Desenvolvimento - Visual Studio
Visual Studio LightSwitch – É bom, mas é preciso entendê-lo!
O Visual Studio LightSwitch desde que foi anunciado tem gerado opiniões controversas na comunidade técnica. Este artigo discute a ferramenta e seu cenário de atuação e ensina de forma didática, como criar aplicativos utilizando esta tecnologia.
por Fabrício Lopes SanchezHá alguns dias atrás a Microsoft liberou a versão Beta 1 do Visual Studio LightSwitch para a comunidade. Entretanto, já vinha acompanhando discussões acaloradas em alguns fóruns e demais sites da comunidade técnica sobre o produto. As discussões giravam em torno da seguinte pergunta: “Qual a utilidade de uma ferramenta Next > Next > Finish para construção de aplicativos?”
Na verdade, a desconfiança com o Visual Studio LightSwitch vem de dois fatos muito comuns nas comunidades técnicas: Avaliar com base em opiniões de terceiros (sem nunca ter aberto ao menos o LightSwitch), ou seja, se a pessoa X falou que é ruim, pego a opinião dela como base e já formo a minha opinião. O outro fato a que me refiro é, não entender o foco do produto (este é mais comum). Abri o LightSwitch, mas não gostei dele como ferramenta de desenvolvimento. Novamente, é preciso entender o foco do produto.
Meu amigo Márcio Fabio Althmann escreveu um excelente artigo sobre o LightSwitch para o portal Meio Bit. Ele foi muito feliz em sua explanação, principalmente no quesito foco. Portanto, diante de um texto tão elucidativo como o do Márcio, não vou me ater a dissertar sobre os cenários onde o LightSwitch é aplicável, etc. Ao invés disso, vou simplesmente recomendar fortemente sua leitura antes de prosseguir com a leitura deste artigo. Na verdade, pretendo com este artigo apenas complementar o ótimo artigo do Márcio. O artigo ao qual me refiro pode ser lido na íntegra acessando o portal Meio Bit ou através do endereço eletrônico: http://meiobit.com/73145/visual-studio-lightswitch-comece-a-desenvolver-agora/.
Alguns fatos importantes
Antes de irmos as vias de fato com o LightSwitch, é preciso mencionar alguns fatos.
O LightSwitch é uma ferramenta diferente do Visual Studio tradicional, é outro produto. Como o Márcio apresenta muito bem em seu texto, é uma IDE para “desenvolvimento” de aplicações mais simples, com o foco voltado para profissionais que não necessariamente sejam profissionais de desenvolvimento, enfim, leiam o artigo do Márcio.
Em seu artigo, o Márcio apresenta uma das formas de trabalho no Visual Studio LightSwitch, isto é, criando uma nova entidade dentro do LightSwitch e com base nela criando as telas de inserção, exclusão, etc. Neste artigo, apresentarei como é possível criar uma aplicação utilizando uma base de dados já existente.
O download do Visual Studio LightSwitch Beta 1 está disponível gratuitamente no site oficial do produto. É só clicar e baixar!
O Visual Studio LightSwitch foi lançado na versão Beta 1 (para testes), ou seja, algumas das características do produto que apresento neste artigo podem ter seu comportamento alterado ou serem removidas nas versões posteriores. Como é uma versão Beta, é importante que você envie seu feedback para a equipe de produto da Microsoft para que o produto possa continuar em constante melhoria.
Uma característica do LightSwitch que me agradou bastante e que já faz menção ao sucesso do produto é o fato de o mesmo gerar a App tanto para “rodar” na web como no desktop. Em ambos os casos, a App é gerada em Silverlight, o que mostra mais uma vez a consolidação desta última.
Implementando uma aplicação com base em uma fonte de dados já existente
Como o subtítulo sugere, o que faremos neste artigo é, com base em uma fonte de dados já existente, criar um aplicativo simples utilizando os recursos do LightSwitch. Como sempre, nos exemplos dos artigos que escrevo gosto de utilizar a base Northwind da Microsoft, portanto, não seria diferente neste artigo correto? Muito bem, mãos na massa!
Após instalar o Visual Studio LightSwitch, abra o Visual Studio 2010. Em seguida vamos criar um novo projeto, para isso, vá em File > New > Project…. Note que na janela que se abre, do lado esquerdo, um novo ítem aparece – LightSwitch. Selecione este ítem, a linguagem na qual o Visual Studio LightSwitch gerará o aplicativo, o local onde será salvo o projeto, o nome da Solution e clique em OK. A Figura 1 apresenta a tela onde o procedimento descrito acima deve ser aplicado.
Figura 1: Tela de escolha do tipo do projeto
Muito bem. Você acabou de criar um projeto do tipo LightSwitch. Se tudo correu bem no processo descrito anteriormente, você deve estar visualizando uma tela semelhante aquela apresentada na Figura 2.
