a utilização de seu webservice. Pode-se obter a chave através do endereço http://www.google.com/recaptcha. Após obter a chave pública e privada é necessário configurar o contexto do componente Captcha. Para isso, o seguinte código é necessário no arquivo WebContent/WEB-INF/web.xml, onde “SUA_CHAVE_PRIVADA” deve ser a chave privada fornecida no site do reCaptcha:
<context-param>
<param-name>org.primefaces.component.captcha.PRIVATE_KEY</param-name>
<param-value>SUA_CHAVE_PRIVADA</param-value>
</context-param>
Com o componente configurado, pode-se criar uma página para verificar sua utilização. Neste exemplo foi criado o arquivo WebContent/captcha.xhtml, e adicionado o seguinte conteúdo:
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.prime.com.tr/ui">
<h:head>
</h:head>
<h:body>
<h1>Captcha</h1>
<h:form>
<p:messagesshowDetail="true" />
<p:captchapublicKey="SUA_CHAVE_PUBLICA" label="Captcha" />
<p:commandButtonvalue="Checar" ajax="false" actionListener="#{captchaBean.submit}" />
</h:form>
</h:body>
</html>
Nele é adicionado um formulário, uma área para exibir mensagens do formulário, e o componente Captcha, que necessita da chave pública fornecida no site reCaptcha. Um botão de envio também é adicionado, este contendo um ManagedBean executado quando a página for enviada. Este ManagedBean foi criado com o nome de CaptchaBean, no pacote beans, e seu código é apresentado abaixo:
@ManagedBean
public class CaptchaBean
{
publicvoidsubmit(ActionEvent event)
{
FacesMessage msg = newFacesMessage(FacesMessage.SEVERITY_INFO, "Correct", "Correct");
FacesContext.getCurrentInstance().addMessage(null, msg);
}
}
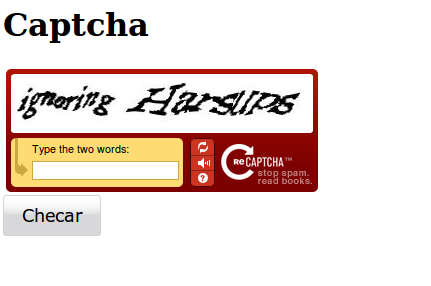
Os imports foram omitidos a nível de simplicidade. Ao executar a aplicação e acessar a página captcha.xhtml, uma tela com um campo de Captcha similar a Figura 5 deverá ser apresentada.
|
|
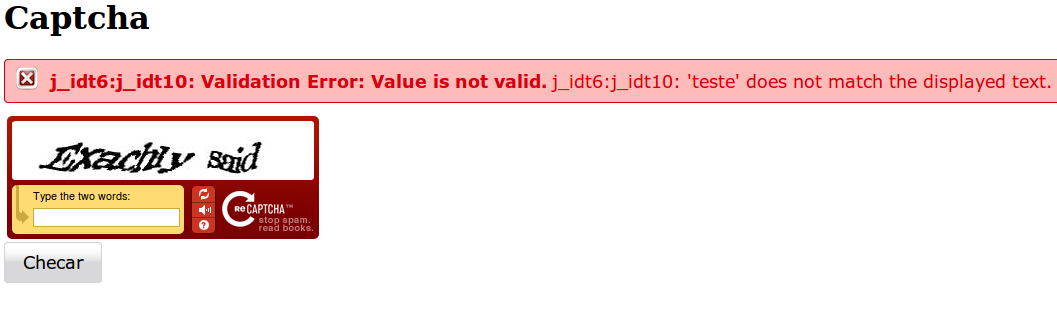
Ao se enviar o formulário com um captcha inválido, será exibida uma mensagem de erro, conforme apresentado na Figura 6.
|
|
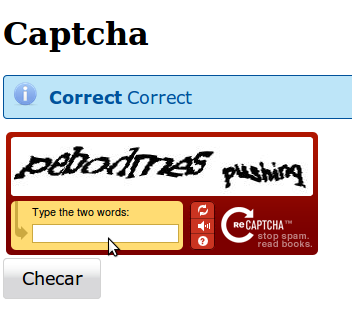
Ao enviar o formulário com o captcha correto uma mensagem informativa é exibida, similar à Figura 7.
|
|
O componente Captcha pode ser personalizado de diversas formas. No trecho de código a seguir, é utilizado um tema branco no componente:
<p:captchapublicKey="SUA_CHAVE_PUBLICA" label="Captcha" theme="white" />
No seguinte código o idioma “pt” é utilizado:
<p:captchapublicKey="SUA_CHAVE_PUBLICA" label="Captcha" theme="white" language="pt" />
Watermark
O Watermark é um componente utilizado em conjunto com campos para preenchimento de um formulário. O código para configurá-lo é extremamente simples, conforme o trecho a seguir:
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.prime.com.tr/ui">
<h:head>
</h:head>
<h:body>
<h1>Watermark</h1>
<h:form>
<p:messagesshowDetail="true" />
<h:inputTextid="busca" required="true" />
<p:watermarkfor="busca" value="Digite uma palavra para pesquisar" />
<p:commandButtonvalue="Ir" ajax="false" />
<p:commandButtonvalue="Ajax" onclick="PrimeFaces.cleanWatermarks();"
oncomplete="PrimeFaces.showWatermarks();"/>
</h:form>
</h:body>
</html>
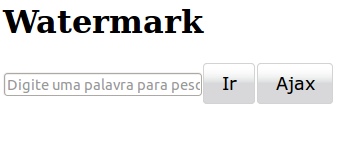
Este código configura um formulário com um campo para entrada de dados e um Watermark para este campo. Após configurar os dois componentes, dois botões são adicionados, o primeiro fará um submit normal do formulário e, o segundo, fará um submit via Ajax, limpando os campos através de Javascript. Após completar a requisição ele irá exibir novamente os Watermarks. O resultado da execução deste código é apresentado na Figura 8.
|
|
Conclusões
Com este tutorial pode-se concluir que, cada vez mais, usabilidade e segurança nos dados são assuntos imprescindíveis para a construção de formulários robustos e modernos e ambos podem ser obtidos através dos componentes da biblioteca PrimeFaces, que fornece uma gama enorme de componentes de alta qualidade para melhorar a qualidade dos formulários e agilizar o desenvolvimento dos mesmos.

 Figura 1 – Wizard de projeto do Eclipse
Figura 1 – Wizard de projeto do Eclipse Figura 2 – Configuração do JSF
Figura 2 – Configuração do JSF Figura 3 – Bibliotecas do projeto
Figura 3 – Bibliotecas do projeto Figura 4 – Tela de “Olá Mundo”
Figura 4 – Tela de “Olá Mundo” Figura 5 – Tela inicial do Captcha
Figura 5 – Tela inicial do Captcha Figura 6 – Captcha inválido
Figura 6 – Captcha inválido Figura 7 – Captcha válido
Figura 7 – Captcha válido Figura 8 – Exemplo de Watermark
Figura 8 – Exemplo de Watermark
