Desenvolvimento - ASP. NET
ASP.NET MVC 3 – Razor View Engine
Dentre as várias novidades no ASP.NET MVC 3 como Global Action Filters, melhorias na Injeção de Dependência, suporte ao Data Annotations e atributos metadata do .NET Framework 4.0, temos o Razor, que é um engine para trabalharmos na view.
por André BaltieriIntrodução
Dentre as várias novidades como Global Action Filters, melhorias na Injeção de Dependência, suporte ao Data Annotations e atributos metadata do .NET Framework 4.0, temos o Razor, que é um engine para trabalharmos na view.
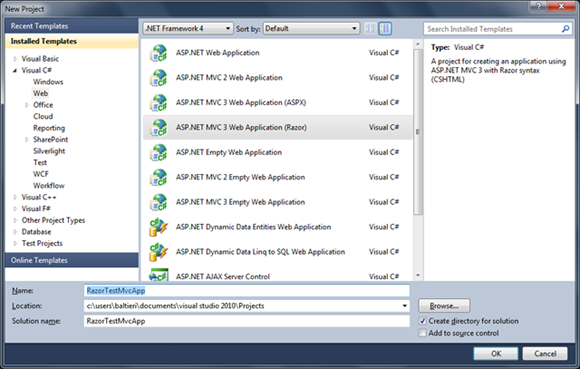
Agora, ao criarmos uma nova aplicação ASP.NET MVC, temos as seguintes opções:
Note que a opção Razor já está presente, e podemos escolher entre ter as Views com ASPX ou Razor (cshtml).
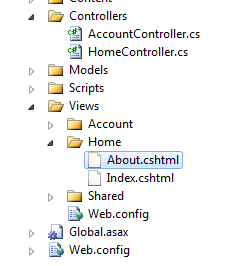
Podemos notar a extensão das páginas criadas com Razor, que tem a extensão .cshtml.
Segundo o time de desenvolvimento da Engine (Scott Guthrie - http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx) os objetivos a serem atingidos com essa engine seriam:
- Compact, Expressive, and Fluid: Razor minimizes the number of characters and keystrokes required in a file, and enables a fast, fluid coding workflow. Unlike most template syntaxes, you do not need to interrupt your coding to explicitly denote server blocks within your HTML. The parser is smart enough to infer this from your code. This enables a really compact and expressive syntax which is clean, fast and fun to type.
- Easy to Learn: Razor is easy to learn and enables you to quickly be productive with a minimum of concepts. You use all your existing language and HTML skills.
- Is not a new language: We consciously chose not to create a new imperative language with Razor. Instead we wanted to enable developers to use their existing C#/VB (or other) language skills with Razor, and deliver a template markup syntax that enables an awesome HTML construction workflow with your language of choice.
- Works with any Text Editor: Razor doesn’t require a specific tool and enables you to be productive in any plain old text editor (notepad works great).
- Has great Intellisense: While Razor has been designed to not require a specific tool or code editor, it will have awesome statement completion support within Visual Studio. We’ll be updating Visual Studio 2010 and Visual Web Developer 2010 to have full editor intellisense for it.
- Unit Testable: The new view engine implementation will support the ability to unit test views (without requiring a controller or web-server, and can be hosted in any unit test project – no special app-domain required).
Vamos aos testes…
Instalei e testei algumas coisas com o Razor e realmente achei legal a idéia.
Na minha primeira experiência, abri o controller Home (HomeController.cs) e criei um atributo no ViewModel chamado de MyText. Legal foi que esse atributo MyText não existia, ou seja não criei ele em lugar algum antes de declarar ele aqui, o ViewModel tem essa característica dinâmica agora =D.
1: using System.Web.Mvc;
2:
3: namespace RazorTestMvcApp.Controllers
4: {
5: public class HomeController : Controller
6: {
7: public ActionResult Index()
8: {
9: ViewModel.Message = "Welcome to ASP.NET MVC!";
10: ViewModel.MyText = "Este texto vem do controller";
11:
12: return View();
13: }
14:
15: public ActionResult About()
16: {
17: return View();
18: }
19: }
20: }
Agora a experiência mais legal foi a View, que mudou bastantinho =)
1: @inherits System.Web.Mvc.WebViewPage
2:
3: @{
4: View.Title = "Home Page";
5: LayoutPage = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>@View.Message</h2>
9: <p>
10: @View.MyText
11: To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">http://asp.net/mvc</a>.
