Desenvolvimento - C#
Cadastro de um Consultório em Windows Forms, com C# e SQL Server – Parte 5
Nesta parte vamos montar nossa tela base de pesquisa, que será parametrizada e genérica, assim ganharemos em performance em nosso sistema.
por Wellington Balbo de CamargoOlá pessoal, continuamos nossa série de artigos criando aplicações simples em Windows Forms usando a linguagem C# e o banco de dados SQL Server.
Nesta parte vamos montar nossa tela base de pesquisa, que será parametrizada, ou seja, nos retornará apenas o que pesquisarmos e não toda a nossa base de dados, o que em uma aplicação real nos traria muita dor de cabeça se não fosse usado o recurso de parametrização que estamos implementando. Nossa tela de pesquisa será também genérica. Montaremos a tela padrão e, a partir dela, serão montadas as telas herdadas que forem necessárias no decorrer de nossos artigos. Com isso ganharemos e muito em performance em nosso sistema.
Abra sua solution e clique em Add > New Windows Form. Dê a ele o nome de frmPesquisaBase, pois este será o nosso formulário base de Pesquisa.
Será gerado nosso formulário, clique nele, abra a janela Properties (F4) e altere as seguintes propriedades:
- Start Position – coloque CenterScreen para que o form abra no meio da tela
- MaximizeBox – false
- MinimizeBox – false – para que só apareça o botão de fechar no form
- KeyPreview – true, para ativar o uso do teclado nos eventos do form
- FormBorderStyle – altere para FixedSingle (faça o mesmo nas propriedades do formulário Base)
- ShowInTaskbar – false, para não mostrarmos o form no taskbar
Adicione o controle StatusStrip a seu form (da mesma forma como fizemos no formulário base) , nele adicione um StatusStripLabel, dê o nome de lblMensagem e deixe a propriedade Text em branco para que possamos mostrar ao usuário qual foi a quantidade de registros retornados após ele ter feito uma pesquisa.
Nosso formulário terá duas formas de pesquisar: ou pelo código do usuário, ou pela descrição. Vamos adicionar um GroupBox ao nosso form e dar o nome de Tipo de Pesquisa, como mostra a imagem a seguir:

Agora dentro dele adicione dois RadioButton com as propriedades Text Código e Descrição. Altere o ID de cada um deles para rbtCodigo e rbtDescricao, respectivamente e deixe a propriedade Checked do RadioButton Descrição setada para True, para que o form sempre inicialize com ele checado, que é o mais comum de se pesquisar.
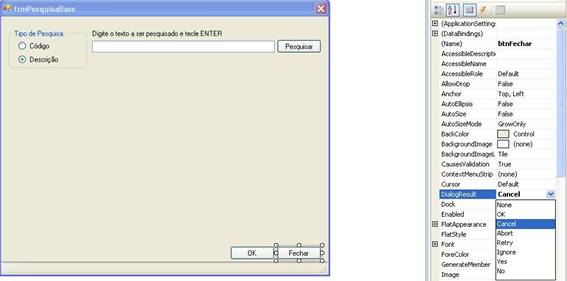
Adicione também, ao lado do GroupBox, um Label, um TextBox e um Button, para que o usuário possa digitar no campo a descrição referente ao usuário. Altere o ID deles para lblDescricao, txtPesquisar e btnPesquisar. Deixe seu form como o da imagem abaixo:

Agora adicione dois botões no canto inferior direito do seu form, um que é o botão OK e outro o botão Fechar. Dê dois cliques no Fechar e chame o método Close. A esses botões sete a propriedade DialogResult de cada um como OK e Cancel, respectivamente, como mostra a imagem a seguir:

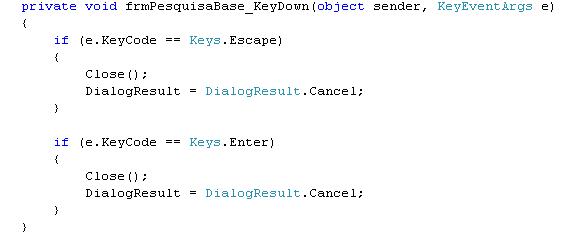
Agora abra o evento KeyDown do seu form e coloque aquela verificação para que, quando o usuário pressionar ESC ou ENTER, o form se feche. Sete o valor do DialogResult para Cancel, como mostra a imagem abaixo:

Agora vamos implementar um ListView ao nosso formulário. Então abra a Toolbox, arraste um controle ListView ao form e dê a propriedade ID o nome lstPesquisa. Ainda nas propriedades, altere a propriedade View para Details e abra a opção Columns para adicionar duas colunas ao nosso ListView. Clique em Add e altere a propriedade Text para Código, faça o mesmo na próxima, dê o nome Descrição e clique em OK. Redimensione sua coluna Descrição se desejar. Altere a propriedade FullRowSelect para True para que, quando o usuário clique no campo Descrição, por exemplo, seja selecionado toda a linha e não só o campo clicado. Altere para True também a propriedade GridLines, para que nosso ListView fique com as linhas do Grid. Finalizando o design de nosso ListView, altere a propriedade MultiSelect pra False, porque queremos que seja selecionado apenas uma linha de nosso grid e não várias. Se você alterou as propriedades como descrito, seu ListView deve estar parecido com o da imagem a seguir:

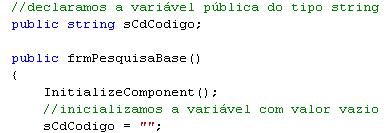
Vamos implementar as funcionalidades de nosso ListView entrando na página de códigos do formulário. Vamos criar uma classe pública do tipo string e a inicializaremos com um valor vazio, para que ela seja preenchida em outras partes de nosso código, como quando o usuário escolher um código em nossa Grid e clicar em OK ou mesmo quando ele der dois cliques no Grid. Vejamos o código:

Agora volte ao modo Design do form e dê dois cliques no botão OK. Insira o seguinte código:

O que fizemos no botão OK tivemos que fazer também no evento SelectedIndexChanged do ListView só que usamos um Try/Catch para tratar um erro que não é da aplicação e sim do próprio controle. No evento DoubleClick do ListView devemos usar o código para preencher nossa variável e adicionarmos o método Close e o DialogResult com o valor OK, como fizemos no evento KeyDown do formulário anteriormente. A imagem a seguir mostra nosso método:

Dessa forma, capturamos praticamente todas as opções que o usuário tem no momento em que vai pesquisar. Seja no clique duplo no resultado da pesquisa, seja no botão OK, seja quando o foco está na pesquisa do usuário.
Para quem se interessar, estou disponibilizando para download o que fizemos até esta parte do artigo em nosso sistema. Para baixar, clique aqui.
Na próxima parte de nossa série de artigos, faremos os métodos necessários para que o formulário de pesquisa funcione corretamente. Implementaremos os métodos para que o ListView nos retorne o que o usuário digitar no campo de Pesquisa e iremos customizar nosso DataSet já criado nos artigos anteriores.
Confira no próximo artigo!
Créditos à Luciano Pimenta, que fez as videoaulas e ao Portal Linha de Código, por onde pude baixá-las, estudá-las e posteriormente fazer este artigo.
Quaisquer dúvidas, estou à disposição.
Até o próximo artigo!


