Desenvolvimento - ActionScript
Criando uma calculadora com Macromedia Flex
Para você completar esse tutorial você vai precisar do Flex server instalado em sua máquina, caso você ainda não tenha você pode adiquirir o CD com uma versão trial do Flex, que depois de 60 dias torna-se uma versão para desenvolvedor, o link abaixo lhe direciona para a compra do CD com uma versão trial...
por Igor CostaOlá pessoal a matéria dessa semana é baseada no artigo escrito por Robert Crook no site da Macromedia.
Bom vamos lá o que o Robert tenta passar para nós é um exemplo prático de como aplicar os conhecimentos ao flex para o dia-a-dia, em aplicações RIA que, está sendo uma grande revelação para novo mundo de desenvolvimento web.
O que você vai aprender?
- How to use the Application tag.
- How to use a Panel container.
- How to use Label controls.
- How to use Button controls.
- How to use a Grid container.
- How to create an ActionScript controller class for an MXML file.
Requerimentos para completar o tutorial:
Para você completar esse tutorial você vai precisar do Flex server instalado em sua máquina, caso você ainda não tenha você pode adiquirir o CD com uma versão trial do Flex, que depois de 60 dias torna-se uma versão para desenvolvedor, o link abaixo lhe direciona para a compra do CD com uma versão trial: http://www.macromedia.com/go/devcenter_flex_try
A IDE para a confecção do código pode ser um notepad da vida, ou o dreamweaver MX 2004.
Todo o código fonte desse exemplo você pode encontrar aqui: calculadora.mxml
Vamos ao que nos interessa:
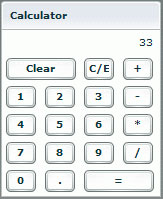
A figura abaixo, é como ficará nossa calculadora, esse tutorial terá duas partes para a finalização, uma parte da visualização completa e parcial do código em MXML e a outra é um processo de controle de classe em Actionscript, onde contém um elemento visual da calculadora a parte da interface onde mostra os botões e tudo.
O controlador de dados que contém as informações inseridas pelo usuário, contém um método para guardar todo o evento, que o usuário digite.

Figura 1: Calculadora
O que você vai aprender a usar no Flex com esse exemplo:
- The Application class
- The Panel container
- The Label element
- The Grid container
- The Button element
- Classe em Actionscript que inclui:
- -A class definition
- -Properties
- -Methods
- -The if-else and switch-case control structures
Bom vamos ao código:
Abra o seu notepad ou o seu Dreamweaver e comece logo a pensar em XML, como fazer para criar um arquivo em XML.
Lembrando que para isso acontecer você precisa saber como funciona o XML. No início de um arquivo em XML você tem que colocar logo essa linha
Listagem 1: Tag inicial de um XML
1 | <?xml version="1.0"?> |
Já no Flex você tem que colocar parecido com isso, mas com algumas alterações. Primeiro de tudo você precisa saber como inicar o seu aplicativo em Flex. então para isso você precisa criar dois tags um abrindo e um fechando que nem no HTML, os tags são <MX:Application></MX:Application>, e não esquecer de usar o método para esse vocabulário do XML que MXML é baseado em XML que é feito pela macromedia. Insira na tag que abre o Aplicativo.
Listagem 2: Atributo para indicar o uso de MXML
xmlns:mx="http://www.macromedia.com/2003/mxml
Ficando assim seu código inicial:
Listagem 3: Aplicativo Flex - Código inicial
1 2 | </mx:Application> |
OK agora está feito praticamente o que é feito em HTML os tags , agora vamos criar um painel para que nele possamos criar toda a base de nosso aplicativo calculadora. Para isso vamos inserir as tags , uma dica pessoal, lembre-se que o MXML pra Flex é Case Sensitive, se você colocar com o "p" do Panel em minúsculo ele não funcionará.
