Desenvolvimento - C#
Cadastro de um Consultório em Windows Forms, com C# e SQL Server – Parte 6
Nesta parte criaremos os métodos referente ao formulário de Pesquisa de nosso form, criaremos também alguns DataSets com pesquisas parametrizadas como exemplo para termos idéia do que será feito nos próximos artigos.
por Wellington Balbo de CamargoOlá pessoal, continuamos nossa série de artigos criando aplicações simples em Windows Forms usando a linguagem C# e o banco de dados SQL Server.
Nesta parte vamos criar os métodos para que o ListView nos retorne o que o usuário digitar no campo de Pesquisa. Iremos também criar um novo DataSet e deixarmos de lado o criado nos artigos anteriores.
Vamos começar criando nosso método de Pesquisa, no arquivo de códigos de nosso formulário de Pesquisa crie um método do tipo público virtual e que não irá ter retorno (void). Não iremos implementar nada neste método, já que serão implementados apenas nos formulários herdados. Ou seja, em cada formulário de pesquisa terá uma implementação diferente, como a pesquisa de clientes, por exemplo.

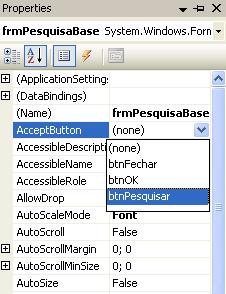
Agora vamos ao modo Design de nosso formulário. Quero que meu botão de Pesquisa seja chamado quando o usuário digitar algo na caixa de pesquisa e der um ENTER. Ou seja, este será o botão padrão de nosso form. Para isso, clicamos em nosso form e, na propriedade AcceptButton, escolhemos nosso btnPesquisar, como a imagem abaixo nos mostra:

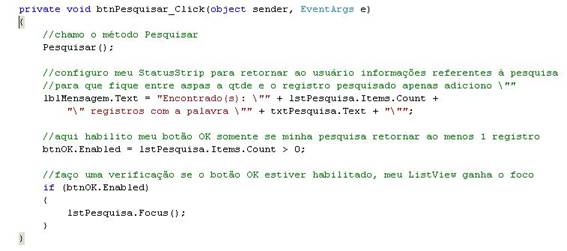
Dê dois cliques no botão Pesquisar para voltarmos à página de códigos de nosso form. No evento Click desse botão chame o método Pesquisar, faça a configuração de nossa StatusStrip, que criamos anteriormente, para retornar ao usuário quantos registros foram encontrados em cada pesquisa que for feita e adicione outras implementações, como mostrado na imagem abaixo:

Além das implementações citadas acima, como você pode ver na imagem, adicionamos mais duas verificações, uma que habilita o botão OK de nosso form se a propriedade Count for maior que 0, ou seja, se nosso ListView nos retornar ao menos 1 registro em nossa pesquisa, e a outra que, se o botão OK estiver habilitado, faz com que nosso ListView ganhe o foco. Esta última é necessária porque, assim o usuário pode navegar entre os registros usando as setas do teclado, dando duplo clique para ver determinado registro por exemplo e assim estaremos evitando ao máximo possível erros do usuário.
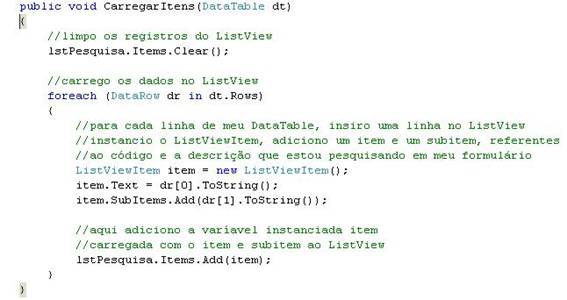
Agora vamos criar um método que irá carregar o retorno de nossa pesquisa da base de dados em nosso ListView. Crie o método do tipo público void e que terá como parâmetro um DataTable, que será implementado em nossos formulários que herdarão do formulário base. Veja o método a seguir:

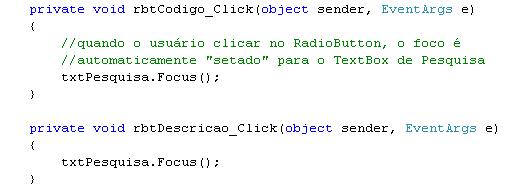
Com este método, finalizamos nossos métodos do formulário de Pesquisa, agora volte ao modo Design, clique nos Radio Buttons Código e Descrição, vá ao evento Click, dê dois cliques e insira o seguinte código:

