Desenvolvimento - C#
Cadastro de um Consultório em Windows Forms, com C# e SQL Server – Parte 8
Nesta parte iremos implementar o método Pesquisar, do formulário de Pesquisa para que nosso cadastro esteja completo usando os conceitos de Herança Visual. Iremos começar também uma simulação do padrão MVC (Model View Controller) em nosso sistema. Confira!
por Wellington Balbo de CamargoOlá pessoal, continuamos nossa série de artigos criando aplicações simples em Windows Forms usando a linguagem C# e o banco de dados SQL Server.
Nesta parte iremos implementar o método Pesquisar, do formulário de Pesquisa, referente ao Cadastro de Pacientes para que, assim, nosso cadastro esteja completo usando os conceitos de Herança Visual de formulários. Iremos começar também uma simulação do padrão MVC (Model View Controller) em nosso sistema. Confira:
No formulário de Pesquisa, vamos fazer o seguinte: de acordo com o tipo de pesquisa que o usuário escolher (por ID ou Descrição), iremos utilizar um dos métodos criados anteriormente em nosso DataSet.
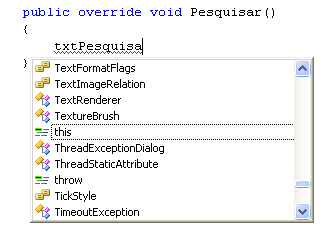
Abra o formulário frmPesquisaPaciente e sobrescreva o método Pesquisar, como mostra a seguir:

Após isso, dentro do método criado, tente acessar o campo de pesquisa, herdado do formulário base, que se chama txtPesquisa. Você verá na imagem abaixo que não será possível o acesso ao mesmo.

Isso acontece porque, por padrão, o modificador de acesso dos controles é do tipo privado (private), precisamos então acessar o formulário base e alterá-lo para público (public), como mostra a imagem:

Faça o mesmo com os RadioButtons Código e Descrição e aperte F6 para dar um Build Solution. Toda vez que você precisar acessar um controle herdado desta forma, é preciso alterar o modificador para public no formulário base.
Agora volte ao formulário de pesquisa e note que você terá acesso ao textbox de pesquisa e aos radiobuttons. Altere o nome de seu formulário de pesquisa para Pesquisar Paciente e volte ao código.
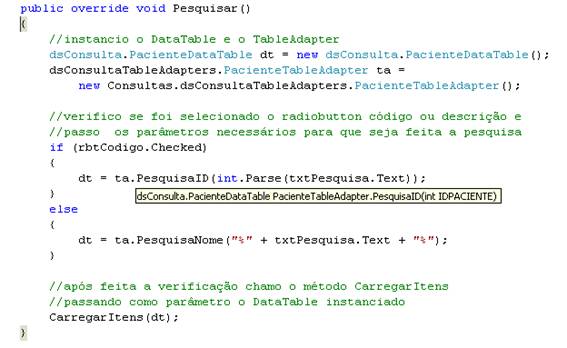
Dentro do método sobrescrito Pesquisar, faça o seguinte código:

O que fiz acima foi uma verificação simples, Se o usuário selecionar o RadioButton Código, passo ao DataTable o método PesquisaID, criado no DataSet anteriormente, para ser pesquisado o ID que o usuário digitar no campo de pesquisa. Senão, ou seja, se o usuário selecionar o RadioButton Descrição passo ao DataTable o método PesquisaNome, e uso a porcentagem (%) entre o campo de pesquisa, que significa que ele irá procurar uma parte do nome.
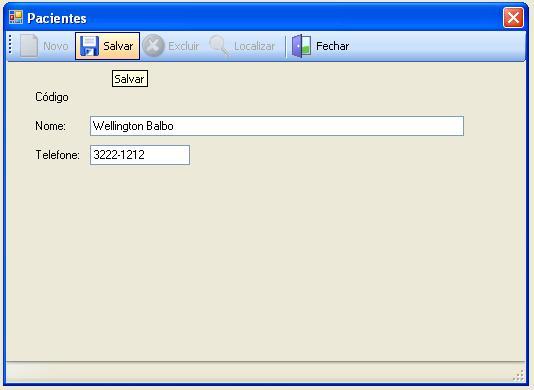
Se eu tiver no banco um nome Carlos, por exemplo e digitar no campo rlo, ele irá me retornar o nome Carlos no ListView, pois com esse parâmetro de porcentagem, da cláusula Like (que irei abordar mais a frente no curso de SQL do meu blog), ele irá procurar por partes referentes ao nome pesquisado. Como meu DataSet não aceita/entende o parâmetro %, preciso declará-lo em meu código. Agora salve e compile sua aplicação. Clique em Pacientes e deverá aparecer a tela de Cadastro de Paciente. Clique em Novo, digite um nome e um telefone qualquer e clique em Salvar.

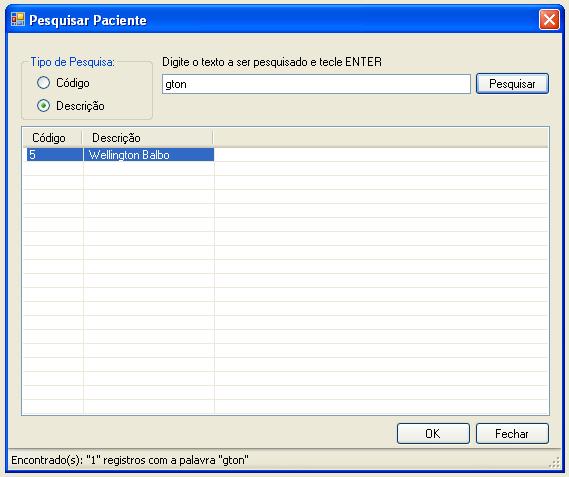
Agora clique no botão Localizar para ir ao formulário de Pesquisa:

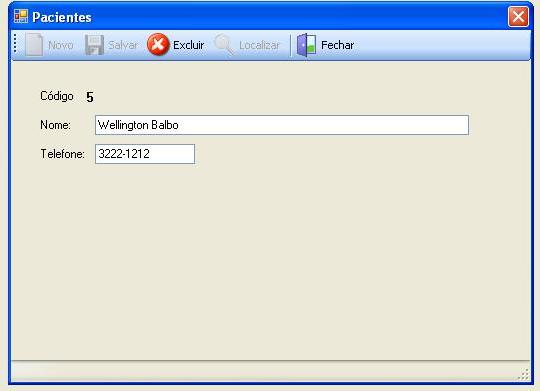
Acima digitei uma parte do nome, ele já me retornou o nome completo e o ID. E abaixo me mostrou quantos registros foram retornados com essa parte do nome. Se você der dois cliques em cima do nome, ele trará a tela de Cadastro com o Nome e o ID preenchido:

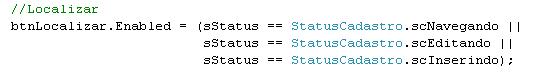
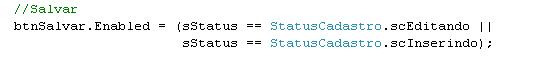
Como você perceber na imagem acima, os botões de Salvar e de Localizar estão desabilitados, precisamos alterar algumas configurações para que os botões sejam habilitados. Para isso, vá ao formulário Base, vá ao método HabilitaDesabilitaControles e perceba que no botão Localizar só esta habilitado o Status Navegando, adicione também o Editando e o Inserindo. No botão Salvar, está habilitado o Status Navegando e Inserindo, falha minha, o correto seriam os Status Editando e Inserindo. Arrume os botões como mostra a imagem a seguir:


Salve e compile seu projeto. Clique em Pacientes e no botão Localizar. Digite um nome qualquer na caixa de busca ou a deixe em branco e tecle ENTER. Você verá o resultado da pesquisa:

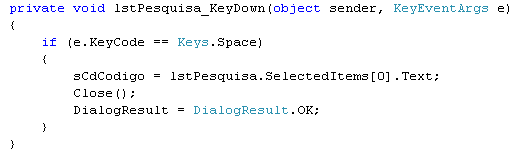
Clique em um dos resultados da pesquisa. Se quisermos com que, quando o usuário teclar ESPAÇO sobre um dos resultados, o formulário de pesquisa se feche e abra o respectivo registro, podemos implementar isso fazendo o seguinte: Abra o formulário de Pesquisa Base, clique em cima do ListView, vá a janela de Propriedades e, no evento KeyDown, dê dois cliques e adicione o seguinte código:

PS: tentei fazer este método com a tecla ENTER, mais por uma razão desconhecida, não consegui fazer funcionar. Se alguém descobrir o porque, por favor poste nos comentários.
Agora escolha um registro qualquer, abra-o e clique em Excluir. Como você pode perceber, a exclusão é feita em poucos segundos. O interessante seria perguntarmos ao usuário se ele realmente deseja excluir o registro, mantendo assim uma certa padronização em formulários. Para isso, vá ao formulário Base, entre no botão Excluir, e altere o código para que fique desta forma:

Acima fiz apenas a pergunta ao usuário se deseja excluir o registro com o uso de MessageBox. Se ele clicar em não, nada acontecerá. Se ele disser sim, ele entrará no método Excluir, que já foi implementado anteriormente e o usuário verá um MessageBox avisando que o registro foi excluído. Simples.
No decorrer dos artigos iremos verificar o que está faltando ou até os erros que possam vir a ocorrer para que assim possamos alterá-los/modificá-los e nosso sistema fique com o menor número de inconsistências possíveis.
Salve o projeto, compile, clique para excluir um registro e veja as modificações.
Vamos começar a partir de agora uma simulação do padrão MVC (Model View Controller), onde nosso DataSet será o Model e os formulários são o nosso View. Precisamos criar agora o Controller, que serão as classes que farão a abstração dos dados da Model e irá fazer a “ponte” com a View, ou seja, com essas classes poderemos abstrair os dados do nosso DataSet e onde faremos a implementação dos métodos que os formulários irão chamar.
Para mais informações sobre o padrão MVC, acesse os links abaixo:
http://pt.wikipedia.org/wiki/MVC
http://www.macoratti.net/vbn_mvc.htm
http://msdn.microsoft.com/pt-br/magazine/cc337884.aspx
http://www.linhadecodigo.com.br/Artigo.aspx?id=1602
http://imasters.uol.com.br/artigo/12139/asp/asp_net_mvc/
Começaremos criando a classe de acesso a dados, que irá implementar alguns métodos e criaremos as classes que herdarão estes métodos.
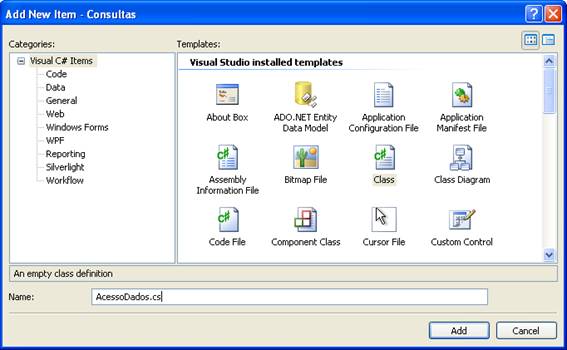
Na Solution Explorer, clique em Add > Class e dê o nome AcessoDados a sua classe.

Lembrando o conceito de Herança, esta classe será nossa classe Base, onde a partir dela serão criados outras classes que herdarão os métodos provenientes dela. Aqui iremos ter os métodos para Salvar, para Excluir, Pesquisa por ID e Pesquisa por Nome, seguindo nossa lógica do sistema.
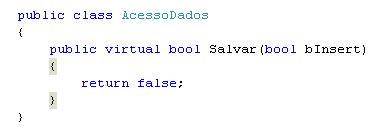
No nome da sua classe acrescente um public antes, para que ela possa ser acessada pelas classes herdadas e crie o método virtual de Salvar, que será sobrescrito depois.

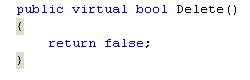
Como você pode perceber, o método Salvar recebe um parâmetro booleano, que irá indicar, dependendo do status, se o registro está sendo inserido ou alterado. Como fiz nos outros métodos do tipo bool, inicializarei este método com o valor false como retorno. Crie também um método virtual booleano com o nome Delete. Este método não terá nenhum parâmetro, já que função é apenas de excluir um registro.

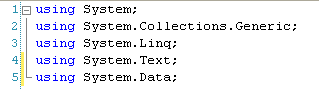
Agora vamos criar um método do tipo DataTable para pesquisar por ID, que receberá como parâmetro um valor do tipo int. Antes disso, é preciso declarar o namespace System.Data, para que possamos usar o tipo DataTable.

Após isso, faça o seguinte método:

Faça também um método do tipo DataRow, que irá me retornar somente uma linha, para pesquisar pelo ID, passando como parâmetro um valor do tipo int, parecido com o método anterior. A diferença deste é que irá me retornar um DataRow e não um DataTable.

Assim podemos fazer pesquisas que irão retornar somente uma linha e também pesquisas que irão retornar diversas linhas. Desta forma tenho várias formas de pesquisar em meu sistema. Desta forma, posso declarar dois métodos com o mesmo nome, só que com o retorno e parâmetro diferente (ou nesse caso, sem parâmetro).
Finalizando, faça um método do tipo DataTable para pesquisar por nome, que terá um parâmetro do tipo string, que receberá o nome pesquisado.

Assim teremos métodos para Salvar, Excluir, Pesquisar por ID e Pesquisar por Nome.
Para quem se interessar, estou disponibilizando para download o que fizemos até esta parte do artigo em nosso sistema. Para baixar, clique aqui.
Na próxima parte de nossa série de artigos, iremos criar as classes que herdarão dessa minha classe de acesso a dados e assim implementaremos as funcionalidades para que nossa View não tenha contato com o banco de dados, ou seja, nossos formulários acessarão os dados através do Controller, que são nossas classes. Não perca!
Créditos à Luciano Pimenta, que fez as videoaulas e ao Portal Linha de Código, por onde pude baixá-las (mediante assinatura), estudá-las e posteriormente fazer este artigo.
Quaisquer dúvidas, mandem emails para wellingtonbalbo@gmail.com ou deixem nos comentários deste artigo que responderei o mais breve possível.
Até o próximo artigo!