Figura 2: Tela de abertura do projeto LightSwitch
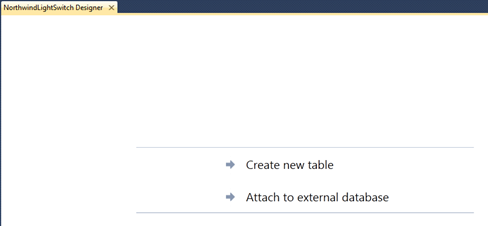
Uma das características do LightSwitch que me agradam é o fato de ser intuitivo, haja vista o público que o mesmo pretende alcançar. Existem duas formas básicas para se criar um aplicativo com o LightSwitch: Criar suas tabelas e, a partir dela ir montando as telas de busca, inserção, etc., ou ainda utilizar uma fonte de dados pré-existente para isso. Como o Márcio já cobriu em seu artigo o trabalho com a primeira opção, neste texto cobriremos a segunda opção. Para isso, clique na opção “Attach to external database“. Ao clicar na opção indicada, uma nova janela se abre. A Figura 3 apresenta esta janela e suas opções.
Figura 3: Opções disponíveis para selecionar uma fonte de dados
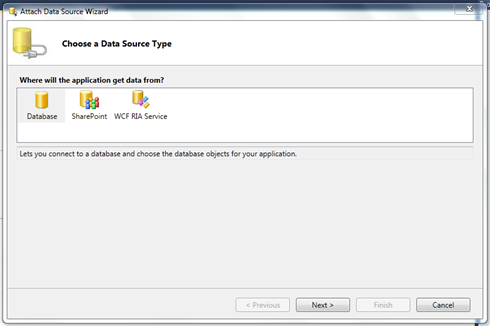
Na versão Beta 1, o LightSwitch disponibiliza três opções para anexar fonte de dados. Database, SharePoint e WCF RIA Service. Não entraremos em maiores detalhes sobre cada uma das opções mas, em linhas gerais, a opção Database faz menção a Bancos de Dados físicos (neste artigo utilizaremos esta opção), a opção SharePoint faz menção aos fluxos de dados disponibilizados nos portais de colaboração da empresa e, finalmente, WCF RIA Service faz menção a conectividade com algum serviço disponibilizado como fonte de dados. Selecione a opção “Database” e clique em “Next”. A Figura 4 apresenta a tela que se abrirá ao prosseguir.
Figura 4: Configuração da conexão com a Database
Como mencionado anteriormente, iremos utilizar a base de dados Northwind implementada em SQL Server, portanto, no campo Datasource não alteraremos o tipo, muito embora seja possível. No campo Server Name definimos o nome do servidor do banco de dados, portanto, forneça o nome do servidor que pretende se conectar. Na opção Logon on the server marque a opção que se adequa melhor ao seu cenário. Em meu caso, marco a opção Use SQL Server Authentication para utilizar o usuário do BD para autenticar. Na caixa Connect to a database, selecione o banco com o qual irá trabalhar e clique em OK. Ao clicar em OK a conexão com a base será realizada e a tela apresentada na Figura 5 será exibida.
Figura 5: Selecionando as informações do BD Northwind que iremos trabalhar
Note na Figura 5 que estamos selecionando apenas a opção Tables. Não estamos interessados neste artigo em trabalhar com as Views. Após selecionar Tables e nomear seu Data Source, basta clicar em Finish. Se tudo correu bem, você deverá estar visualizando uma tela semelhante aquela apresentada na Figura 6.
Figura 6: Tela apresentada após anexar o BD
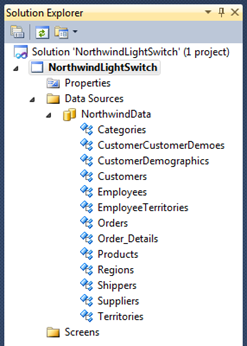
É interessante observar também a Solution Explorer do projeto. Se tudo correu bem, sua Solution Explorer deve estar parecida com aquela apresentada na Figura 7.
Figura 7: Solution Explorer após a adição da base de dados
Muito bem. Já possuímos todos os requisitos necessários para construirmos nossos aplicativos no Visual Studio LightSwitch. Para exemplificarmos, vamos construir duas telas e executá-las. A primeira tela será a de “Inserção de Produtos”, enquanto que a segunda será a de “Pesquisa de Produtos”.
Na Solution Explorer, dê um duplo clique sobre a entidade Products. Na janela que se abre, no menu de atividades da janela, clique no botão com a opção “Screen…“. Na janela que se abre, selecione a opção “New Data Screen“. Nomeie sua tela no campo “Screen Name” e em seguida, no campo abaixo “Screen Data“, selecione a entidade do banco de dados com a qual a tela se relacionará e enviará os dados. A Figura 8 apresenta este processo.
Figura 8: Criando a tela de inserção dos dados
Os aspectos importantes da Figura 8 são:
- O que define se a tela será de Inserção, Busca, Grid Editável, Lista de Valores, etc. é a escolha do template. Ao selecionar o template, uma imagem ilustrativa do que será construído pelo LightSwitch é apresentada a direita. Como mencionado anteriormente, neste artigo iremos criar duas telas – uma de inserção de produtos e outra de busca de produtos. Estamos criando com este template uma tela de inserção de produtos.