Apenas para que o usuário tenha uma maneira rápida e fácil de pesquisar, melhorando assim a eficiência de seu sistema e a usabilidade do mesmo.
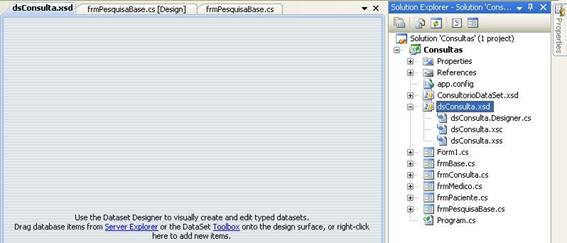
Lembrando que para cada formulário de pesquisa, teremos dois tipos de pesquisa: por código ou por descrição. Com isso em mente, iremos criar um novo DataSet e deixaremos de lado o que foi criado em artigos anteriores, pois nele usamos as facilidades do Visual Studio para criá-lo, já nesse estamos usando um outro tipo de abordagem, tendo como base o conceito de Programação Orientada à Objetos. Dito isto, abra a Solution Explorer (CTRL+W+S), clique em seu projeto com o botão direito e clique em Add > New Item. Escolha no menu Categories a opção Data, no menu Templates escolha DataSet, dê o nome dsConsulta e clique em OK.

Será um DataSet igual ao nosso criado nas primeiras aulas, a diferença é que desta vez não iremos usar o menu DataSources para arrastar as tabelas. Vamos arrastar diretamente do banco por meio do Server Explorer, assim ele criará para nós cada DataTable e DataAdapter referentes às respectivas tabelas para que possamos customizá-las.
Então abra o Server Explorer (CTRL+W+L), expanda seu Database Consultorio, seu menu Tables arraste as tabelas para o DataSet recém criado. Seu DataSet deverá ficar como o da imagem abaixo:

Vamos customizar a tabela de médico para criar mais duas pesquisas, uma por código e outra por nome/descrição. Para isso, clique com o botão direito no MedicoTableAdapter da tabela Medico e clique em Add Query. Irá abrir um wizard que nos perguntará como nossa query irá acessar o banco, existem três opções: por meio de instruções SQL, por meio da criação de uma Stored Procedure ou por meio do uso de uma Stored Procedure existente. Neste caso, escolha a 1ª opção e clique em Next.

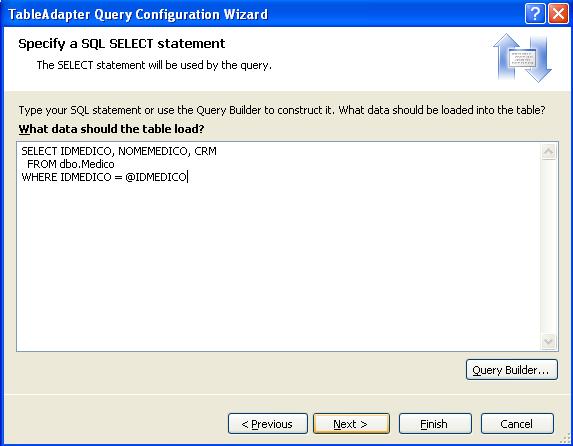
Na próxima tela, devemos informar qual tipo de consulta iremos realizar dentre cinco opções: se será por meio de um SELECT que retornará vários registros, se será por um SELECT quer retornará apenas 1 registro, se iremos usar a instrução UPDATE, que atualiza os dados, se iremos usar a instrução DELETE, que apaga os dados ou se será por meio da instrução INSERT, que insere os dados. Escolha a 1ª opção e siga em frente.

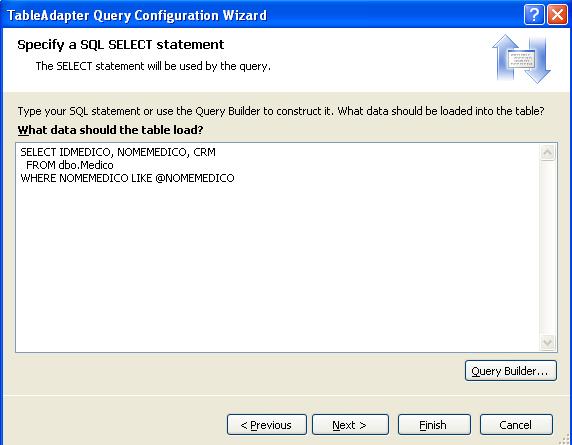
Aqui ele já me traz a instrução SQL pronta. Note o botão Query Builder, com ele podemos fazer instruções mais complexas, com o uso de Join, Group By, etc. Como a nossa consulta será parametrizada, volte a instrução SQL e altere a instrução passando o parâmetro como mostra a imagem a seguir:

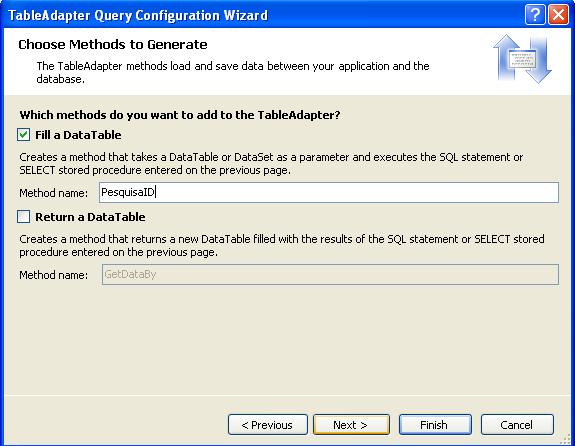
Nesta tela, devemos escolher quais métodos devemos usar em nosso TableAdapter. A 1ª opção, Fill a DataTable, como o próprio nome diz, preenche o DataTable e a 2ª opção, Return a DataTable, apenas retorna o DataTable preenchido. Podemos usar os dois, mais neste exemplo (como estou seguindo à risca as videoaulas de Luciano Pimenta) iremos escolher somente a 1ª opção e dar o nome de PesquisaID.

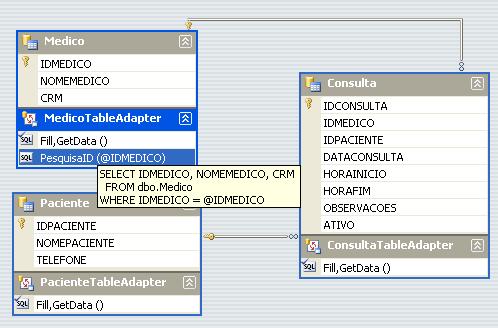
A próxima tela mostra que o Wizard gerou a instrução SQL e o método de preenchimento. Clique em Finish. Perceba na imagem abaixo que foi criada nossa query parametrizada, ou seja, ela pede como parâmetro o ID do Médico:

Agora crie um Wizard igual esse que criamos, apenas mude nossa instrução SQL, já que nesse pesquisaremos pelo nome. Como podemos pesquisar por apenas uma parte do nome, use a cláusula Like, como a imagem abaixo nos mostra:

Na próxima tela, selecione o método Fill e dê o nome PesquisaNome. Pronto, agora temos as duas consultas criadas. Agora vamos fazer um teste.
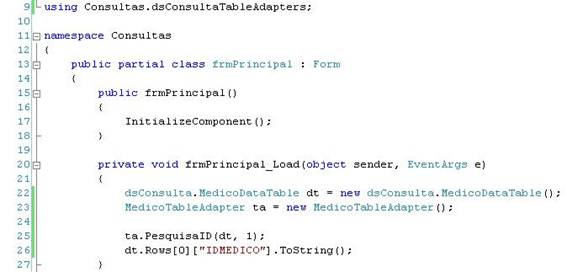
Primeiramente, dê um Build Solution (F6) na sua aplicação. Agora abra o Form1.cs e adicione o seguinte código:

Fiz a chamada a meu DataSet por meio do using e, no método Load do meu formulário, instanciei o MedicoDataTable, instanciei o MedicoTableAdapter, que foi na onde criei minhas duas pesquisas e, por meio dele, fiz a chamada ao método PesquisaID, referente à pesquisa criada passando como parâmetro meu MedicoDataTable e um valor inteiro qualquer, nesse caso o 1. Por meio do meu método Rows, tenho acesso a coluna da minha tabela Medico, para isso usei o dt, que é a instância de meu DataTable e chamei o método Rows, passando como parâmetro o índice 0, que seria o 1º registro e nome da coluna, que neste caso é ID_MEDICO. Iremos fazer basicamente isso em nossas outras consultas. Esse exemplo iremos usar em nosso Cadastro, já a outra consulta que criamos usaremos em nosso formulário de Pesquisa.
Finalizando, apague estes códigos do método Load desse form, já que isso nos serviu apenas de exemplo para implementarmos nas consultas e pesquisas dos outros formulários.
Para quem se interessar, estou disponibilizando para download o que fizemos até esta parte do artigo em nosso sistema. Para baixar, clique aqui.
Na próxima parte de nossa série de artigos, iremos continuar a customização e implementação de métodos em nosso formulário de Pesquisa e iremos começar a criação do formulário base de Cadastro. Não perca!
Créditos à Luciano Pimenta, que fez as videoaulas e ao Portal Linha de Código, por onde pude baixá-las, estudá-las e posteriormente fazer este artigo.
Quaisquer dúvidas, mandem email’s para wellingtonbalbo@gmail.com ou deixem nos comentários deste artigo que responderei o mais breve possível.
Até o próximo artigo!


