Desenvolvimento - C#
Cadastro de um Consultório em Windows Forms, com C# e SQL Server – Parte 2
Nesta 2ª parte do artigo de criação de um sistema simples de um Consultório Médico faremos o Cadastro de Pacientes e Consultas.
por Wellington Balbo de CamargoOlá pessoal, continuamos nossa série de artigos criando aplicações simples em Windows Forms usando a linguagem C# e o banco de dados SQL Server.
Nesta parte iremos criar o Cadastro de Pacientes e o Cadastro de Consultas e aplicaremos algumas configurações nestes forms e nos demais. Acompanhem:
Abra seu projeto no Visual Studio e abra o modo design do Cadastro de Médicos. Iremos aplicar algumas configurações que serão padronizadas, ou seja, serão aplicadas à todos os forms para que sigam um determinado padrão.
Abra a janela Properties (CTRL+W+P ou F4) e altere as propriedades:
- Text – na seleção de registros of {0} altere para de {0}
- FormBorderStyle – altere para FixedSingle para que o form não possa ser redimensionado
- Start Position – coloque CenterScreen para que o form abra no meio da tela
- MaximizeBox – false
- MinimizeBox – false – para que só apareça o botão de fechar no form
- KeyPreview – true, para ativar o uso do teclado nos eventos do form
Seu form deverá ficar com propriedades iguais ao do form principal.
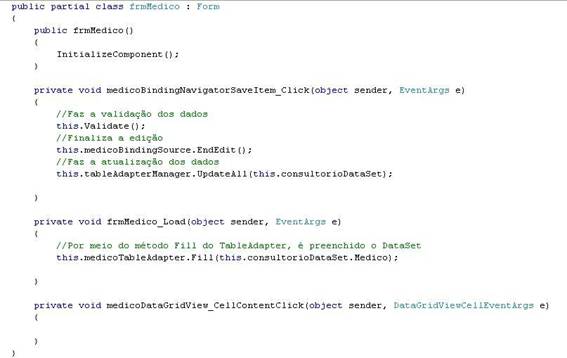
Agora clique no formulário e aperte F7 para ir à página de código e note que, a partir do momento em que foi adicionado o DataSet e seus demais controles, o Visual Studio automaticamente adicionou também códigos ao nosso form:

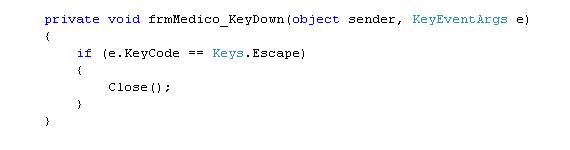
Vamos fazer uma verificação simples para que, se o usuário apertar a tecla ESC, feche o formulário. Para isso, na janela propriedades do form Medico, vá nos eventos e dê dois cliques no evento KeyDown. Irá se abrir a tela de códigos, nela insira o código abaixo:

No código acima fiz a verificação se a tecla digitada foi ESC, se foi, automaticamente o form é fechado. Se não, nada acontece. Simples assim.
Cadastro de Pacientes – Vamos criar agora um novo form. Na Solution Explorer, clique com o botão direito no projeto, clique em Add > Windows Form e dê o nome frmPacientes.
Neste form, aplique as configurações padronizadas que definimos no começo do artigo. Dê o nome de Cadastro de Pacientes à esse novo form. Agora abra o evento KeyDown deste form e aplique o mesmo código do anterior, para que, quando o usuário apertar a tecla ESC, o form feche automaticamente.
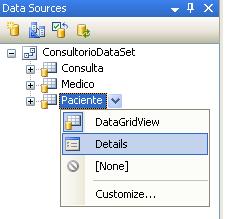
Vamos configurar nosso data source. Para isso, abra a janela Data Sources (SHIFT + ALT + D), clique no botão ao lado de Paciente e troque o formato dele para Details, como mostra imagem a seguir:

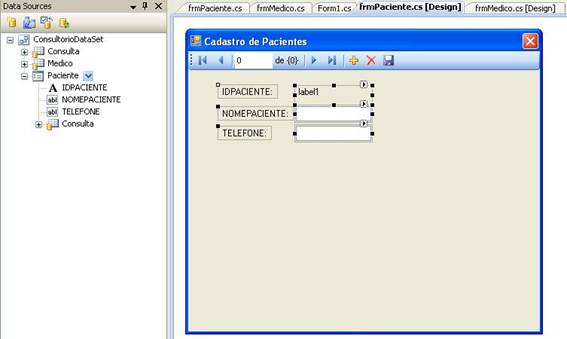
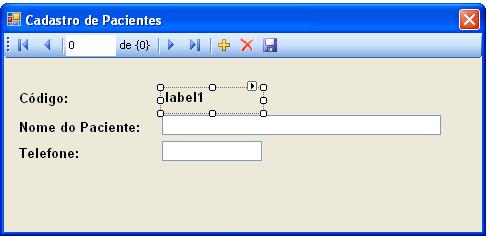
Expanda a tabela Paciente e troque o formato do IDPaciente para Label, da mesma forma como fizemos no artigo anterior. Após isso, arraste a tabela Paciente para o form recém-criado:

Altere algumas propriedades de seu form para que o mesmo fique padronizado como os outros, parecido com o da imagem abaixo:

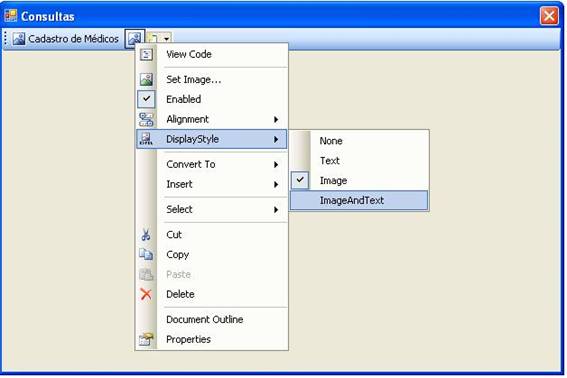
Agora vamos ao form principal, adicionar outro botão para fazer a chamada à este form que criamos. No form principal, clique no botão de Cadastro de Médicos, irá aparecer outro botão ao lado, clique nele e clique em Button. Agora clique com o botão direito no botão recém criado, e clique em DisplayStyle > ImageAndText, como a figura abaixo nos mostra:

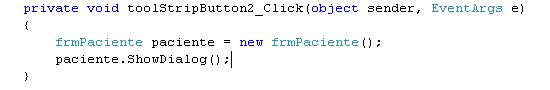
Dê o nome ao Button de Cadastro de Pacientes. Dê um duplo clique neste botão para fazer a chamada nele ao form de Pacientes:

O que fiz acima foi o mesmo feito no botão do Cadastro de Médicos: instanciei o formulário paciente e usei o método ShowDialog para exibir o formulário no evento Click do botão.
Experimente adicionar alguns registros para testar as funcionalidades que o Visual Studio nos fornece com apenas alguns cliques, como se pode ver, não é nada muito complexo de ser feito.
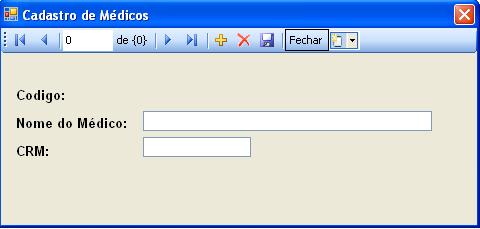
Agora no form de Cadastro de Médicos, adicione um separador (Separator), mais um botão, por meio das opções do ToolStripButton e, neste novo botão, clique com o botão direito nele e clique em DisplayStyle > Text. Agora clique neste botão, abra as propriedades do seu form, vá a propriedade Text e digite Fechar, como mostra a imagem abaixo:

Dê dois cliques neste botão e insira o método Close, como mostra a imagem abaixo:

Faça isso aos demais formulários, mantendo aquela idéia de criar uma padronização aos forms.
Cadastro de Consultas – Crie um novo form e dê o nome de frmConsulta. Aplique as configurações padronizadas que definimos no início do artigo, clique no evento KeyDown do form e insira novamente o código para que o form se feche quando o usuário teclar ESC.
Abra a janela Data Sources (SHIFT + ALT + D), clique no botão ao lado de Consulta e troque o formato dele para Details, como fizemos anteriormente.
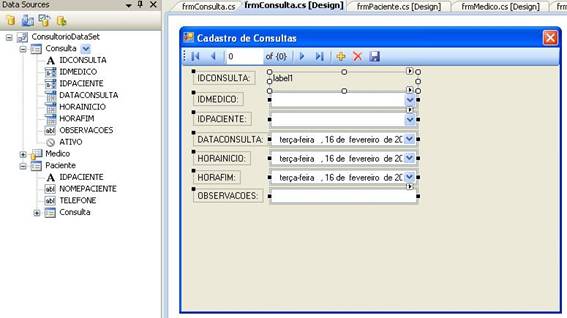
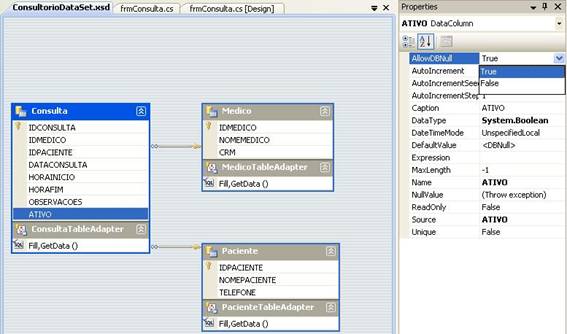
Agora expanda a tabela Consulta e troque o formato do IDConsulta para Label, IDMedico troque para um ComboBox para que o usuário possa escolher qual médico será mostrado no momento da consulta e faça o mesmo para a coluna IDPaciente. E na coluna Ativo, deixe como None, porque não precisaremos mostrar esta coluna ao usuário, ela servirá para controle interno, para sabermos se tal consulta está ativa ou não.
Após isso, arraste a tabela Consulta para o form recém-criado:

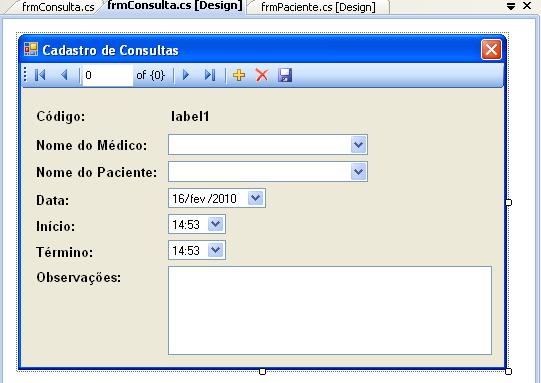
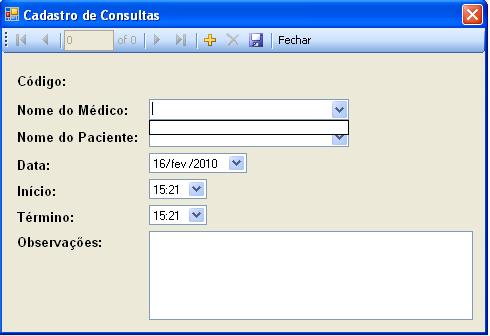
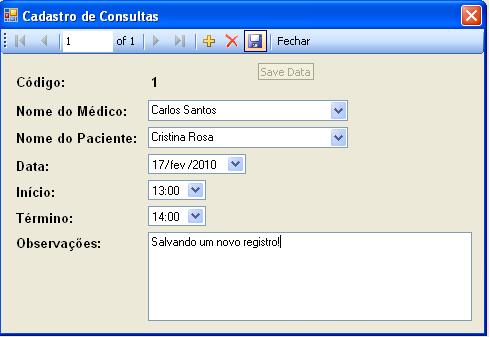
Altere as propriedades do form para que fique igual ao da imagem abaixo:

No combo Nome do Médico e Nome do Paciente, altere a propriedade DropDownStyle para DropDownList, para que o usuário não possa digitar nos combos. No combo Data, altere a propriedade Format para Custom e a propriedade CustomFormat para dd/MMM/yyyy. Nos combos Início e Término, altere a propriedade Format para Custom e a propriedade CustomFormat para HH:mm. Assim você coloca um valor personalizado tanto para data quanto para hora. No textbox Observações, altere a propriedade Multiline para True, para deixá-lo com várias linhas para inserir as observações. As demais configurações seguem o padrão dos outros forms.
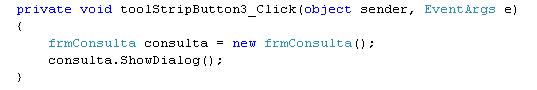
Agora volte ao form principal, adicione um novo botão, dê dois cliques nele e faça a chamada ao formulário de Consulta por meio do código seguinte:

Agora, se compilarmos nosso sistema, veremos que o form de Consulta não nos retorna absolutamente nada nos combos de Médico e Paciente.

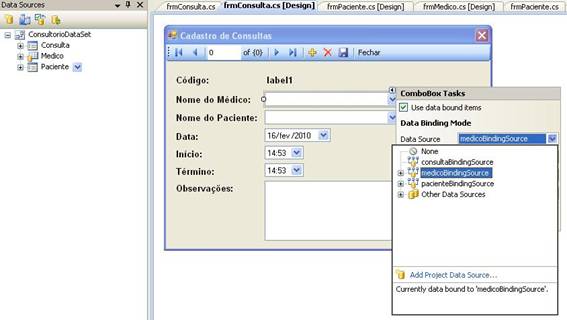
Isso acontece porque não relacionamos as respectivas tabelas aos combos. Para fazer isso, abra a janela Data Sources (SHIFT + ALT + D) e arraste a tabela Médicos para o seu respectivo combo. Faça o mesmo com a tabela Paciente. Após isso, podemos clicar ao lado do combo, na setinha e percebermos que ele arrasta os dados referentes ao médico para este combo:

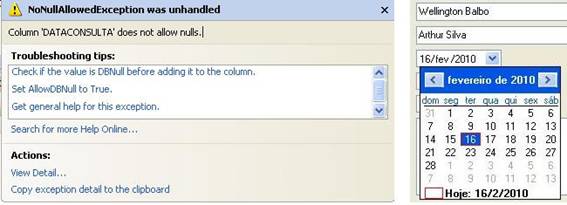
Agora rode o sistema e tente adicionar uma nova consulta.Poderá ocorrer dois erros, ou esse:

A imagem à esquerda mostra o erro, que diz que a Data
não permite valores nulos, para arrumar isso, é só inserir a data como mostra à
imagem a direita, selecionando o campo combo e clicando no quadrado vermelho. Independente
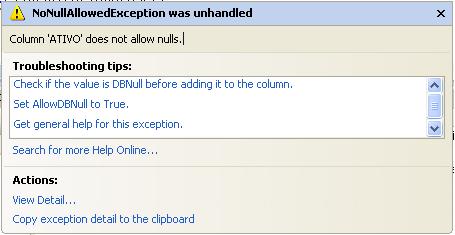
do primeiro erro, obrigatoriamente irá ocorrer o erro abaixo:
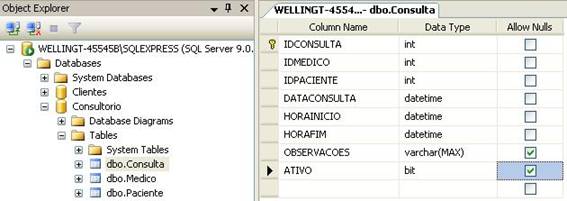
Dizendo que a coluna Ativo não permite valores nulos. Para arrumar é só abrir o SQL Server, onde foi criado nossas tabelas, clicar com o botão direito na tabela Consultas, clicar em Design e selecionar o checkbox na coluna Allow Nulls do campo Ativo, como mostra a imagem abaixo:

Ainda não terminou! É importante salientar que, quando é feita alguma alteração no banco de dados, como essa que fizemos, devemos realizar a alteração também em nosso DataSet.
Para isso, salve, volte ao Visual Studio, abra o Solution Explorer, dê dois cliques no seu ConsultorioDataSet, clique na coluna Ativo, abra a janela Properties e, na opção Allow DBNull, troque para True:

Salve, rode seu projeto e adicione um novo registro:

Ok pessoal, termina aqui mais um artigo da série que estou fazendo baseado nas vídeo-aulas de Luciano Pimenta, do Portal Linha de Código.
Na próxima parte de nosso artigo, iremos finalizar a padronização de nosso sistema alterando o formulário principal e iremos nos aprofundar nas características principais da Programação Orientada à Objetos.
Assim conseguiremos projetar um sistema melhorado, com alta performance simulando um sistema comercial para pequenas e médias empresas.
Confira no próximo artigo!
Créditos à Luciano Pimenta, que fez as videoaulas e ao Portal Linha de Código, por onde pude baixá-las, estudá-las e posteriormente fazer este artigo.
Quaisquer dúvidas, estou à disposição.
Até o próximo artigo!