Agora vamos inserir dentro desse tag um título para isso coloque title="calculadora". Seu código atual ficará assim agora:
Listagem 4: Inserindo o tag mx:Panel
1 2 3 4 | <mx:Panel title="Calculadora"> <mx:Panel><mx:Application> |
Pronto vamos para o próximo passo. Vamos agora construir o display da calculadora com apenas uma linha, entre os tags . Crie o seguinte tag:. O que fizemdo foi um label com um ID "calcdisplay", comprimento "150" e alinhamento de texto "right" para direita. Examine seu código e veja se está assim:
Listagem 5: Construindo o display da calculadora
1 2 3 4 | <mx:Panel title="Calculadora"> <mx:Label id="calcDisplay" width="150" textAlign="right"/><mx:Panel><mx:Application> |
Pronto fizemos o display da calculadora agora vamos para o próximo passo. Nesse passo você vai criar os espaços para os botões da calculadora, vamos usar as mesmas técnicas que são usadas em HTML, lembra das tabelas? Bom nesse caso existe apenas um pouco de diferença em relação ao uso no MXML, vamos lá, você vai usar nesse caso um container para criar um grid de layout, o conteiner do grid irá informar as linhas e colunas que vão compor os botões. No tag existem as três opções que existem também em table do HTML, o colSpan e o rowSpan.
Vamos começar a desenhar as posições dos botões. Se você observar no desenho da calculadora vai ver que temos 3 colunas e 5 linhas para começarmos a desenhar insira os tags <mx:Gird></mx:Grid>.
Dentro dos tags acima vamos inserir os tags , faça dessa forma:
Listagem 6: Desenhando as posições dos botões
1 2 3 4 5 6 7 | <mx:Grid><mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow></mx:Grid> |
Agora entre o primeiro tag mx:GridRow insira um colSpan="2" para criarmos as colunas agora, veja o código como é:
Listagem 7: Criando as colunas
1 2 3 4 5 | <mx:GridRow><mx:GridItem colSpan="2"></mx:GridItem><mx:GridItem></mx:GridItem><mx:GridItem></mx:GridItem></mx:GridRow> |
Veja como está ficando nosso código:
Listagem 8: Tabela de posições dos botões - Etapa 1
1 2 3 4 5 6 7 8 9 10 11 | <mx:Grid> <mx:GridRow> <mx:GridItem colSpan="2"></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow><mx:GridRow></mx:GridRow></mx:Grid> |
Em cada tag do GridRow você vai ter que inserir 4 GridItem:
Listagem 9: Inserido GridItem nos tags GridRow
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <mx:Grid> <mx:GridRow> <mx:GridItem colSpan="2"></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow></mx:Grid> |
Até agora você vai me perguntar o que irei fazer com a última coluna, vamos criar apenas 3 GridItem e no último insira o colSpan="2",
Listagem 10: Inserido GridItem nos tags GridRow - Última coluna
1 2 3 4 5 | <mx:GridRow><mx:GridItem></mx:GridItem><mx:GridItem></mx:GridItem><mx:GridItem colSpan="2" ></mx:GridItem></mx:GridRow> |
Ficando o desenho do espaço de nossos botões, ficar assim:
Listagem 11: Tabela
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <mx:Grid> <mx:GridRow> <mx:GridItem colSpan="2"></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem colSpan="2" ></mx:GridItem> </mx:GridRow></mx:Grid> |
Até agora desenhamos o local onde iremos colocar nossos botões e o aplicativo, veja como está o seu código completo:
Listagem 12:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <mx:Panel title="Calculadora"> <mx:Label id="calcDisplay" width="150" textAlign="right"/> <mx:Grid> <mx:GridRow> <mx:GridItem colSpan="2"></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem colSpan="2" ></mx:GridItem> </mx:GridRow> </mx:Grid> <mx:Panel><mx:Application> |
Ok até agora você criou e detalhou todo o espaço que você irá trabalhar. Nesse passo você irá criar os botões. Bom criar botões em mxml é a mesma sintaxe que existe em criação de botão em HTML, com apenas algumas alterações, veja o código abaixo:
Listagem 13: Sintaxe da tag button
1 | <mx:Button label="[nomebotão]" width="[valordecomprimento]" click="[algum método aplicado]"/> |
Viu só, diferentemente ele não tem um tag de fechamento </mx:Button>, vamos criar os botões entre as entradas de tag de row, desde os valoresde row 1, 2, 3, 4 e 5, você vai notar que ainda não criei o método para o qual estou atribuindo em cada, botão, nos próximos passos você vai ver como.
Row 1
Listagem 14: Row1 do Grid
1 2 3 4 5 6 7 8 9 10 11 12 | <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="limpar" width="70" click="calcController.clearAll()"/> </mx:GridItem> <mx:GridItem> <mx:Button label="C/E" width="30" click="calcController.clearEntry()"/> </mx:GridItem> <mx:GridItem> <mx:Button label="+" width="30" click="calcController.setOperation("add")"/> </mx:GridItem></mx:GridRow> |
Row 2
Listagem 15: Row2 do Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="1" width="70" click="calcController.addNumber("1")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="2" width="30" click="calcController.addNumber("2")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="3" width="30" click="calcController.addNumber0("3")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="-" width="30" click="calcController.setOperation0("subtract")"/> </mx:GridItem></mx:GridRow> |
Row 3
Listagem 16: Row3 do Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="4" width="70" click="calcController.addNumber("4")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="5" width="30" click="calcController.addNumber("5")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="6" width="30" click="calcController.addNumber0("6")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="*" width="30" click="calcController.setOperation0("multiply")"/> </mx:GridItem></mx:GridRow> |
Row 4
Listagem 17: Row4 do Grid
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="7" width="70" click="calcController.addNumber("7")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="8" width="30" click="calcController.addNumber("8")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="9" width="30" click="calcController.addNumber0("9")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="/" width="30" click="calcController.setOperation0("divide")"/> </mx:GridItem></mx:GridRow> |
Row 5
Listagem 18: Row5 do Grid
1 2 3 4 5 6 7 8 9 10 11 | <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="0" width="70" click="calcController.addNumber("0")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="." width="30" click="calcController.addNumber(".")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="=" width="30" click="calcController.doOperation()"/> </mx:GridItem></mx:GridRow> |
Pronto você fez todos os botões se encaixarem em cada campo que foi criado. Agora atenção para ficar mais rápido todo esse processo lento você usa ai o CTRL+C e o CTRL+V pra ir copiando os rows para te ajudar a não precisar ficar digitando toda hora. Veja como ficou nosso código final em calculadora.mxml.
Listagem 19:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <mx:Panel title="Calculadora"> <mx:Label id="calcDisplay" width="150" textAlign="right"/> <mx:Grid> <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="limpar" width="70" click="calcController.clearAll()"/> </mx:GridItem> <mx:GridItem> <mx:Button label="C/E" width="30" click="calcController.clearEntry()"/> </mx:GridItem> <mx:GridItem> <mx:Button label="+" width="30" click="calcController.setOperation("add")"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="1" width="70" click="calcController.addNumber("1")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="2" width="30" click="calcController.addNumber("2")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="3" width="30" click="calcController.addNumber0("3")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="-" width="30" click="calcController.setOperation0("subtract")"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="4" width="70" click="calcController.addNumber("4")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="5" width="30" click="calcController.addNumber("5")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="6" width="30" click="calcController.addNumber0("6")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="*" width="30" click="calcController.setOperation0("multiply")"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="7" width="70" click="calcController.addNumber("7")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="8" width="30" click="calcController.addNumber("8")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="9" width="30" click="calcController.addNumber0("9")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="/" width="30" click="calcController.setOperation0("divide")"/> </mx:GridItem> </mx:GridRow> <mx:GridRow> <mx:GridItem colSpan="2"> <mx:Button label="0" width="70" click="calcController.addNumber("0")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="." width="30" click="calcController.addNumber(".")"/> </mx:GridItem> <mx:GridItem> <mx:Button label="=" width="30" click="calcController.doOperation()"/> </mx:GridItem> </mx:GridRow> </mx:Grid> <mx:Panel><mx:Application> |
Salve nosso aplicativo e iremos para o próximo passo que é criar a classe para que nossa claculadora funcione, agora próxima semanaAté a próxima semana, pratique os ensinamentos adiquiridos e veja se consegue criar algo diferente.
Qualquer informação adicional visite
- Custom Events + AMF + AS3 + ColdFusion – Casamento que dá certo!Flash
- Actionscript AS3 + AMFPHPActionScript
- Trabalhando com a classe DataGrid – Pacote fl.controlsActionScript
- Video-player em AS3 no Flash - Parte 1ActionScript
- Upload de arquivos em Flash (parte 2)ActionScript