12: </p>
Primeiro termos tudo dentro de um @{ }, definindo o View.Title e o LayoutPage (antiga Master Page), e para escrever conteúdo de um controller, simplesmente colocamos @<nome do atributo>, como feito com o @View.Message e com o @View.MyText.
Comparado à uma página ASPX, temos menos de código.
Listando dados com Razor
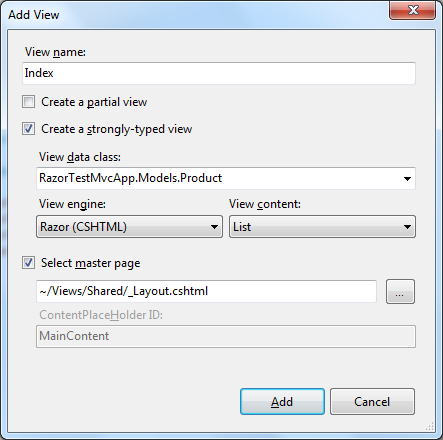
Neste test, criei uma lista simples de produtos e criei uma nova View. Interessante que já na criação da View, ele também permite criar a View fortemente tipada (Strongly Typed).
Me senti criando uma view com ASPX.
Então assim ficaram meu controller e minha view:
1: using System.Collections.Generic;
2: using System.Web.Mvc;
3: using RazorTestMvcApp.Models;
4:
5: namespace RazorTestMvcApp.Controllers
6: {
7: public class ProductController : Controller
8: {
9: List<Product> products = new List<Product>
10: {
11: new Product { Id=1, Title="Microsoft XBOX 360 Arcade" },
12: new Product { Id=2, Title="Microsoft XBOX 360 Elite" },
13: new Product { Id=3, Title="Microsoft XBOX 360 Slim" },
14: new Product { Id=4, Title="Playstation 3 SUX" },
15: };
16:
17: //
18: // GET: /Product/
19: public ActionResult Index()
20: {
21: return View(products);
22: }
23:
24: }
25: }
ProductController.cs

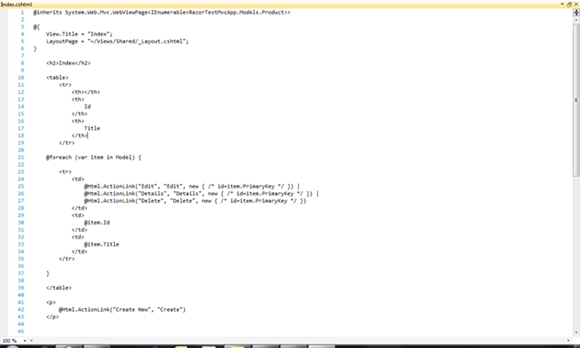
Index.cshtml (Ver no arquivo zip que contém o código-fonte)
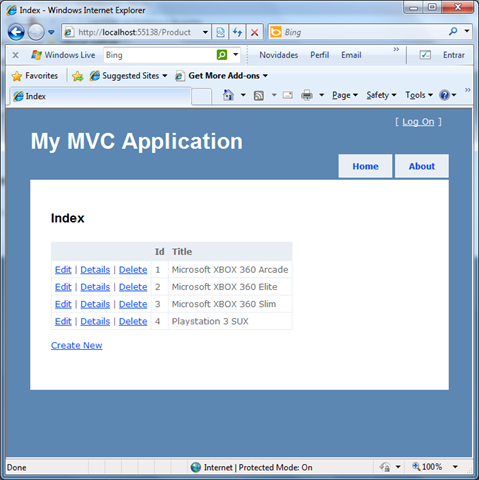
E no fim, tive o mesmo resultado, como se estivesse criando uma página ASPX, temos o foreach, o Html.ActionLink e etc.

Resultado final da página renderizada
Download do Código Fonte
Como não consegui publicar o código da View Index.cshtml (Dava erro) e a imagem ficou ruim, por favor, vejam no arquivo zip (Pasta Views/Product).
http://downloads.insidedotnet.com.br/andrebaltieri/RazorTestMvcApp.zip
Conclusão
Podemos esperar coisas bem legais da versão 3 do ASP.NET MVC e o Razor é uma delas! Estou na expectativa!
Em breve mais artigos sobre.
Referências
ScottGu Blog
http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx