Desenvolvimento - C#
Cadastro de um Consultório em Windows Forms, com C# e SQL Server – Parte 7
Nesta parte iremos continuar a customização de nossas tabelas e sobrescrever os métodos para o formulário de Cadastro de Pacientes.
por Wellington Balbo de CamargoOlá pessoal, continuamos nossa série de artigos criando aplicações simples em Windows Forms usando a linguagem C# e o banco de dados SQL Server.
Nesta parte iremos continuar a customização de nossas tabelas e sobrescrever os métodos para o formulário de Cadastro de Pacientes. Acompanhe:
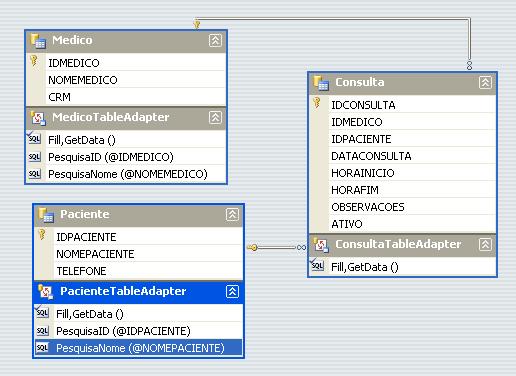
Como feito no artigo anterior, vamos criar um TableAdapter, só que desta vez para a tabela de Pacientes. Então, clique com o botão direito no TableAdapter da tabela Paciente e clique em Add Query. Faça isso com os dois tipos de pesquisa, como no form de Medicos, por ID e por Paciente. Altere a instrução SQL da consulta por ID, como mostra a imagem abaixo e clique em Next:

Na próxima tela, ao invés de escolhermos a opção Fill a DataTable, vamos escolher a outra opção, Return a DataTable, com o nome PesquisaID para vermos as diferenças. Escolha e clique em Next, depois em Finish.

Agora crie outra query e faça o mesmo que a query anterior, só altere a instrução SQL, como a da imagem a seguir:

Escolha o método Return a DataTable e dê o nome de PesquisaNome. Pronto, nosso DataSet está concluído.

Agora vamos criar os formulários que herdarão dos formulários base que foram criados. Salve e dê um Build Solution (F6) no seu projeto para ter certeza de que o mesmo não está com erros. Agora clique com o botão direito no seu projeto e clique em Add > New Item. Não iremos adicionar um Windows Form normal e sim um Inherited Form, que traduzindo seria um Formulário Herdado que, como o próprio nome diz, herdará de outro formulário, neste caso do Paciente. Dê um nome sugestivo a ele e que não seja o mesmo nome dos formulário já criados. No exemplo dei o nome frmPacienteHerdado. Irá aparecer outra janela perguntando de qual form iremos herdar, escolha o frmBase, que é o que tem todas as características que precisamos, e clique em OK. Como você pode notar abaixo, temos os mesmos controles do frmBase, o que precisamos fazer no momento é adicionar alguns controles.

Adicione 4 labels e 2 textboxs, deixe o label que ficará em cima do textbox sem nome, pois ele será preenchido com os dados que vierem do banco. No modo design dê o nome lblCodigo à ele, txtNome e txtTelefone aos textboxs. Deixe seu formulário como o da imagem abaixo:

Agora precisamos sobrescrever os métodos que, no formulário base, foram declarados como virtual, como o Salvar, Excluir, Localizar e Carregar Valores. Para isso, aperte F7 no frmBase para ir a página de códigos. O Visual Studio nos dá uma grande ajuda quando queremos sobrescrever métodos já criados. Quando digitamos public override e damos um espaço, o VS já nos traz todos os métodos que podemos utilizar do outro form, incluindo os que criamos, como você pode perceber na imagem a seguir:

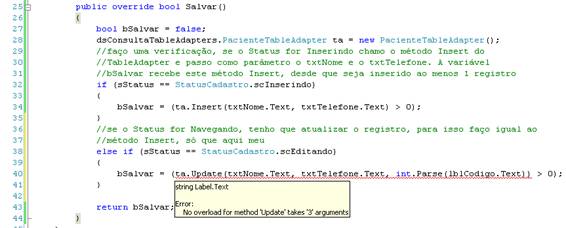
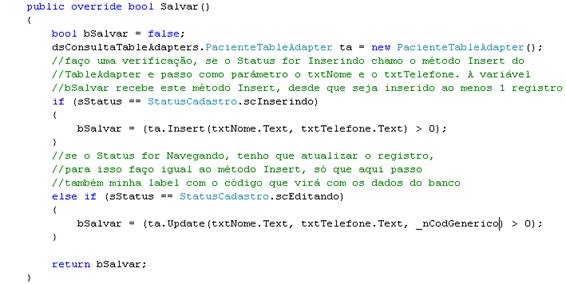
Chame o método Salvar e exclua o return base.Salvar(), pois não iremos usá-lo. Aqui iremos chamar nosso DataSet criado anteriormente, antes disso declare-o por meio do using. Como meu método espera um valor booleano, eu preciso declarar uma variável do tipo bool e deixá-la como false, valor padrão. Após isso, instancio o PacienteTableAdapter e agora preciso chamar meu enumerador sStatus, se lembra dele? Mais aqui tem um problema: como ele foi declarado como private, não consigo chamá-lo aqui, já que ele é privado a sua classe. Para isso, altere o modificador dele para public. Agora sim, complete o método abaixo, veja a imagem com os comentários do que foi feito:

Esta verificação é para quando estiver inserindo. Mais, e quando o registro já foi inserido e quero apenas atualizá-lo? Para isso, faço como na imagem a seguir (ainda dentro do meu método Salvar):

Como você pode perceber, o método Update vai dar erro porque ele espera ao menos 5 parâmetros a serem preenchidos. Porque ele está pegando todos os campos de minha tabela e está tentando comparar com os campos do meu método. Para alterarmos isso, temos que ir ao DataSet, clicarmos com o botão direito em Fill, GetData(), de meu PacienteTableAdapter, e clicarmos em Configure, como mostra a imagem:

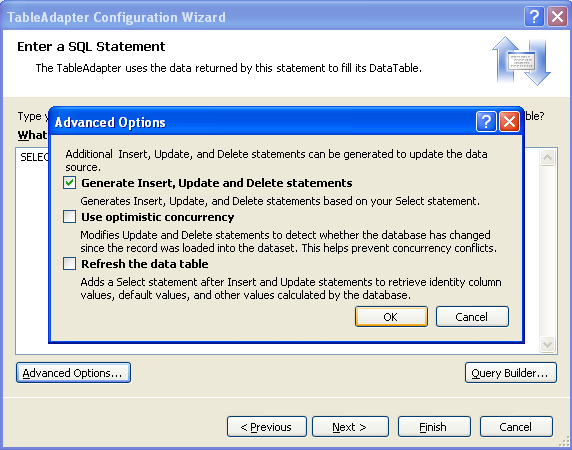
Agora clique em Advanced Options e desmarque as opções Use optimistic concurrency e Refresh the data table, como você pode ver abaixo:

De OK, Next, Next e Finish. Volte ao método Update e note que agora não irá mais dar erro. Veja como deve ficar método completo abaixo.

Dê um Build Solution (F6) apenas para ter certeza que sua solução está sem erros e salve o projeto.
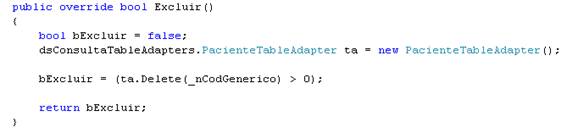
Agora vamos sobrescrever o método Excluir. Faça como o anterior:

Apenas chame o método Localizar, já que não vamos implementá-lo agora.
Agora, antes de chamar o método que carrega os itens vamos imaginar o seguinte: já que em meus métodos eu preciso passar meu lblCodigo, referente ao código do paciente, não seria melhor se eu declarasse uma variável que fosse a responsável por este código? Pensando assim, vamos criá-la no nosso formulário base. Abra o frmBase, vá a página de código e declare o código:
![]()
Desta forma, todos os meus cadastros herdarão essa variável, que representa o código respectivo de cada cliente de meu consultório. Assim, posso usá-la nos métodos Localizar, Excluir e Salvar, substituindo pelo lblCodigo, já que não precisamos usá-lo mais. Por enquanto vamos deixar como está.
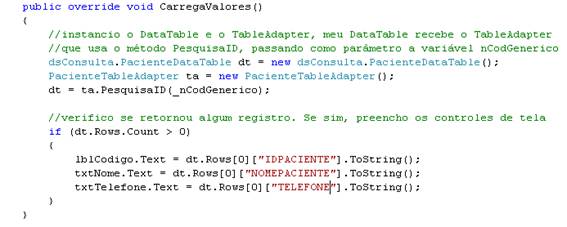
Agora chame o método CarregaValores e dentro dele coloque o seguinte código:

Aqui usamos aquela consulta que filtra pelo ID do Paciente, que criamos anteriormente em nosso DataSet. Para isso, declarei o DataTable e o TableAdapter e fiz com que o DataTable retornasse meu TableAdapter com o método PesquisaID passando como parâmetro minha variável nCodGenerico, que será preenchida pelo método Localizar, lembrando que o Localizar que irá chamar meu método CarregaValores.
Após isso eu verifico, se o DataTable retornou algum registro, preencho os controles de tela. Lembrando que esse CarregaValores será implementado em cada formulário específico.
Vamos criar agora um novo formulário, que herdará do de Pesquisa. Vá na Solution, clique em Add > New Item, em Categories escolha Windows Forms, escolha o template Inherited Form, dê o nome de PesquisaPaciente, clique em Add e escolha o frmPesquisaBase, já que nosso form criado herdará dele.
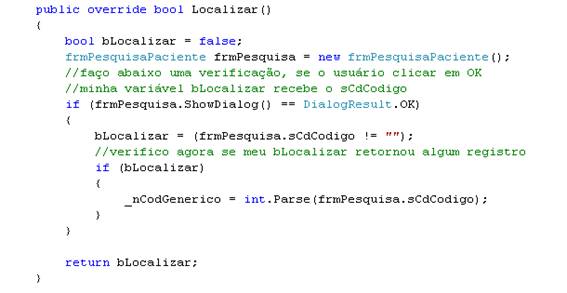
Volte ao formulário que estávamos, porque agora vamos implementar o método Localizar. Digite o seguinte código:

O que fiz foi, instanciei o formulário herdado de Paciente, verifiquei se o DialogResult desse form foi igual a OK como configurado no formulário base, ou seja, se o usuário escolheu algum registro no formulário e clicou em OK e, se sim, passamos a variável bLocalizar o valor daquela variável sCdCodigo (que é a responsável pelo código da pesquisa no formulário base), diferente de vazia. Após isso, fazemos outra verificação. Se isso for verdade, ou seja, se a variável bLocalizar obtiver algum registro, minha variável nCodGenerico receberá o valor de sCdCodigo. Acima fiz também um int.Parse para converter, pois a variável sCdCodigo é do tipo string e a nCodGenerico, do tipo int.
Exemplo: o usuário está navegando entre os registros, decide escolher um e clica em OK. Neste momento meu DialogResult é “setado” para OK. Quando isso acontece, faço estas verificações, o bLocalizar recebe o valor de sCdCodigo, que na verdade é o código escolhido. Ele é diferente de vazio? é, então foi preenchido, o que significa que minha outra variável, a nCodGenerico irá receber o sCdCodigo. Simples né?!
A partir de agora, podemos utilizar esta variável nCodGenerico em outros locais para substituir meu código. No método CarregaValores já estamos usando ela. Vamos fazer o mesmo no método Excluir e no método Salvar:


Nosso formulário de Cadastro está implementado.
Finalizando nosso artigo, vá ao Form1, dê dois cliques no botão Paciente e altere o código para chamar nosso formulário. Agora será chamado nosso formulário herdado. Faça como a imagem abaixo nos mostra:

Salve seu projeto e compile para testar se tudo saiu OK.
Para quem se interessar, estou disponibilizando para download o que fizemos até esta parte do artigo em nosso sistema. Para baixar, clique aqui.
Na próxima parte de nossa série de artigos, iremos criar o método Pesquisar, do formulário de Pesquisa, para que assim nosso Cadastro de Paciente esteja completo. Tudo isso usando herança visual. Iremos também começar a fazer uma simulação do padrão MVC (Model View Controller) em nosso sistema. Não perca!
Créditos à Luciano Pimenta, que fez as videoaulas e ao Portal Linha de Código, por onde pude baixá-las (mediante assinatura), estudá-las e posteriormente fazer este artigo.
Quaisquer dúvidas, mandem emails para wellingtonbalbo@gmail.com ou deixem nos comentários deste artigo que responderei o mais breve possível.
Até o próximo artigo!