- Outro aspecto importante é a a nomeação da tela para o sistema. Isso é feito no campo Screen Name.
- Finalmente, outro aspecto fundamental, é informar para o LightSwitch a entidade com a qual a tela se relacionará. No caso, como criaremos uma tela de inserção de produtos, selecionamos a entidade “Produtcts1“. Products1 é o nome atribuído a entidade pelo LightSwitch.
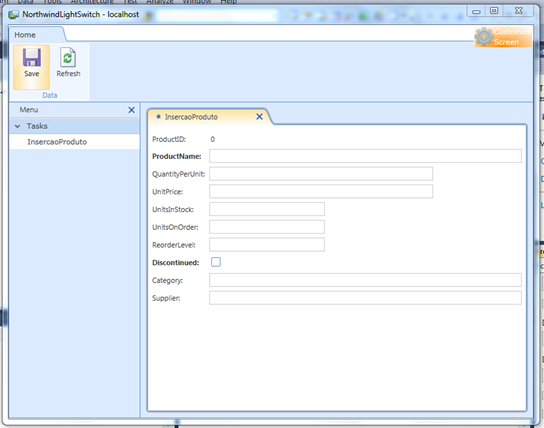
Ao clicar em OK uma nova janela se abre, com alguns opções “estranhas” à primeira vista. O artigo do Márcio explica de forma clara a forma como o LightSwitch gerencia a interface das telas. Para nós aqui, basta saber que a tela foi criada com sucesso com base na tabela de produtos. Para confirmar esta informação, compile sua aplicação pressionando F5. Se tudo correu bem, você deverá estar visualizando uma tela semelhante a aquela apresentada na Figura 9.
Figura 9: Tela de Inserção de Produtos
Eis que a mágina acontece. Uma tela de inserção de produtos com aspecto profissional em Silverlight, uma aplicação com o conceito Out-Of-Browser é gerada. E a pergunta aqui é? Quantas linhas de código foram escritas para isso? Nenhuma, muito embora haja a possibilidade de personalizar os códigos gerados pelo LightSwitch.
Um aspecto a ser notado na Figura 9 é o de que os nomes dos campos estão em Inglês, ou seja, da forma como estão na base de dados. Você pode estar se perguntando: Não é possível customizar? Sim, é possível e é extremamente fácil realizar esta tarefa. Assim como é possível adicionar novos campos, ações e comportamentos. Mas isso, é assunto para um artigo futuro.
Vamos então a criação de uma tela de pesquisa de produtos. O procedimento é rigorosamente o mesmo do apresentado na Figura 8, mas a diferença está na escolha do template. O template correto a ser escolhido aqui é Search Data, conforme apresenta a Figura 10.
Figura 10: Criando a tela de “Busca de Produtos”
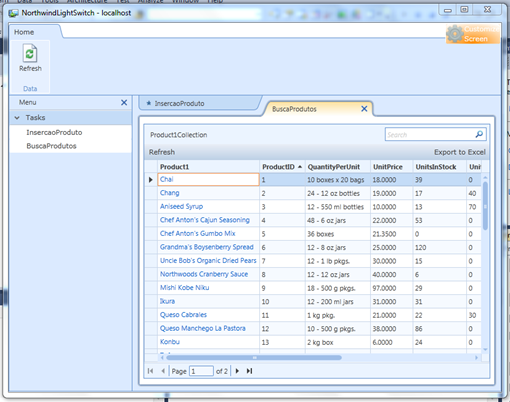
Perfeito. Se tudo correu bem, ao compilar sua aplicação você deverá estar visualizando uma tela semelhante aquela apresentada na Figura 11.
Figura 11: Execução da tela de “Busca de Produtos”
O aspecto mais importante a se notar na Figura 11 é o fato de, uma nova opção ser adicionada no menu à esquerda. A opção é “BuscaProdutos”. Ao clicar nesta opção, a tela de busca de produtos é apresentada. Basta digitar um valor no campo de busca para que o valor retornado seja apresentado no GridView. Novamente, nenhuma linha de código foi adicionada e, qualquer semelhança com o famoso MS Access é mera coincidência.
Conclusão
O que podemos concluir após uma rápida utilização do LightSwitch é que, para aquilo que ele se propõe a fazer (construir aplicativos de pequeno porte por profissionais que não tenham tanta experiência com o desenvolvimento de softwares de forma rápida) ele é ótimo.
Outro aspecto importante a ser notado e que, em minha opinião tende para o sucesso da ferramenta, é o fato de o LightSwitch gerar deploy da aplicação tanto para Web quanto para ambientes Desktop.
Evidentemente, o Visual Studio LightSwitch não veio para substituir ou sobrepor o mercado do Visual Studio tradicional. Não há nem como falar nestes termos. Aplicações escaláveis e com nível de complexidade médio para cima não serão contempladas pelo LightSwitch. No ambiente corporativo, o LightSwitch tem tudo para dar certo!
Desenvolvedores o dê-mos as boas vindas para o Visual Studio LightSwitch, pois, a ferramenta veio para ficar!
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio